De grote WooCommerce-checklist voor het verhogen van je webshopverkoop (deel 1)
Als je op zoek bent naar mogelijkheden om je webwinkel te optimaliseren, dan is dit de absolute WooCommerce-checklist die je altijd nodig had.
Deze checklist is geen rocket science. Sterker nog: de meeste items zijn bijzonder snel te implementeren. Maar toch is de lijst buitengewoon gedetailleerd, wat er gegarandeerd voor zorgt dat er ook relevante punten in staan voor jouw webshop.
Ben je er klaar voor om de verborgen kansen van je webshop te ontdekken? Maak een grote latte macchiato en open je webshop in een nieuw tabblad. We gaan beginnen!

Homepage-optimalisatie
1. Heb je een bannerafbeelding in hoge resolutie met een duidelijke boodschap en een call-to-action?
Je krijgt geen tweede kans om een eerste indruk te maken. Zorg ervoor dat alle afbeeldingen en inhoud boven de vouw direct de essentie van je website communiceren. De vouw (ook wel fold genoemd) is het gedeelte van een webpagina dat zichtbaar is zonder te scrollen.
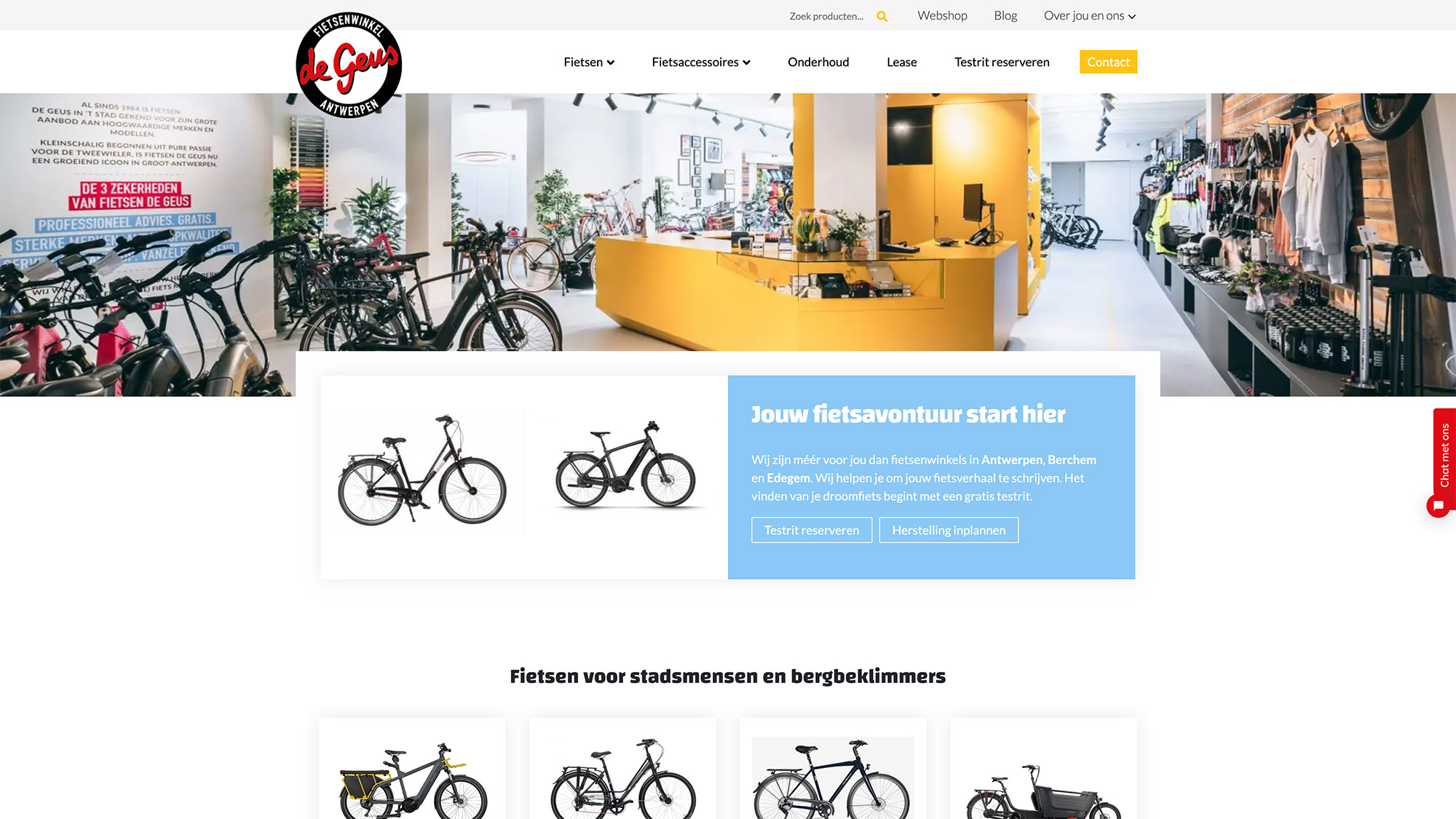
Let bijvoorbeeld eens op de duidelijke boodschap op het onderstaande screenshot van Fietsen De Geus. Zonder fratsen maar met een catchy kreet (‘Jouw fietsavontuur start hier’) weet Fietsen De Geus te communiceren dat het om een fietsenwinkel gaat met een verhaal. De achtergrondfoto communiceert bovendien dat je een uitgebreid assortiment mag verwachten.

WooCommerce-checklist #1: Banner boven de vouw
Het webdesign voor Fietsen De Geus werd gemaakt door mijn collega Jennifer. Zij zegt erover:
‘Ik wilde een webshop ontwerpen die binnen 1 seconde zou communiceren wat je kan verwachten. De combinatie van korte teksten met een overzichtelijke interieurfoto zorgt ervoor.’
De teksten van Fietsen De Geus werden geschreven door een oud-collega, Vincent, die het volgende te vertellen had over copywriting:
‘Toen ik begon met het schrijven van de teksten voor boven de vouw, had ik een halve A4. Hierna begon ik te schrappen. Ik dacht: “Welke woorden kunnen weg zonder dat de boodschap verloren gaat?” Uiteindelijk kwam ik op drie korte regels uit. Plus uiteraard de call-to-action [In dit geval “Jouw fietsavontuur start hier” —Jenn]. Vergeet nooit een call-to-action te plaatsen boven de vouw!’
Wat we hiervan leren? Zorg ervoor dat je een bannerafbeelding in hoge resolutie met een duidelijke boodschap en call-to-action boven je vouw hebt.
2. Bied je opties aan in je navigatiemenu om mensen te helpen navigeren?
Je moet relevante links in je navigatie opnemen, zoals ‘bestsellers’, ‘nieuwkomers’, uitverkoopartikelen, enzovoort. Het helpt mensen hun weg te vinden op je site en vermindert de keuzestress.
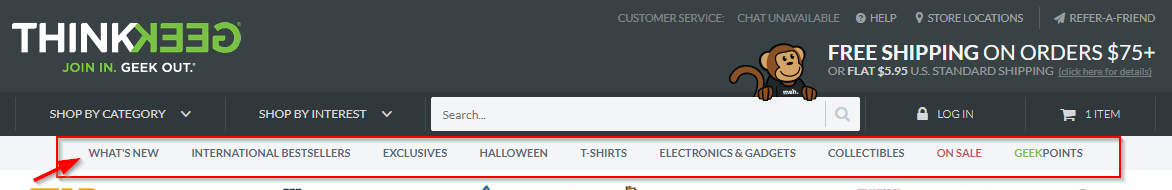
Zie je dat ThinkGeek.com links heeft naar de nieuwste producten, bestsellers, uitverkoopartikelen en meer?

WooCommerce-checklist #2: Navigatie-opties
3. Is je USP goed geformuleerd en duidelijk?
Je unique selling point (USP) is een positioneringsverklaring die vertelt op welke manier jij je onderscheidt van je concurrenten.
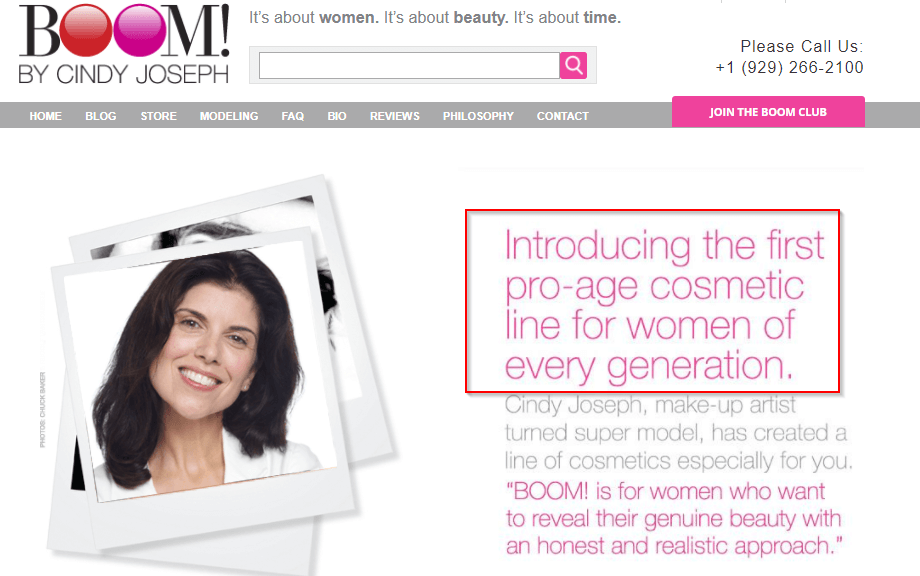
Kijk bijvoorbeeld eens hoe deze online verkoper van schoonheidsproducten het doet:

WooCommerce-checklist #3: Unique selling point
‘Wij introduceren de eerste pro-age cosmeticalijn voor vrouwen van elke generatie,’ lezen we. Niet alleen weet de bezoeker of het product iets voor hem of haar is, maar ook weet de bezoeker direct dat dit product een eigenschap heeft die andere aanbieders niet hebben.
4. Heeft je homepage ten minste 500-700 woorden aan zoekwoordrijke tekst?
Nee, ik zeg niet dat je homepage 500 tot 700 keer een zoekwoord moet bevatten. Dat zou te veel van het goede zijn.
Wél heeft je homepage in totaal 500 tot 700 worden nodig, en die teksten moeten geoptimaliseerd zijn voor SEO. We noemen dit on-page SEO.
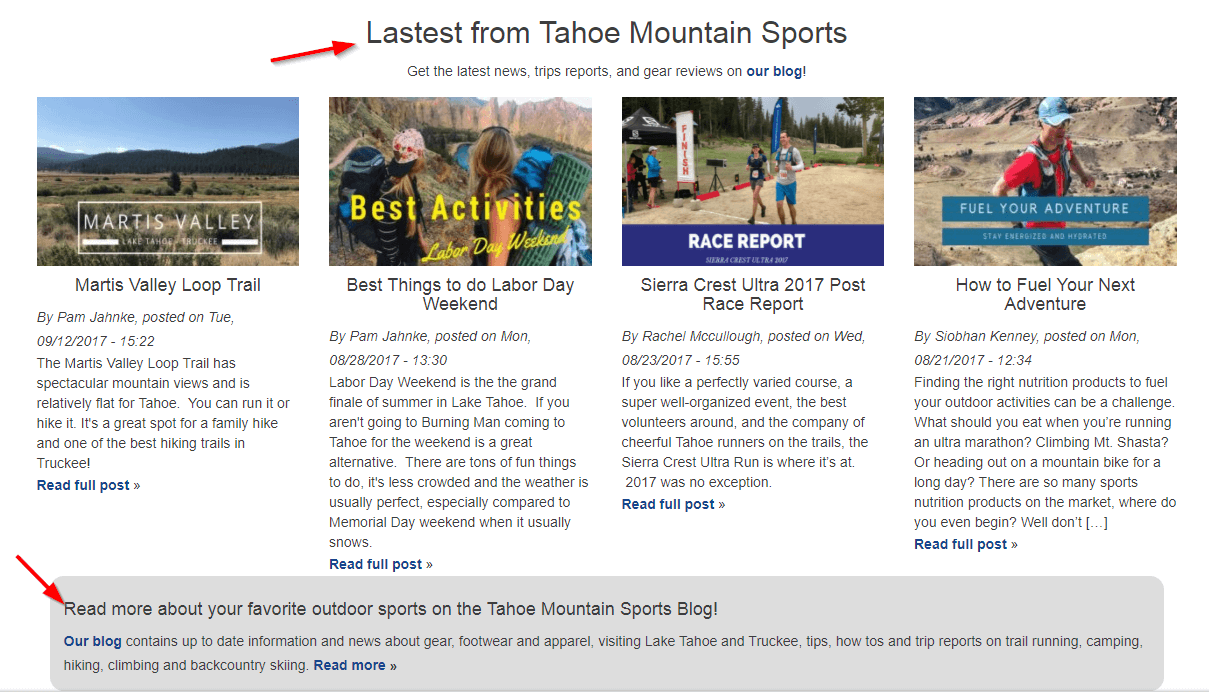
Neem een kijkje op de Tahoe Mountain Sports-site. Nu, het is niet het mooiste grafische ontwerp, dat geef ik toe. Maar wat ze wel goed doen, is hun zoekwoorden ‘mountain sports’ en ‘outdoor sports’ volop terug laten komen.

WooCommerce-checklist #4: Zoekwoorden
Wat deze website als bonus goed doet, is het voortonen van de eerste zinnen van ieder blogartikel. Daarmee benadrukken ze richting de bezoeker dat ze hem niet alleen iets willen verkopen, maar dat ze hem ook willen inspireren en onderwijzen.
5. Laat je social proof zien op je homepage?
Wijd een sectie op de homepage aan je Twitter- of Instagram-feed om tevreden klanten in het zonnetje te zetten. Laat hen pronken met je producten (afbeeldingen met opmerkingen).
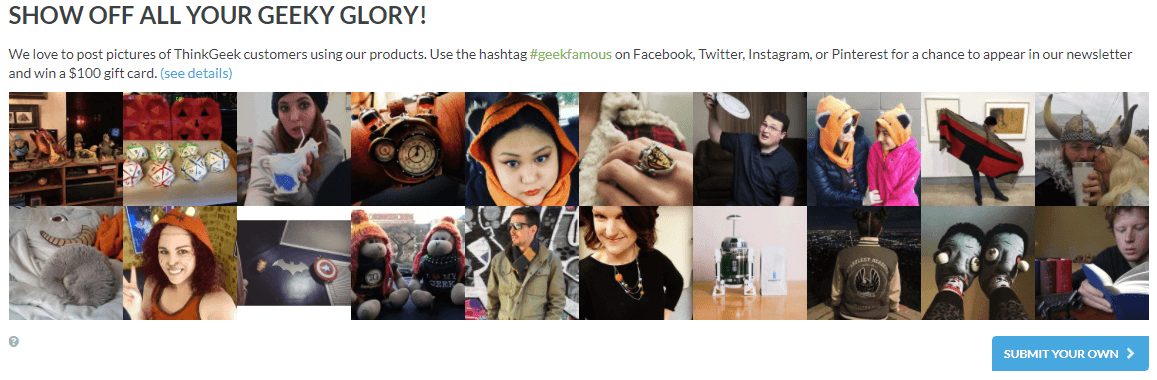
ThinkGeek bijvoorbeeld heeft op de startpagina een prominente sectie die gewijd is aan Instagram:

WooCommerce-checklist #5: Social proof
Er is niets effectiever dan echte mensen die pronken met de producten van je bedrijf. Deze social proof neemt bij twijfelende klanten bezwaren, twijfels en irrationele angsten weg.
6. Is de boodschap ‘gratis verzending’ altijd in beeld?
Heeft jouw website gratis verzending? Zorg ervoor dat deze boodschap altijd bovenaan in beeld blijft, ook als iemand naar beneden scrolt.
Heb je geen gratis verzending? Dan kan je op deze plek andere info zetten, zoals een lopende promo, tijdelijke gratis verzending of een uitverkoop.
Ook kan je op deze plek de drempelwaarde voor gratis verzending benadrukken. Voorbeeld: ontvang gratis verzending op alle bestellingen van meer dan € 49.
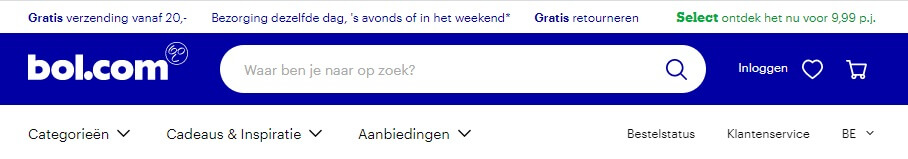
De webshop van Bol benadrukt de minimale besteldrempel voor gratis verzending én nog wat andere zaken:

WooCommerce-checklist #6: Gratis verzending
Wat je aan bovenstaande screenshot niet ziet, maar wat wel opvalt als je de site bezoekt, is dat de balk niet altijd in beeld is. Scrol je naar onder dan verdwijnt ze. Verbeterpuntje voor Bol!
7. Wordt je hulplijnnummer weergegeven boven de navigatiebalk?
Door het klantenondersteuning- of hulplijnnummer prominent te laten zien, weten mensen dat ze op je hulp kunnen rekenen wanneer er een vraag of klacht is. Dit maakt je bedrijf menselijker, wat het aantrekkelijk maakt om te bestellen.
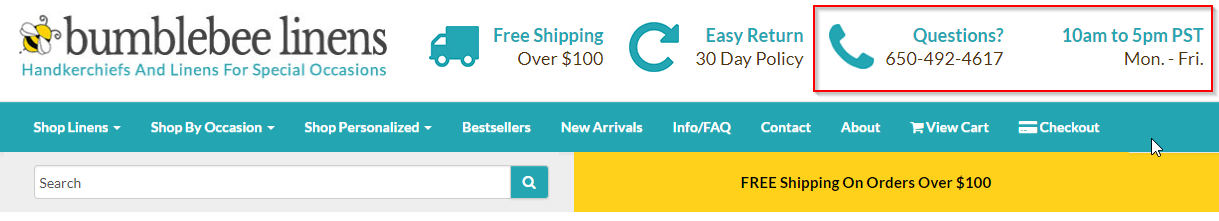
Online winkel Bumblebee Linens toont het helpnummer en de uren waarop je hen kan bereiken:

WooCommerce-checklist #7: Hulplijnnummer
8. Heb je geloofwaardigheidsvergroter zoals ‘Gezien in’ of ‘Vermeld op’ op je homepage?
Komt jouw bedrijf weleens in de media? Heb je al eens aandacht gekregen van de pers? De homepagina is jouw plek om ermee te pronken. Door geloofwaardigheidsvergroters te tonen vertel je je bezoekers dat je geen winkel bent die van de ene op de andere dag is gebouwd, maar dat je geleidelijk hebt toegewerkt naar de plek waar je je nu bevindt. En dat impliceert dat je wel een betrouwbare zaak moet zijn waar je met een gerust hart geld kan uitgeven, want anders had je niet zo lang bestaan en hadden de media je geen aandacht gegeven.
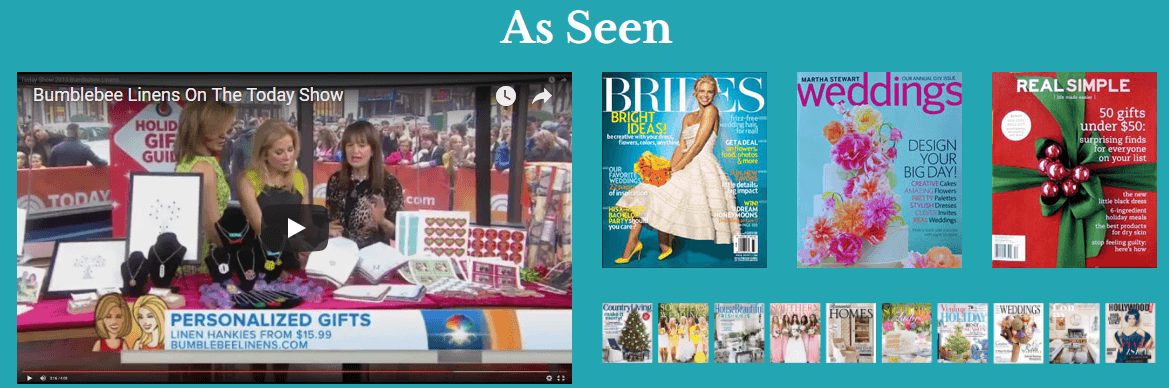
Bekijk hoe Bumblebee Linens de media vermeldt op de homepage:

WooCommerce-checklist #8: Geloofwaardigheidsvergroters
9. Heb je een korte ‘Over Ons’ op je homepage?
Ja, je zou een aparte ‘Over ons’-pagina moeten hebben, dat is zeker. Maar een korte ‘over ons’-sectie op de startpagina kan een positieve invloed hebben op je conversies.
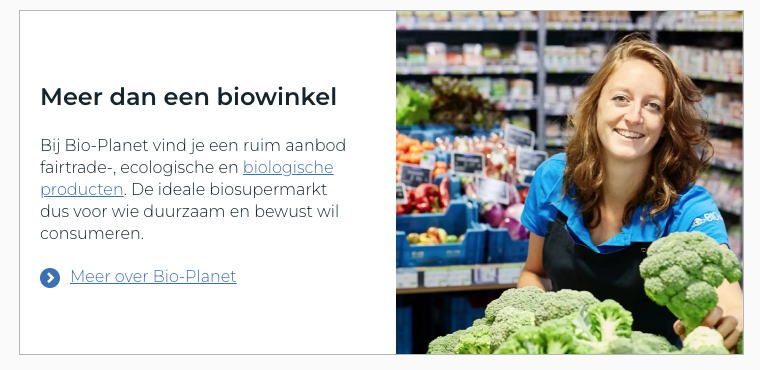
Het geeft niet alleen een boost aan je SEO, maar geeft ook een menselijk gevoel aan het merk. De webshop van de biowinkel Bio-Planet heeft zo’n ‘Over ons’:

WooCommerce-checklist #8: ‘Over ons’ op homepage
Niet alleen vertelt Bio-Planet op zijn homepage al iets over zichzelf, ook geven ze nieuwsgierige lezers de kans om meer te weten te komen via lees meer knop.
10. Heb je al je betaalopties met hun logo’s getoond in de footer?
Geef je klanten meerdere opties om te betalen en laat die opties zien in de footer.
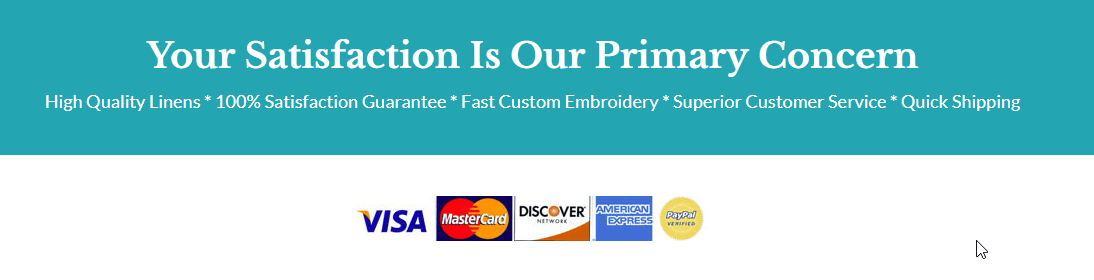
Hier is nog een schitterend voorbeeld van Bumblebee Linens. Ze hebben de logo’s van verschillende betalingsproviders getoond en ook de tevredenheidsgarantie benadrukt:

WooCommerce-checklist #10: Betaalopties
Het is eenvoudig, maar zoiets kleins al een logo van een betaalsysteem helpt al om de geloofwaardigheid van een webshop te vergroten. Het zijn kleine visuele ‘geruststellingen’ zoals deze waarnaar je klanten op zoek tijdens het online shoppen.
11. Zijn er in de footer pictogrammen van je socialmediakanalen en aanmeldingsopties voor je nieuwsbrief?
Geef je klanten de mogelijkheid om op de hoogte te blijven van je laatste updates via je nieuwsbrief of social media.
Op deze manier kan je je laatste aanbiedingen, promoties, nieuwe producten en meer met hen delen.
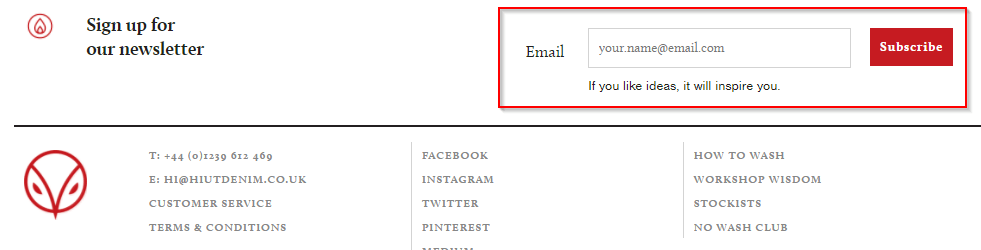
Hieutdenim, een in het Verenigd Koninkrijk gevestigde online winkel, gebruikt de footer om al deze opties te laten zien:

WooCommerce-checklist #11: Social media en nieuwsbrief in footer
12. Toon je links naar het privacybeleid, het retourbeleid en de pagina over internationale bestellingen (indien van toepassing)?
Coolblue weet hoe het moet. In hun footer vind je in de linkerkolom alle links naar pagina’s over privacy, terugsturen en bestellen:

WooCommerce-checklist #12: Privacy, retour en bestellingen in footer
Dat was alles wat ik te zeggen had over het optimaliseren van je homepage. Laten we rap eens gaan kijken naar je productcategorieënpagina.
Categorieoverzichtspagina
13. Geeft je tags zoals ‘Nieuw’, ‘Bestseller’ enz. weer op de categorielijstpagina?
Deze tags helpen gebruikers om in een oogopslag de meest relevante producten te vinden. Ze helpen hen ook door het ene product van het andere te onderscheiden.
Je kan tags als ‘bestseller’, ‘nieuw in de collectie’, ‘in de aanbieding’, ‘met korting’, ‘net geleverd’ gebruiken.
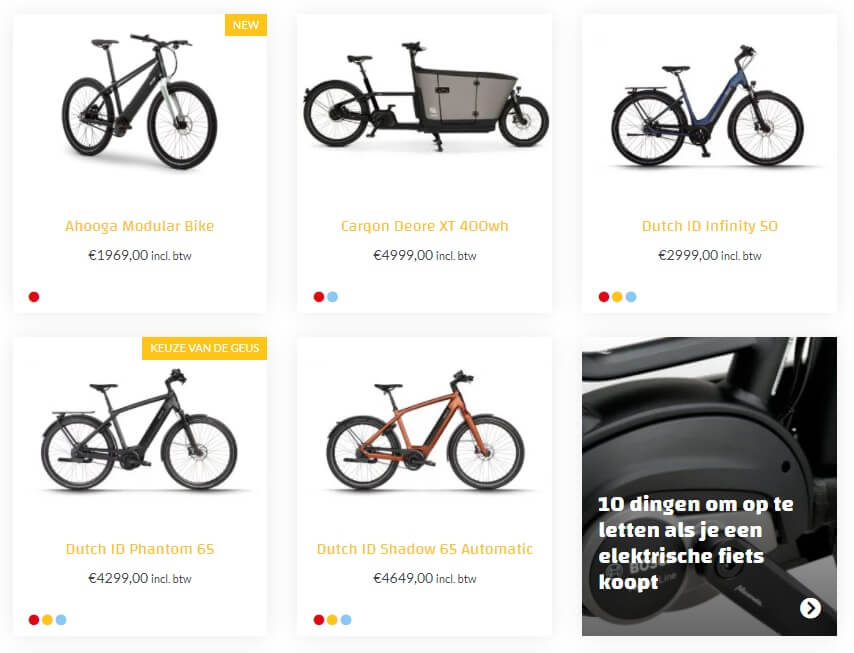
Ook kan je je van je meest creatieve kant laten zien en een uniek label bedenken. Kijk bijvoorbeeld eens hoe onderstaande Fietsen De Geus het aanpakt. Zij hebben een label ‘De Keuze van De Geus’ in het leven geroepen om hun absolute toppers in de kijker te zetten. En daarnaast hebben ze ook gewoon het meer conventionele label ‘nieuw’:

WooCommerce-checklist #13: Tags weergeven op productoverzichtspagina
Een tip voor als je ‘creatieve’ tags begint te bedenken: maak ze niet té creatief! Als je een tag te abstract maakt, begrijpt de websitebezoeker niet wat je ermee bedoelt.
14. Heeft je een optie voor dynamische filtering op de categoriepagina?
Met dynamische filtering kunnen gebruikers zoekresultaten verfijnen zonder te hoeven wachten tot de pagina opnieuw wordt geladen.
Ze kunnen eenvoudig de opties in het menu aanvinken en de meest relevante resultaten worden eruit gefilterd.
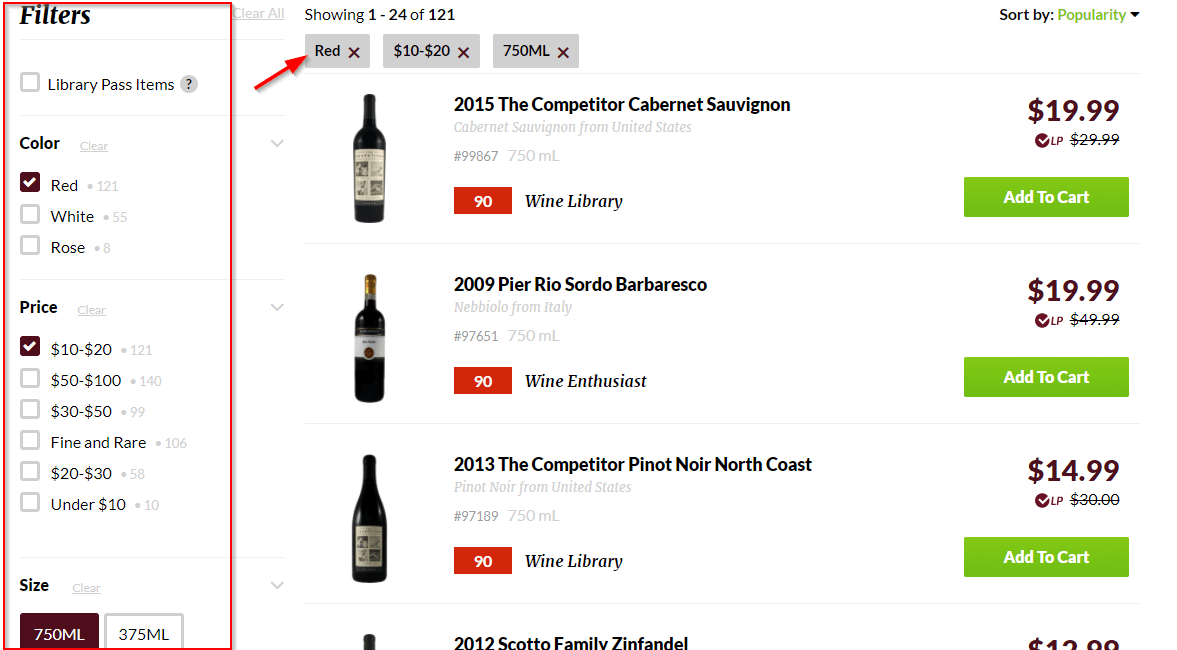
Het is zo handig en toch bieden veel webwinkels deze optie niet aan. Ik hield van deze optie op WineLibrary.com.
Hiermee kan je de wijnkleur, prijsklasse, maat en meer kiezen uit het menu aan de linkerkant. En de producten verschijnen op basis van wat de gebruiker selecteert:

WooCommerce-checklist #14: Dynamische filter
15. Leid je mensen rechtstreeks naar de producten vanaf de categoriepagina in plaats van naar een pop-up?
Quick view-pop-ups zijn populair geworden onder webwinkeleigenaren. Maar trap niet in deze val. Baymard deed een onderzoek waaruit bleek dat deze pop-ups de gebruikerservaring slechter maken.
Wanneer mensen op een product op de categoriepagina klikken en deze pop-up verschijnt, verwarren ze het met de productdetailpagina. En aangezien de pop-up onvolledige informatie bevat, blijkt het nogal verwarrend te zijn.
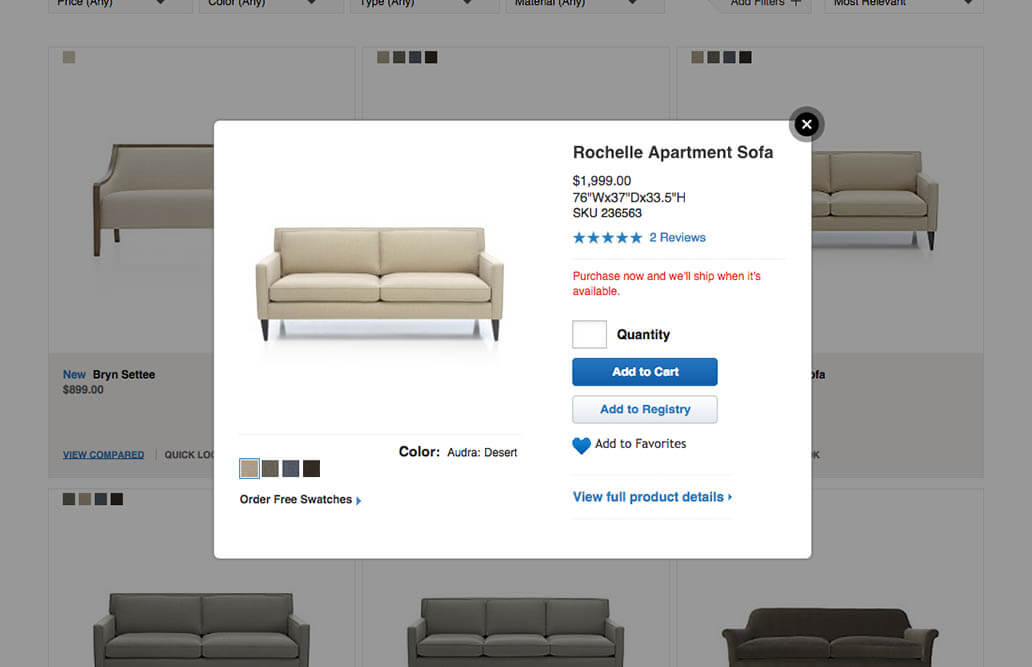
In dit geval raad ik je aan om de sitebezoeker rechtstreeks naar de productpagina te leiden en dus niet, zoals in onderstaande afbeelding, naar een pop-up:

WooCommerce-checklist #15: Vermijd quick-view pop-ups zoals deze
16. Heb je een beschrijving van elke categorie bovenaan de categoriepagina?
Een paar regels beschrijving op de categoriepagina is geweldig voor SEO. Niet alleen dat, het maakt de webshop ook gemakkelijk te navigeren en leerzaam.
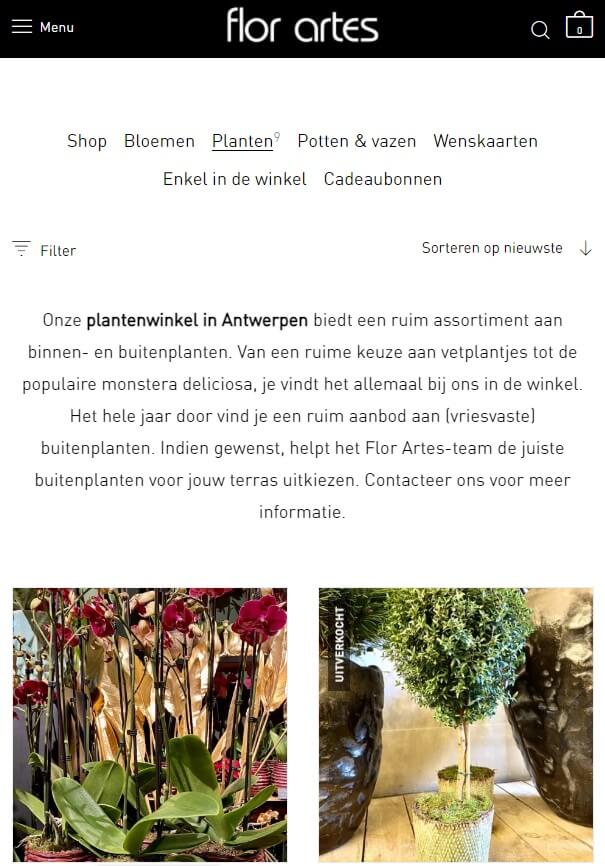
Deze plantenwinkel in Antwerpen pakt het goed aan:

WooCommerce-checklist #16: Beschrijving op categoriepagina’s
Flor Artes haalt het maximale uit de categoriebeschrijving: niet alleen bevat de tekst essentiële zoekwoorden, ook vertellen ze de lezer direct iets over de topservice die ze aanbieden.
Productpagina’s
17. Zijn je productpagina’s vrij van onnodige afleidingen?
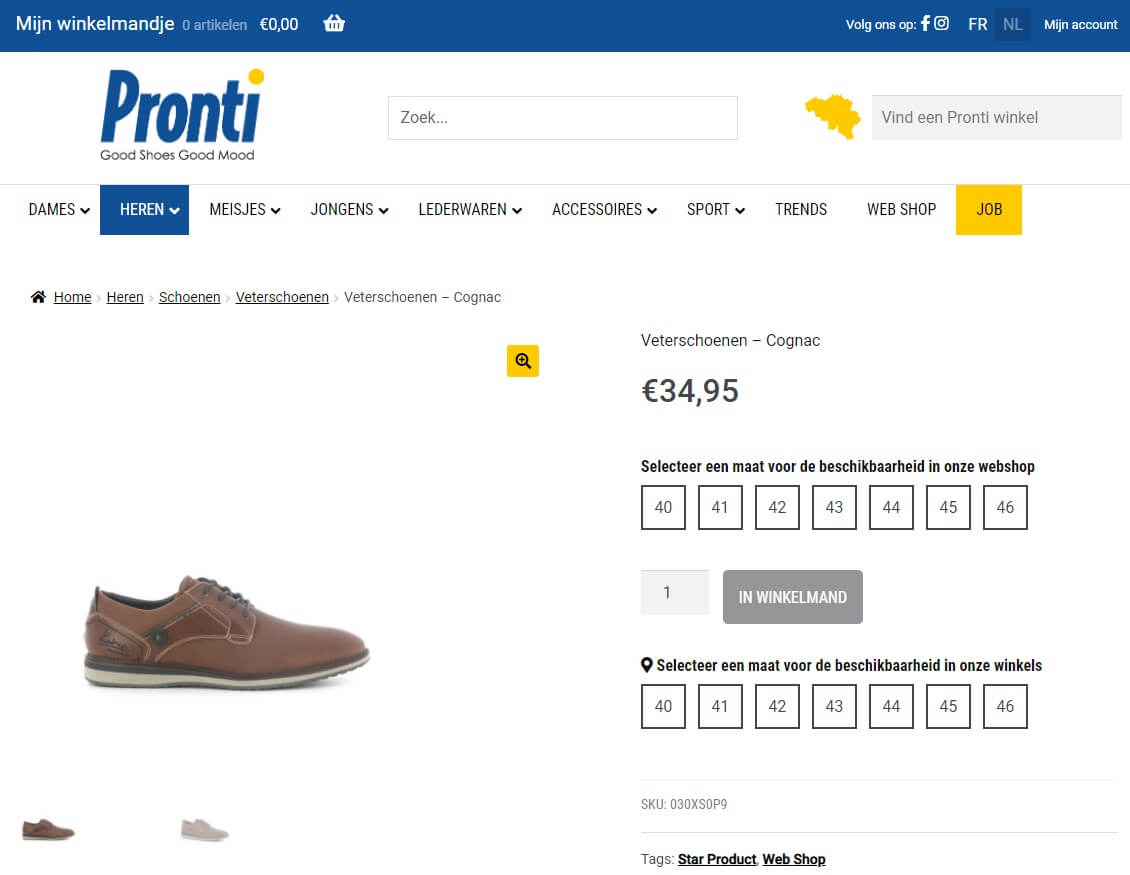
Al jaren verzorgen mijn collega’s en ik de webshoptechniek voor Pronti.be. Altijd streven we ernaar om het ontwerp van de productpagina minimalistisch en overzichtelijk te houden. Ik denk dat we daar goed in slagen, nietwaar?
De pagina heeft voldoende ruimte om een afbeelding in hoge resolutie van de schoenen weer te geven. En de kolom aan de rechterkant toont prijs en andere productgerelateerde details:

WooCommerce-checklist #17: Afleidingsvrije productpagina’s
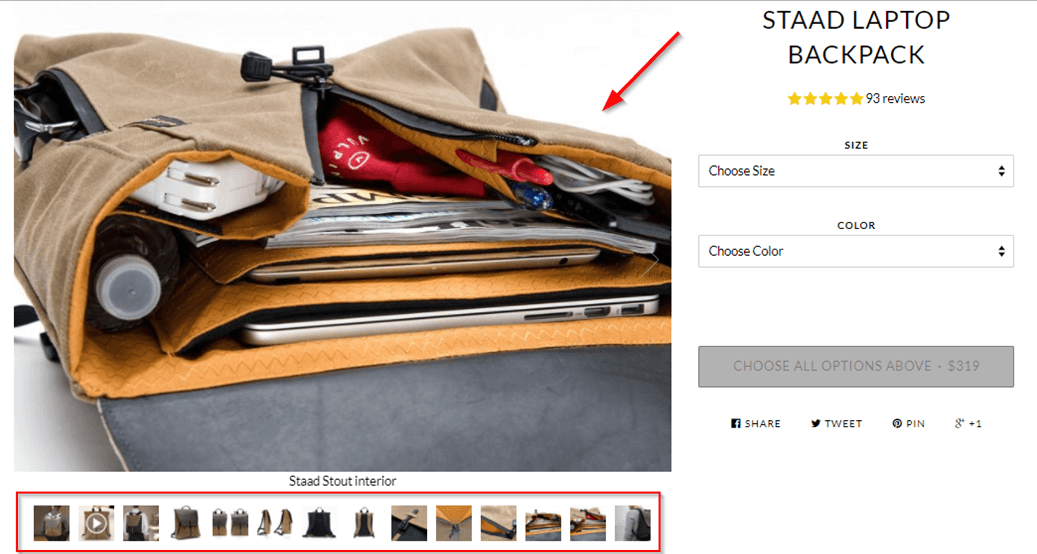
18. Zijn je productafbeeldingen in een hoge resolutie en vanuit verschillende hoeken?
Je productafbeelding is het eerste dat een bezoeker op de pagina opvalt. Laat close-ups van je producten zien en zorg ervoor dat ze kunnen worden ingezoomd. Wazige afbeeldingen kunnen een enorme afknapper zijn.
Een andere interessante tactiek die je hier zou kunnen toepassen, is om te laten zien dat echte mensen je product gebruiken. Deze tactiek helpt om een verlangen naar het product op te wekken.
SF Bags heeft kleine icoontjes waarop je kunt klikken om de tas vanuit verschillende hoeken te bekijken. Ze laten ook het ruime interieur van de tas zien:

WooCommerce-checklist #18: Productafbeeldingen in hoge resolutie
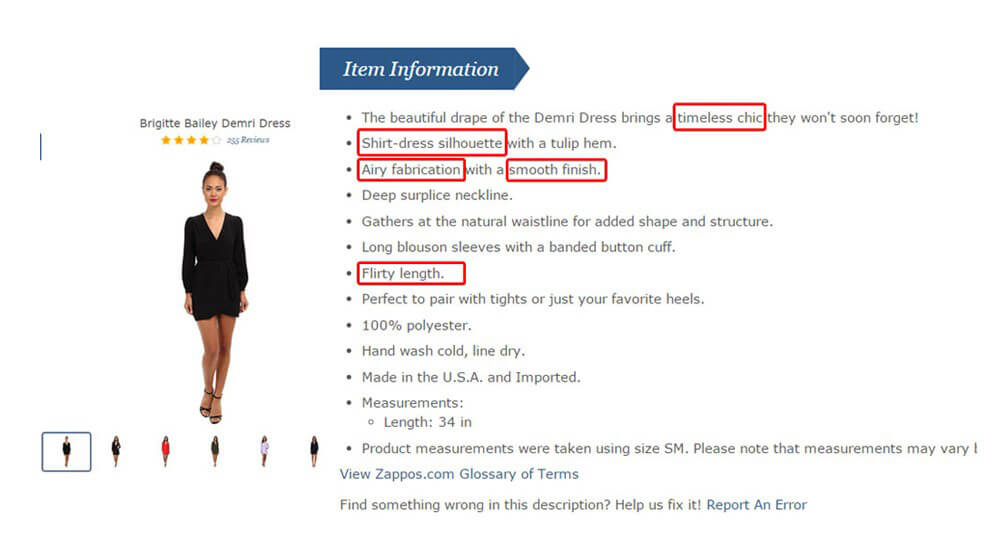
19. Zijn je productbeschrijvingen goed opgemaakt en gemakkelijk te lezen?
Gebruik geen tekstblokken – mensen zijn te lui om ze te lezen. Vermijd ook bloemrijke taal.
Schrijf de voordelen op in opsommingstekens en korte zinnen.
Let op hoe Zappos zijn productbeschrijving aanpakt. Het gebruikt emotiegedreven woorden om de jurk te beschrijven en laat een echte persoon zien die het draagt:

WooCommerce-checklist #19: Productbeschrijvingen
Elk opsommingsteken is kort, scherp en to the point. Er zijn geen omwegen en herhalingen. Geen woord is overtollig. Het is allemaal scanbaar en er is geen gebruik van jargon of ingewikkelde taal.
Feiten zoals ‘100% polyester’ of ‘gemaakt in de VS’ staan allemaal vermeld in de opsommingstekens. Dat is het soort productbeschrijving waar je naar moet streven.
20. Vertel je je klanten hoe ze je producten het beste kunnen gebruiken?
Zorg ervoor dat je communiceert hoe je kopers je product het beste kunnen gebruiken. Geef ze een dwingende reden om het geld ervoor neer te leggen.
Voorbeeld: ‘Perfect om te combineren met een panty of gewoon met je favoriete hakken.’
21. Heb je een tijdelijke deal voor je product?
Laat je een afteltimer zien om de deadline te communiceren van tijdelijke deals?
Urgentie bestrijdt uitstelgedrag en verhoogt de conversie.
Bekijk hoe Amazon.com een prominente afteltimer op de productpagina laat zien om urgentie op te wekken:

WooCommerce-checklist #21: Afteltimer bij tijdelijke deals
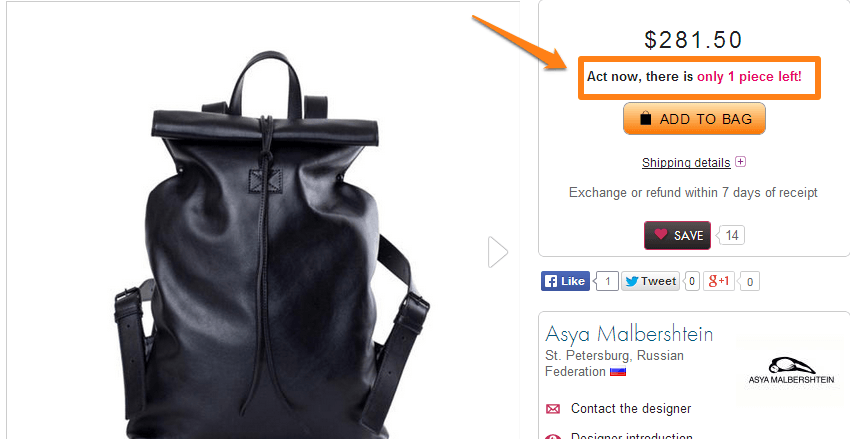
22. Benadruk je dat je product in een beperkte hoeveelheid verkrijgbaar is?
Benadruk je het aantal artikelen dat nog op voorraad is om een gevoel van schaarste te creëren? Dat is de truc bij uitstek om sneller en meer te verkopen.
Bekijk hoe Boticca.com schaarste en urgentie gebruikt om bezoekers over te halen tot een aankoop:

WooCommerce-checklist #22: Beperkte hoeveelheid tonen
De taal is overtuigend: het geeft shoppers een reden om zonder te twijfelen naar hun portemonnee te grijpen.
Maar zorg ervoor dat je authentieke schaarste creëert, maak het niet te geforceerd.
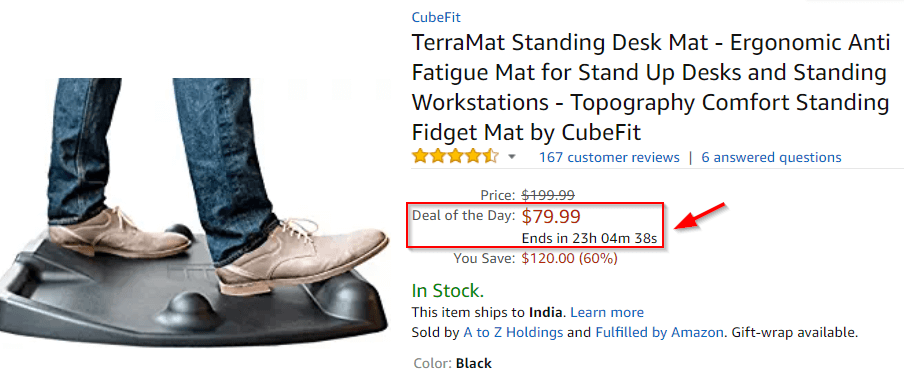
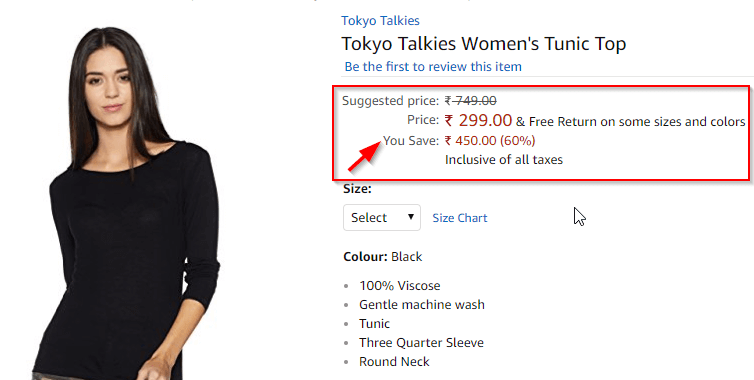
23. Geeft je de exacte besparingen weer (in procenten en euro’s) op afgeprijsde artikelen?
Besparingen vervangen de pijn van afscheid met geld door het plezier van het vinden van een goede deal! Laat uw klanten weten hoeveel ze precies kunnen besparen door het artikel te kopen.
Dit helpt hen hun aankoopbeslissing naar hun rationele geest te rechtvaardigen. Bekijk hoe Amazon.com de besparingen op de juiste manier benadrukt:

WooCommerce-checklist #23: besparing tonen
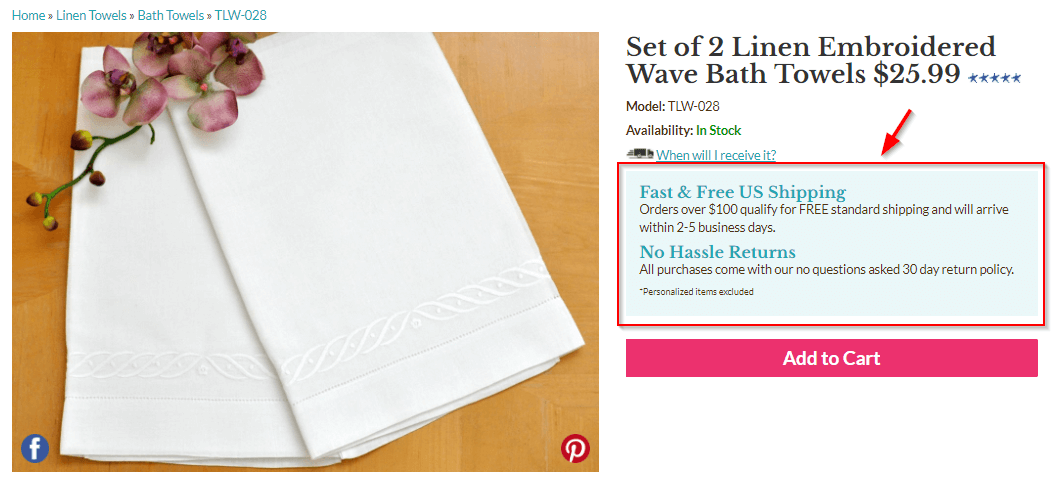
24. Geef je garanties die last-minute, verkoopblokkerende bezwaren ontkrachten?
Een webshopbezoeker kan om talloze redenen last-minute besluiten om niet tot aankoop over te gaan. Het is aan jou als webshopeigenaar om die redenen te ontkrachten.
Bumblebeelinens.com heeft een indrukwekkende manier om hun garanties in de verf te zetten. Het kadertje trekt de aandacht van de klant.
Het zorgt er ook voor dat hun productpagina er veel geloofwaardiger uitziet dan al hun concurrenten:

WooCommerce-checklist #24: bezwaren ontkrachten
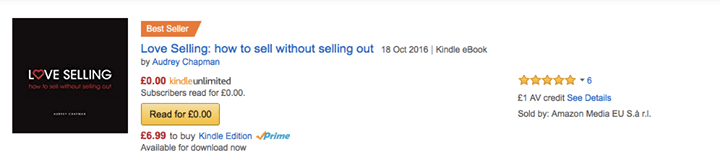
25. Benadruk je je best verkopende producten met een opvallend ‘bestseller’-label?
Het bestsellerlabel fungeert als overtuigende social proof en helpt mensen bij het nemen van de koopbeslissing. Dit is de reden waarom je het drukke restaurant verkiest boven een leeg restaurant. In de wetenschap wordt dit het Halo-effect genoemd.
Bekijk hoe Amazon zijn bestseller-label weergeeft:

WooCommerce-checklist #25: bestsellerlabel
Overigens hoeft het niet per se ‘Bestseller’ te zijn. Je mag ook ‘Meest verkocht’, ‘Populairste product’ of een ander synoniem gebruiken.
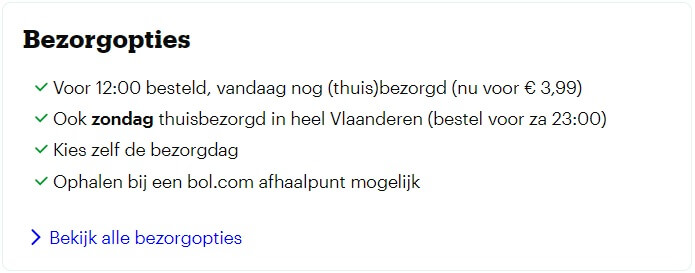
26. Vertel je dat er een snellere levertijd is als men vóór een bepaald moment bestelt?
Volgens een studie die gepubliceerd werd op Behave.org, verhoogde een in Nederland gevestigde webwinkel hun conversie met een indrukwekkende 8,6% door belangrijke informatie over de levertijd weer te geven.
Ze creëerden een gevoel van urgentie door te zeggen dat het product de volgende dag al geleverd kan worden mits er vóór een bepaald tijdstip besteld wordt.
Op Bol.com zie je soortgelijke boodschappen op de productpagina’s:

WooCommerce-checklist #26: Voor 12 uur besteld…
27. Heb je een sectie met veelgestelde vragen?
Roller Skate Nation, een online winkel, meldde een toename van 69% in conversies na het toevoegen van een FAQ-sectie over verzending en retourneren. Ze plaatsten het onder de productbeschrijving op alle productpagina’s.
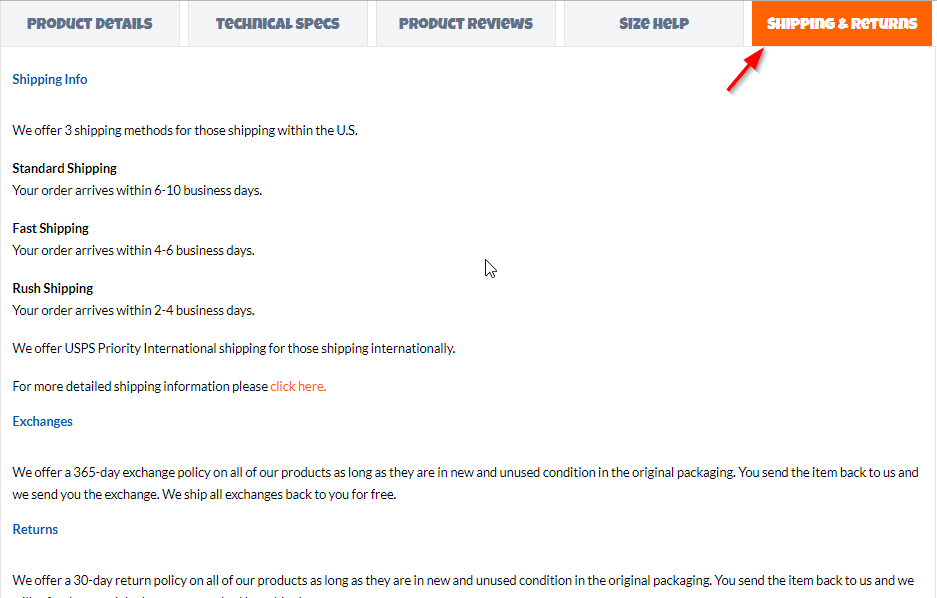
Waarom? Dankzij deze sectie met veelgestelde vragen worden twijfelende websitebezoekers gerustgesteld, wat hen uiteindelijk overhaalt om toch te bestellen.
Dit is hoe de webwinkel de veelgestelde vragen over verzending en retourneren op een apart tabblad beantwoordt:

WooCommerce-checklist #27: FAQ
Deze ene techniek kan al een ongelooflijke positieve invloed hebben op je conversies. Probeer hem eens uit!
28. Heb je video’s van hoge kwaliteit op je productpagina die je product vanuit verschillende hoeken laten zien?
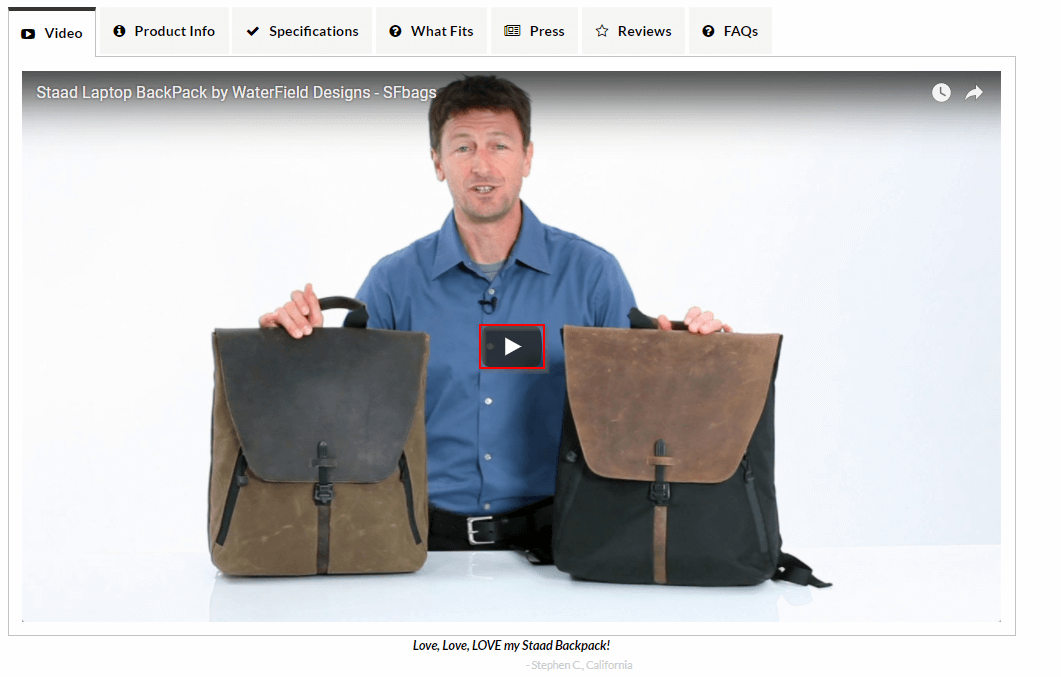
Productvideo’s zorgen ervoor dat bezoekers langer op je website blijven en vergroten het gevoel om het product te willen bezitten. SFBags vertoont een uitstekende video van 2 minuten over de Staad Laptop Backpack:

WooCommerce-checklist #28: productvideo
De gastheer introduceert het product, stelt de behoefte van de kijker vast en doorloopt de functies van de rugzak. Hij duikt vervolgens dieper in de varianten en de verschillende kleuren van de tassen. Hij legt de nadruk op het productontwerp en de aandacht voor detail. Over het algemeen ruimt de video alle bezwaren van twijfelende kijkers uit de weg.
Neem een paar minuten de tijd om deze video te bekijken:
Jij kent je product het beste, dus praat vooral eens met je klanten in een productvideo!
29. Heb je een sectie met productaanbevelingen onderaan je productpagina’s?
Volgens Sucharita Malpuru komt 60% van de verkopen van Amazon via de productaanbeveling die je onderaan iedere productpagina vindt. Met WooCommerce kan je aan elk product gekoppelde producten toevoegen. Je kan items voor cross-selling en upselling toevoegen. WooCommerce tovert ook gerelateerde producten tevoorschijn. Deze producten delen gemeenschappelijke tags of behoren tot vergelijkbare categorieën.
Dit is hoe Fietsen De Geus aanbevolen fietsen op productpagina’s weergeeft:

WooCommerce-checklist #29: productaanbevelingen
Let ook op de bewoording die Fietsen De Geus gebruikt. In plaats van te zeggen ‘Aanbevolen producten’ gaan ze voor een meer creatieve oplossing: ‘Fietsen die misschien goed bij je passen’. Dit soort details in copywriting kunnen wonderen doen voor de sfeer die jouw website en merk uitstralen.
30. Geef je klantrecensies weer samen met de publicatiedatum?
We schreven er al eens over in het artikel De belangrijkste ingrediënten om anno 2021 een succesvol merk mee op te bouwen: tegenwoordig is social proof essentieel om van websitebezoekers betalende klanten te maken.
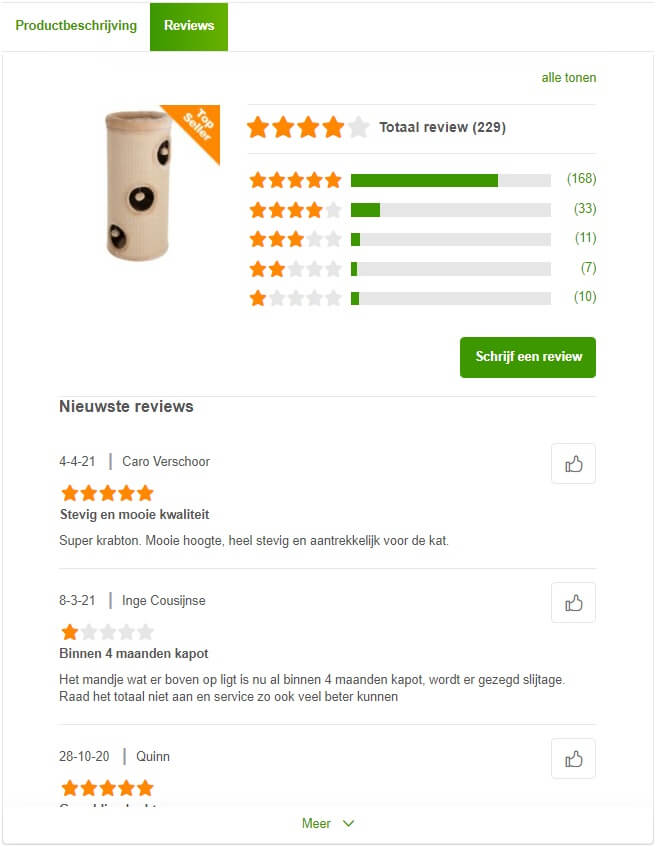
De absolute koningen van social proof zijn naar mijn mening de mensen van Zooplus, een online dierenwinkel. Allereerst is er een zeer duidelijke reviewsectie waar niet alleen de beoordelingen worden weergegeven, maar ook de gemiddelde scores:

WooCommerce-checklist #30: klantbeoordelingen
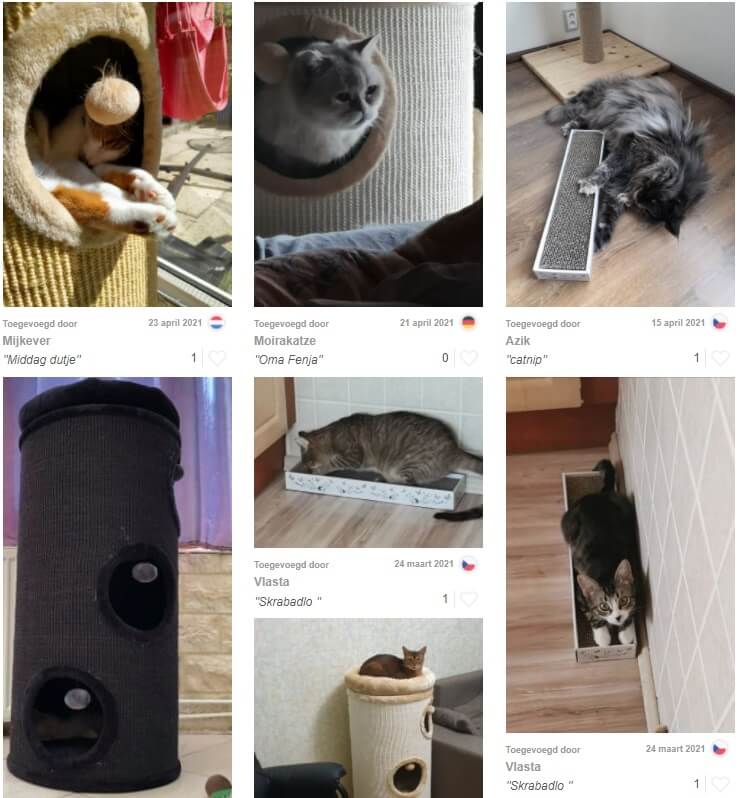
Maar dat is niet alles wat Zooplus aan social proof te bieden heeft. Ook geven ze diereneigenaren de kans om foto’s in te zenden waarop hun dier het product gebruikt. Ook deze foto’s krijgen een prominente plek op de productpagina’s:

Een extra slimmigheid van Zooplus: de naam van het huisdier wordt erbij vermeld om de inzendingen nog persoonlijker en echter te maken.
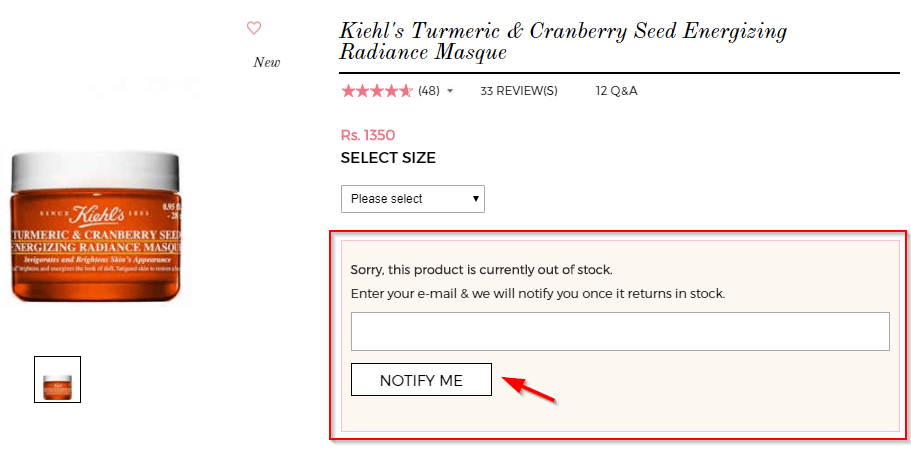
31. Geeft je de optie ‘Ontvang een melding’ weer voor producten die niet op voorraad zijn?
Is een product even niet op voorraad? Laat mensen hun e-mailadres achterlaten, zodat je ze kan e-mailen wanneer het artikel weer op voorraad is. Hiermee kan u niet alleen een e-maillijst samenstellen, maar kan je ook contact met hen opnemen wanneer het product weer op voorraad is.
Bekijk hoe Nykaa.com een formulier op de productpagina laat zien dat bezoekers aanmoedigt om hun e-mailadres achter te laten:

WooCommerce-checklist #31: e-mailnotificatie
Dit is zoveel beter dan een de onpersoonlijke boodschap ‘Dit artikel is niet op voorraad’.
Meer leren over webshops?
Voilà, dat was deel 1. We hebben geleerd hoe we met aanpassingen aan je homepage en productpagina’s de verkoop van je WooCommerce-webshop een boost kunnen geven.
Lees vooral ook deel 2. In dat deel laat ik je zien hoe je de geloofwaardigheid van je ‘over ons’-pagina kan verbeteren, hoe je een mailinglijst kan opbouwen, hoe je de betaalpagina optimaliseert en hoe je de nazorg tiptop maakt.
