Zo maak je een website toegankelijk voor slechtzienden en blinden
Doordeogenvan.org onthult de schokkende cijfers: wereldwijd zijn 246 miljoen mensen slechtziend en 39 miljoen mensen blind. In Nederland zijn ongeveer 300.000 personen blind of slechtziend. Daarvan zijn naar schatting 222.000 mensen slechtziend en ca 76.000 mensen blind.
Bij ons in België hebben ongeveer 2 personen op 100 mensen een visuele handicap. Daarvan is ongeveer 1 op 1000 mensen blind. In België leven dus 200.000 mensen die slechtziend zijn en 10.000 mensen die blind zijn. Dat schrijft Blindenzorg Licht & Liefde.
Wil je je website toegankelijk maken voor deze mensen? Het zal je misschien verbazen, maar het kan. Ik geef je 9 tips waarmee je je website zo bruikbaar mogelijk kan maken voor visueel beperkten.

Wanneer is iemand visueel beperkt?
Voordat ik je de tips over webdesign voor slechtzienden en blinden geef, wil ik eerst duidelijk maken wanneer iemand slechtziend of blind is. Kim Bols verwoordt het als volgt op haar kennisportaal over visuele beperkingen:
‘Slechtziend is iemand van wie het gezichtsvermogen sterk verminderd is en bij wie een bril niet meer helpt om goed te kunnen zien. Mensen die minder dan 5% zien of een gezichtsveld hebben dat kleiner is dan 10 graden, noemen we ‘maatschappelijk blind’. Zij zien nog wel licht en de omtrekken van mensen en voorwerpen. Volledig blind is iemand die niets ziet – ook geen licht.’
Slechtziendheid of blindheid komt meestal door een oogaandoening of ziekte die delen van het netvlies of de oogzenuw beschadigt. Er kan ook sprake zijn van een storing in de verwerking van de beelden in de hersenen.
Daarnaast kan je ook kleurenblindheid tot als een visuele beperking rekenen. Over webdesign voor kleurenblinden schreven we al eens een artikel: Webdesign voor kleurenblinden: hoe doe je dat?
Je zal zien dat een aantal van de tips uit dat artikel ook in deze blog over webdesign voor slechtzienden en blinden voorkomt.
Waarom je je webdesign op slechtzienden en blinden moet afstemmen
Als UX-ontwerpers is het onze plicht dat we rekening houden met visueel beperkten tijdens de ontwerpfase, ondanks het feit dat het percentage websitegebruikers met een visuele beperking klein is in vergelijking met degenen die dat niet hebben. Het zou niet eerlijk en ook niet juist zijn om geen webdesigns te maken die hulp en gebruiksgemak bieden aan mensen met een visuele beperking. Daarom geef ik de volgende negen tips om de bruikbaarheid voor deze mensen te verbeteren. Deze tips zijn gebaseerd op de Web Content Accessibility Guidelines (WCAG) en de Americans with Disabilities Act (ADA).
Ik heb de bovengenoemde richtlijnen gedestilleerd tot een gerichte reeks tips en tricks die andere ontwerpers kunnen (en moeten!) gebruiken in hun ontwerpproces. Hoewel de volgende tips over webdesign voor slechtzienden en blinden niet iedere hindernis voor elke visueel beperkte wegneemt, behandelen ze wel de meest voorkomende problemen die mensen met een visuele beperking ervaren bij het gebruik van internet.

Fotobron: Matthias Oberholzer op Unsplash
Nu ik verduidelijkt heb wat slechtziendheid en blindheid zijn, en waarom het belangrijk is om websites te maken die geschikt zijn voor mensen met deze aandoening, kunnen we de antwoorden bespreken op de vraag: hoe maak ik een webdesign dat toegankelijk is voor de wereldwijd 285 miljoen mensen met een visuele beperking?
9 tips om een website toegankelijk te maken voor blinden en slechtzienden
Tip 1: Zorg voor voldoende contrast met kleuren en texturen
Test kleuren om er zeker van te zijn dat ze een dusdanige contrastverhouding hebben dat ze de leesbaarheid verbeteren. Voor het testen van kleurcontrasten bestaan er tools, zoals de Stark-plug-in voor ontwerpprogramma Sketch en de Check Contrast Ratio-add-on voor Photoshop. Voor Adobe Illustrator is er helaas geen kleurenchecker, maar je kan je design wel bekijken met de ingebouwde previewfunctie voor kleurenblinden.
Tools zoals Stark en Check Contrast Ratio testen combinaties van tekstkleur op achtergrondkleur en houden ook rekening met de tekstgrootte. WCAG 2.0 niveau AA vereist bijvoorbeeld een contrastverhouding van 4,5:1 voor normale tekst en 3:1 voor grote tekst (dat wil zeggen 14 punten en vet of groter, of 18 punten of groter). Kleurcontrastcheckers controleren doorgaans op naleving van deze norm, dus het kan een goed idee zijn om de normen en richtlijnen die WCAG heeft opgesteld te bookmarken.

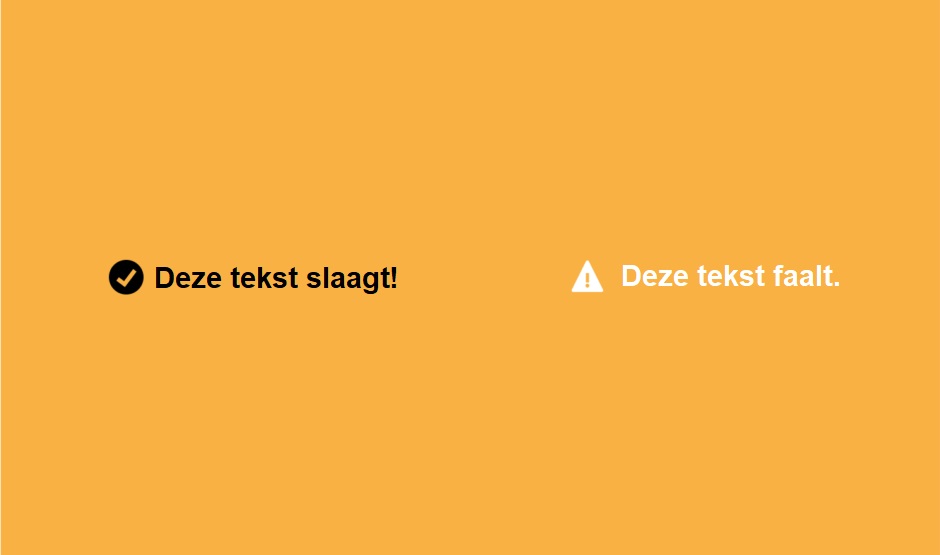
De contrastverhouding van de zwarte tekst op goudgele achtergrond slaagt in de contrasttest met 10,35:1. De witte tekst op de goudgele achtergrond faalt echter met een contrastverhouding van 2.03:1.
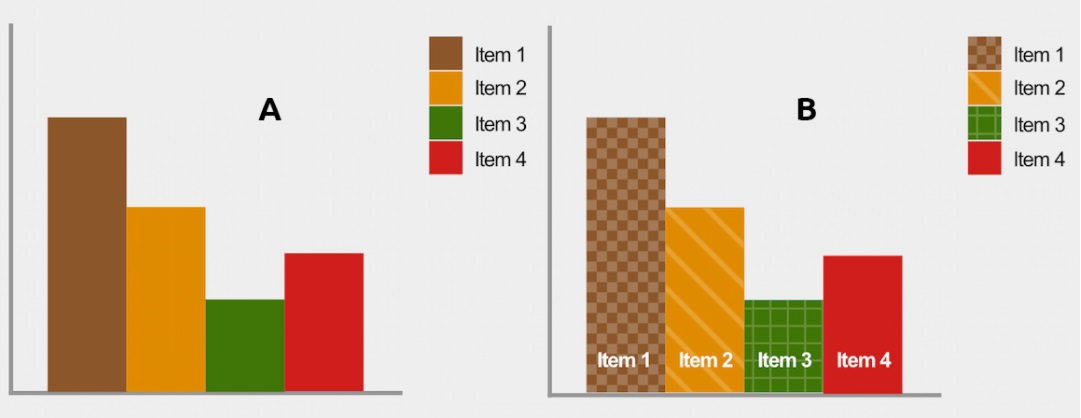
Overweeg bovendien om aan grafieken texturen of patronen toe te voegen. Deze bieden een extra laag scanbaarheid en differentiatie tussen datapunten wanneer voor een visueel beperkte de kleuren op elkaar beginnen te lijken.

Het toevoegen van textuur en patronen kan slechtzienden helpen een tabel of grafiek te begrijpen
2. Beperk het aantal kleuren en besteed aandacht aan kleurkeuze
Hoe meer kleuren in je website-ontwerp steekt, hoe moeilijker het waarschijnlijk zal zijn om snel primaire acties en hyperlinks te identificeren — zelfs voor een niet-slechtziende gebruiker. Voor een persoon met kleurenblindheid wordt dit alleen maar moeilijker naarmate er meer kleuren worden geïntroduceerd.
Leuk weetje! Adobe Photoshop CC-software biedt ondersteuning voor het simuleren van kleurenblindheid. Dit zegt Adobe:
‘Gebruikers kunnen afbeeldingen testen met Color Universal Design (CUD) om ervoor te zorgen dat grafische informatie nauwkeurig wordt overgebracht naar mensen met verschillende soorten slechtziendheid, waaronder mensen met kleurenblindheid.’
Ook Color Safe is een ander handig hulpmiddel dat kleurenpaletten maakt voor websites of apps.
3. Sta handmatige aanpassing van de lettergrootte toe
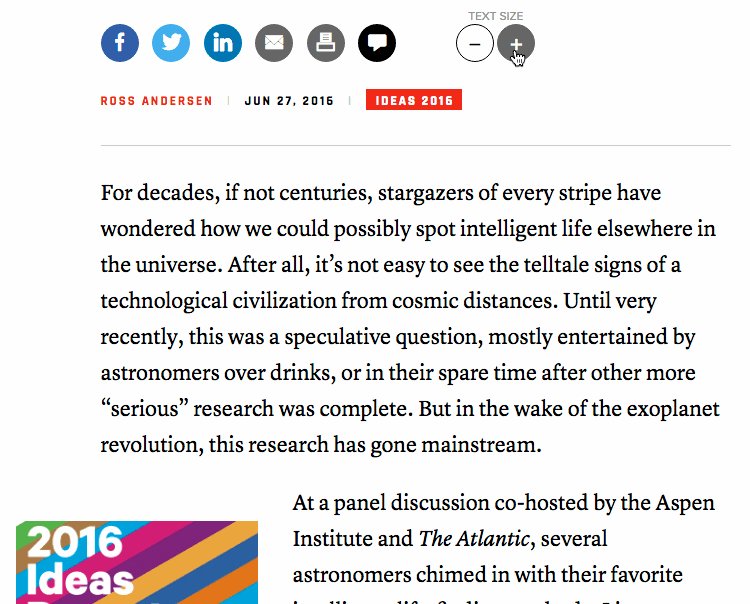
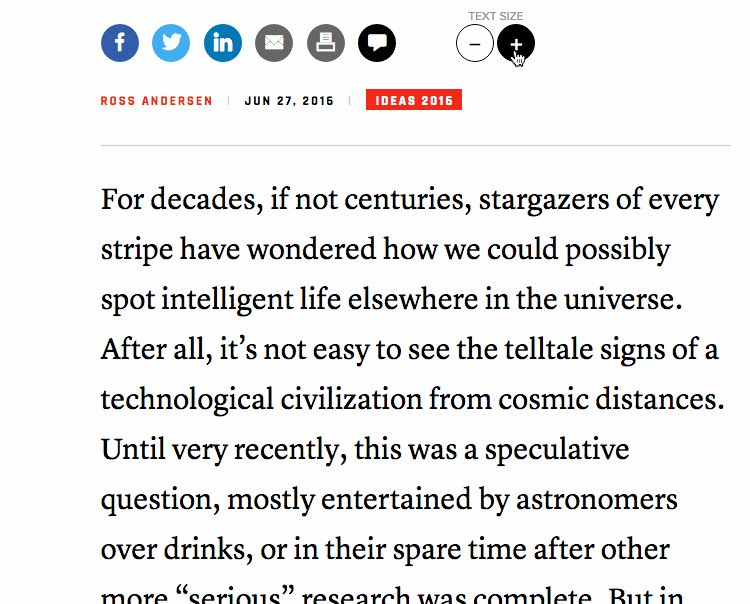
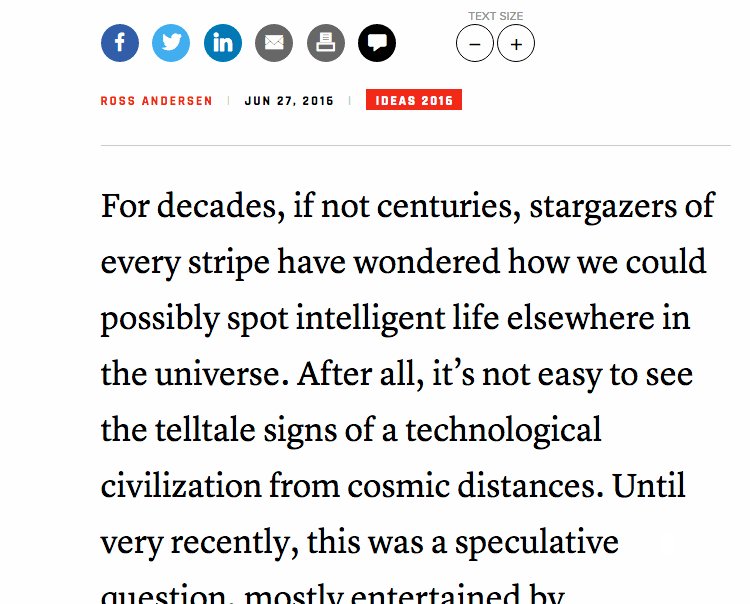
Tegenwoordig zijn er een aantal manieren om webdesign voor slechtzienden te verbeteren, waaronder vergrotingssoftware en de mogelijkheid om de tekstgrootte in browserinstellingen aan te passen. Veel mensen met een slecht gezichtsvermogen (vooral oudere mensen die mogelijk aan leeftijdsgebonden verlies van het gezichtsvermogen lijden), gebruiken echter geen vergrotingssoftware en zijn mogelijk niet bekend met de opties voor het aanpassen van de tekstgrootte van hun browser.
Bied gebruikers een duidelijke optie om de lettergrootte te wijzigen, ongeacht of het een schuifregelaar, een vervolgkeuzelijst of een knop is. Zo worden merken en bedrijven (vooral die met websites met veel content) gebruiksvriendelijker voor mensen met een visuele beperking.

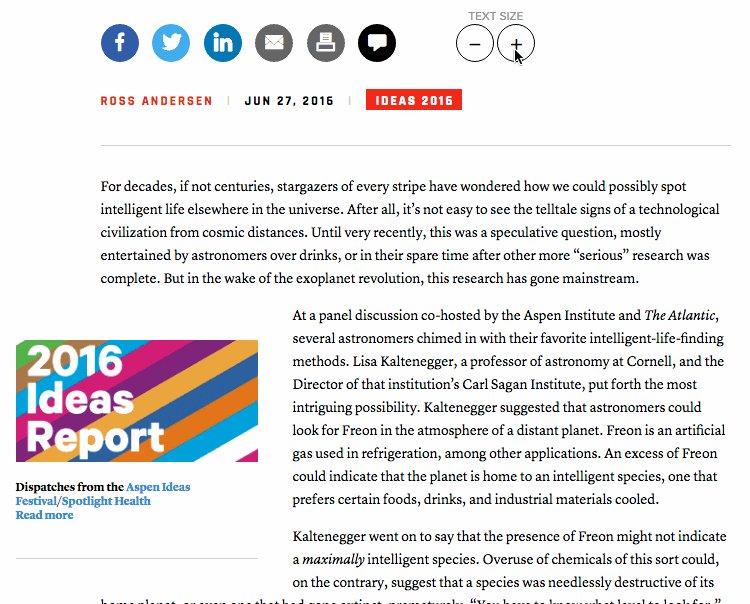
The Atlantic heeft een website waarop je bij elk artikel de tekst kan vergroten
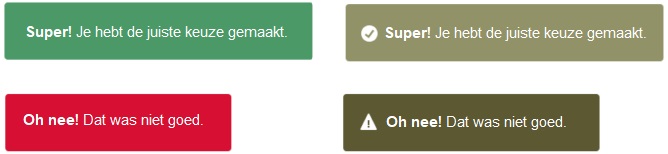
4. Gebruik niet alleen kleur om belangrijke informatie te communiceren
Als het gaat om waarschuwingen, tekstuele links, knoppen en andere website-elementen die mogelijk een actie vereisen van de gebruiker, vertrouw dan niet alleen op kleur om de boodschap over te brengen.
Bijna iedere websitegebruiker begrijpt dat tekst in een andere kleur dan de rest van de paragraaf een hyperlink is. Maar wat als je slechtziend of kleurenblind bent en deze hyperlink niet opvalt omdat hij voor jou dezelfde kleur lijkt te hebben als alle andere tekst? Dan mis jij de kans om op die link te klikken.
Om deze reden is het belangrijk dat hyperlinks onderstreept zijn. Onderstreepte tekst valt voor een slechtziende of kleurenblinde sneller op dan gekleurde tekst.
Plaats ook nooit onderstreepte of gekleurde tekst in je website die geen hyperlink blijkt te zijn. Dit verwart zowel visueel beperkte als niet-beperkte websitegebruikers.
Bovendien zullen visueel beperkte gebruikers profiteren van het gebruik van pictogrammen en relevante labels bij waarschuwingen en klikbare pagina-elementen. Elk pagina-element moet meer dan één visuele aanwijzing hebben. Afbeeldingen, links, knoppen en andere soortgelijke elementen kunnen worden verbeterd met een pictogram, vorm, positionering of tekst. Visueel beperkte gebruikers zullen primaire actie-aanwijzingen herkennen, zoals grootte, plaatsing, vetgedruktheid en pictogrammen.

Voorbeeld van hoe het gebruik van pictogrammen kan helpen wanneer kleur alleen niet zo effectief zou zijn
5. Maak navigatie met toetsenbordcommando’s mogelijk
Sneltoetsen kunnen websitenavigatie voor visueel gehandicapte gebruikers veel gemakkelijker maken. Een muis is niet handig om te navigeren omdat het hand-oogcoördinatie vereist. Dit geldt met name voor gebruikers die blind zijn en schermlezers gebruiken om op internet te surfen.
Voor mensen met een slecht gezichtsvermogen maken toetsenbordcommando’s het mogelijk om door een site te navigeren zonder zich op een scherm te hoeven concentreren bij het volgen van een muiscursor.
6. Gebruik duidelijke, beschrijvende teksten voor links en knoppen
De meest gebruikelijke manier voor blinden om op het web te surfen, is met een browser en schermlezer (ook bekend als tekst-naar-spraaksoftware). Enkele van de meest gebruikte schermlezers zijn Microsoft Narrator voor Windows-gebruikers en VoiceOver voor Mac-gebruikers. Begrijpen hoe tekst-naar-spraak-software blinden en slechtzienden helpt om websites te ‘lezen’, is essentieel voor iedereen die voor dergelijke gebruikers websites ontwerpt. Dit is waar het op neerkomt:
Een schermlezer vertaalt webpagina’s in platte tekst. Vervolgens scant het de hele pagina (in platte tekst) en leest het regel voor regel, één element per keer, hardop voor.
Het onderstaande filmpje laat zien hoe een blinde een schermlezer gebruikt.
Vermijd voor mensen met schermlezers het gebruik van vage linkteksten zoals ‘klik hier’. Mensen die schermlezers gebruiken, gebruiken vaak een sneltoets om alle links op een pagina weer te geven. Zo kunnen ze efficiënter navigeren over de website die ze niet zien. Aangezien deze lijst met links geen omringende tekst heeft, creëert het een contextloze toestand. Als zodanig is het absoluut noodzakelijk om beschrijvende en expliciete linkteksten te maken die zelfs zonder context te begrijpen zijn.
Dit is een best practice die alle gebruikers ten goede komt. Beschrijvende linkteksten kunnen ook de scanbaarheid voor ziende gebruikers bevorderen, en als bonus geeft het een positieve boost aan je zoekmachineoptimalisatie (SEO).
Het gebruik van schermlezers creëert een aantal uitdagingen voor gebruikers die blind zijn, met name met betrekking tot het gemak van het consumeren, begrijpen en scannen van inhoud. Wanneer ziende gebruikers bijvoorbeeld op een nieuwe pagina aankomen, kunnen ze de pagina snel scannen en in één oogopslag het doel en de inhoud ervan begrijpen. Aan de andere kant moeten gebruikers die blind zijn lineair door de pagina bladeren, één pagina-element per keer, en moeten ze luisteren naar de inhoud die ze in de eerste plaats zochten. Dit kan zeer tijdrovend zijn en vereist voldoende concentratie, anders zou een gebruiker datgene wat hij zoekt kunnen missen.
De volgende drie tips hebben ook betrekking op schermlezers.
7. Geef alternatieve tekst of beschrijvingen voor niet-tekstuele inhoud
Wanneer een schermlezer een foto of grafiek leest, zegt deze ‘afbeelding’ of ‘grafiek’ en leest vervolgens de alternatieve tekst (ook wel de alt text of alt tag genoemd) van de afbeelding voor. Als een afbeelding geen alternatieve tekst heeft, zal de schermlezer deze overslaan, dus om deze reden is het het beste om foto’s en andere afbeeldingen een alt te geven. Probeer beschrijvingen voor video en audio beknopt en to the point te houden. Onthoud dat schermlezers regel voor regel gaan, dus breng je boodschap door je tekst en alt tag in zo min mogelijk woorden.
Eerder in dit artikel toonde ik je een afbeelding waarin een voorbeeld van een tabelweergave voor kleurenblinden werd getoond. De alternatieve tekst voor deze afbeelding luidt ‘Voorbeeld grafiek of tabel voor kleurenblinden’. Als de schermlezer deze tekst voorleest, weet de gebruiker in grote lijnen wat er op de afbeelding te zien is.

Voorbeeld van een alt tag in WordPress
8. Gebruik koppen om pagina-inhoud te ordenen
Dit is een best practice die alle gebruikers ten goede komt. Er zijn een aantal manieren waarop je schermlezergebruikers kan helpen om dankzij koppen snel een algemene indruk te krijgen van de inhoud van een pagina.
Een veelgebruikte manier om met een schermlezer door een pagina te bladeren, is door van kop naar kop te springen. Tijdens het scannen met een schermlezer kunnen gebruikers een overzicht horen van de belangrijkste informatie van de pagina en vervolgens teruggaan om de delen te lezen waarin ze het meest geïnteresseerd zijn.
Helaas missen te veel websites koppen op pagina’s. Zonder koppen is deze manier van door content bladeren vrijwel onmogelijk. Met dit in gedachten is het een cruciale regel dat ontwerpers inhoud organiseren met koppen die, voor zover mogelijk, een nauwkeurig overzicht geven van de inhoud op de pagina.

Koppen instellen in WordPress
9. Gebruik beschrijvende titels voor elke pagina
Dit is een andere best practice waar alle gebruikers baat bij hebben — zowel de ziende als de visueel beperkte. Naast koppen die de inhoud van webpagina’s beschrijven, moeten sites altijd titels bevatten die het onderwerp of het doel van de pagina beschrijven.
De reden hiervoor is dat schermlezers de paginatitel aankondigen (het ‘titel’-element in de HTML-opmaak) wanneer een webpagina voor het eerst wordt geladen. Gebruikers die visueel gehandicapt zijn en een schermlezer nodig hebben, profiteren hiervan. Want zonder een beschrijvende titel zou de gebruiker minuten bezig zijn geweest om de inhoud van de pagina te bepalen. Met een goede titel bespaar je hen deze moeite.
Een sprekend voorbeeld van beschrijvende titels zijn de blogtitels die mijn collega’s en ik schrijven. Ik geef je een paar voorbeelden:
- Een senior webdesigner geeft 10 tips voor jouw WordPress-website
- Leer in 5 minuten de basics van zoekmachinemarketing
- 12 populaire websitetypes die je door ons kan laten bouwen
Je begrijpt dat het voor een visueel beperkte persoon veel tijd zou kosten om de inhoud van deze blogs te weten te komen wanneer de titels abstracter waren geweest.
Mijn laatste woord over webdesign voor slechtzienden en blinden
Er moet nog veel gebeuren om websites toegankelijker te maken voor mensen met een visuele handicap. Praktische websites minimaliseren toegankelijkheidsbarrières, maken het internet gebruiksvriendelijker én kunnen mensen met een visuele beperking de kans geven om vrij en onafhankelijk het internet te verkennen.
Overweeg om de negen bovengenoemde tips in je website(s) te integreren. Ik richt deze boodschap niet alleen aan mede-webdesigners, maar ook aan ondernemers en marketeers.
