UX-Design les 3: gebruikerservaring is belangrijker is dan het ontwerp
Wat maakt een website goed? Over die vraag breken webdesigners graag hun kop.
In het antwoord op die vraag worden vaak de termen user experience (UX) en user interface (UI) de kamer in geslingerd. Wat de UX is weet je misschien al dankzij onze vorige artikelen daarover:
- Toon je klant de juiste weg: een introductie in user experience
- UX Design les 1: geef je knoppen de aandacht die ze verdienen
- UX Design les 2: geef je website een goede footer
Maar wat is nu in hemelsnaam de UI? En waarom ben ik van mening dat de UX belangrijker is dan de UI?
En belangrijker nog: waarom is de kans groot dat jouw website een slechte UX heeft?

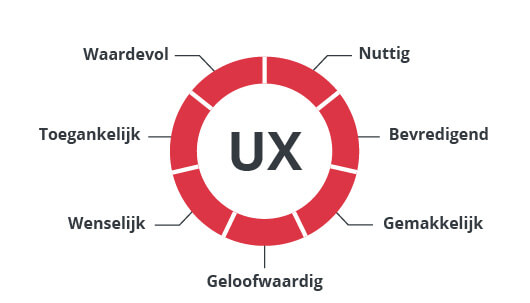
Wat is de user experience (UX)?
Voor wie het vorige artikel gemist heeft, geef ik een snelle recap. De UX is de gebruikerservaring. UX-ontwerp bepaalt welke onderdelen op welke plaats bijdragen aan het gebruiksgemak. De UX moet ervoor zorgen dat de gebruiker snel, gemakkelijk en aangenaam datgene kan vinden of doen waarvoor hij naar jouw website, app of webwinkel kwam. Het gaat hierbij niet om de look en feel (dat is UI), maar om het functioneren van de website, en om de interactie die de gebruiker heeft met de site. De beslissingen die UX-designers maken worden veelal op data over bijvoorbeeld klik- en scrolgedrag gebaseerd.
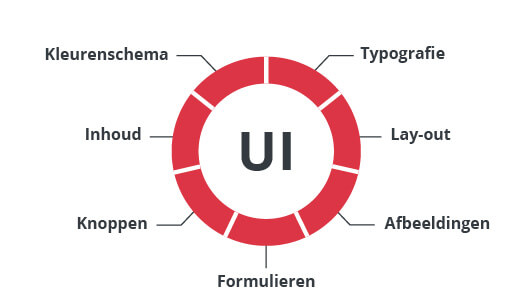
Wat is de user interface (UI)?
De UI is het grafisch design dat de UX complementeert. De UI omvat de look and feel; vormen, lettertypes, kleuren en alle andere grafische elementen zijn onderdeel van de UI. Bij UI-designers draait alles om esthetiek.


Een goede productervaring begint met de UX en wordt gevolgd door de UI. Beiden zijn cruciaal voor het succes van een website, webshop of app, maar de UX moet altijd de eerste stap zijn.
Waarom is de UX belangrijker dan de UI?
De reden waarom de gebruikerservaring belangrijker is dan het ontwerp? Kort en bondig gezegd:
Over een waardeloos design kan je heen kijken, terwijl een slechte UX niet te negeren is.
Stel dat je naar de website van de belastingdienst surft omdat je een belastingaangifte wilt doen. Wat je ziet is een website die in 1999 gemaakt lijkt te zijn: de grafische vormgeving is volledig verouderd. Desondanks vind je zonder problemen de knop waar je de aangifte kunt doen. Het aangifteproces is vervolgens in logische stappen opgedeeld en bij vragen vind je zonder problemen de FAQ of contactgegevens. De website mag dan wel onooglijk zijn, maar je hebt moeiteloos datgene kunnen doen waarvoor je was gekomen.Stel je daarentegen voor dat de zaken omgedraaid waren. De website heeft een prachtig grafisch ontwerp waar duidelijk veel tijd en moeite in is gestoken. Dat belooft! Vol goede hoop wil je beginnen met het doen van je belastingaangifte. Maar waar? De website is een onlogisch opgebouwde warboel. Een menu-item ‘Aangifte doen’ zie je niet. Door uiteindelijk door vele pagina’s te scrollen vind je ergens een niet-opvallende link. Je begint aan de aangifte, maar ook deze is niet intuïtief opgebouwd. Een frustrerende ervaring is het gevolg.Zie je het verschil tussen de twee voorbeelden? En bedenkt dat ik in mijn voordeel een belastingaangifte gebruik. Dat is iets wat mensen wel moeten doen, ongeacht hoe slecht de UX is. Wat echter als je een dergelijke slechte UX op een commerciële website zou hebben? Op jouw website bijvoorbeeld? Zou een potentiële klant écht zoveel ergernis overhebben om per se bij jou te vinden wat hij zoekt? Of is het waarschijnlijker dat hij jouw website verlaat en een concurrent opzoekt die een gebruiksvriendelijkere website heeft?

Waarom is de kans groot dat de UX van jouw website slecht is?
UX is niet sexy. Het is een redelijk onzichtbaar, a-visueel concept. Alle eer gaat daarom naar de UI, het deel dat wél zichtbaar is. De UX ervaar je vooral als hij niet deugt: ‘Verdomme, op deze waardeloze website kan ik echt niets vinden!’ De UI daarentegen springt direct in het oog en wordt veel eerder erkend. De kans dat je iemand hoort zeggen: ‘Wow, wat een geweldige UX heeft deze website’ is klein. Er lijkt voor de leek weinig eer te behalen met een investering in de UX, en daarom zal de leek veel liever geld uitgeven aan een mooi ontwerp dan aan een goede gebruikerservaring.Gelukkig verspreidt het UX-gospel zich meer en meer onder website-eigenaren. Steeds vaker krijgt ons WordPress-webdesignbureau de opdracht om een website niet alleen van een goed ontwerp te voorzien, maar ook van een doordachte UX. Sterker nog: het gebeurt meer en meer dat we alléén de UX hoeven uit te tekenen. De reden hiervoor verdient een eigen paragraaf.
Waarom bouwt een websitebouwer niet altijd websites?
Voor dit artikel had ik een alternatieve titel in gedachte: ‘Waarom bouwt een websitebouwer niet altijd websites?’ Want dat is wat er gebeurt wanneer een klant ons vraagt om alleen de UX te ontwerpen. Ik kan twee redenen noemen:
- De user interface en de technische realisatie van een website, app of webshop zijn vrij gemakkelijk uit te besteden aan een goedkope buitenlandse websitebouwer. De UX valt echter vaak buiten de capaciteiten van zulke bureaus omdat je voor de UX de lokale markt en zijn spelers moet kennen. Je moet weten hoe concurrenten de boel aanpakken. Daarom is het voor een Belgisch bedrijf veiliger om de UX door een Belgische UX-designer te laten uitschetsen. Dit is wat het Duitse farmaceutische bedrijf Bayer onlangs deed toen ze ons contacteerden in verband met hun nieuwe Belgische website. Voor de websitetechniek hadden ze reeds een buitenlandse firma aangenomen, maar de UX en UI vertrouwden ze liever aan ons toe.
- Een klant kan zijn website in een ander programma dan WordPress gerealiseerd willen zien. Denk daarbij aan bijvoorbeeld Magento of Shopify. Wij zijn echter alleen een specialist in WordPress. Om die reden wijzen we andere opdrachten af. Soms gebeurt het dat de klant toch wil dat wij bij het project betrokken zijn omdat hij goede websites heeft gezien die wij gemaakt hebben. In zo’n geval stellen wij met plezier voor om het UX-design te maken (en eventueel ook de UI in Adobe XD). Met de door ons gemaakte UX-strategie (en eventueel het UI-ontwerp) kan de klant vervolgens naar een webbureau stappen dat kennis heeft van de gekozen software.

Meer dan mooie ontwerpjes
We hebben deze blog geschreven omdat ik de lezer enerzijds meer inzicht wilde geven in UX, en anderzijds vanuit de hoop men websitebouwers zal beginnen zien als meer dan mensen die gewoon een mooi ontwerpje kunnen maken.
Of je nu behoefte hebt aan e-learning, intranet, een podcastplatform, een verhuurplatform of heel iets anders: de kans is groot dat jouw websitebureau het kan integreren in je website.
Onze webdesigner Jennifer publiceerde een uitgebreid artikel dat volledig gaat over de vele diensten die een websitebouwer biedt, maar waarvan je waarschijnlijk niet weet dat ze dat doen. Lees het hier: Een websitebouwer kan méér dan websites bouwen. Maar wat?
