UX-Design les 2: geef je website een goede footer
UX-design les 1 ging over het belang van goede knoppen op je website. Les 2 gaat over de footer.
Er is een simpele reden om aandacht te besteden aan de footer van jouw website. De footer is namelijk het laatste redmiddel voor mensen die niet direct vonden wat ze zochten. Het zijn mensen die op jouw webpagina van boven tot onder hebben gescrold. Dat duidt erop dat deze mensen vastberaden zijn om iets op jouw website te vinden, en dat jij er als site-eigenaar baat bij hebt om hen toch de juiste content te laten vinden.
Zet je beste voetje voort en verdiep je in deze footertips.

De basics: wat is een footer?
WPLounge.nl omschrijft het kort en krachtig:
Een footer is de onderkant van een website.
Veel meer is het niet. En UX-design laat je zien hoe je een goede, functionele footer ontwerpt.
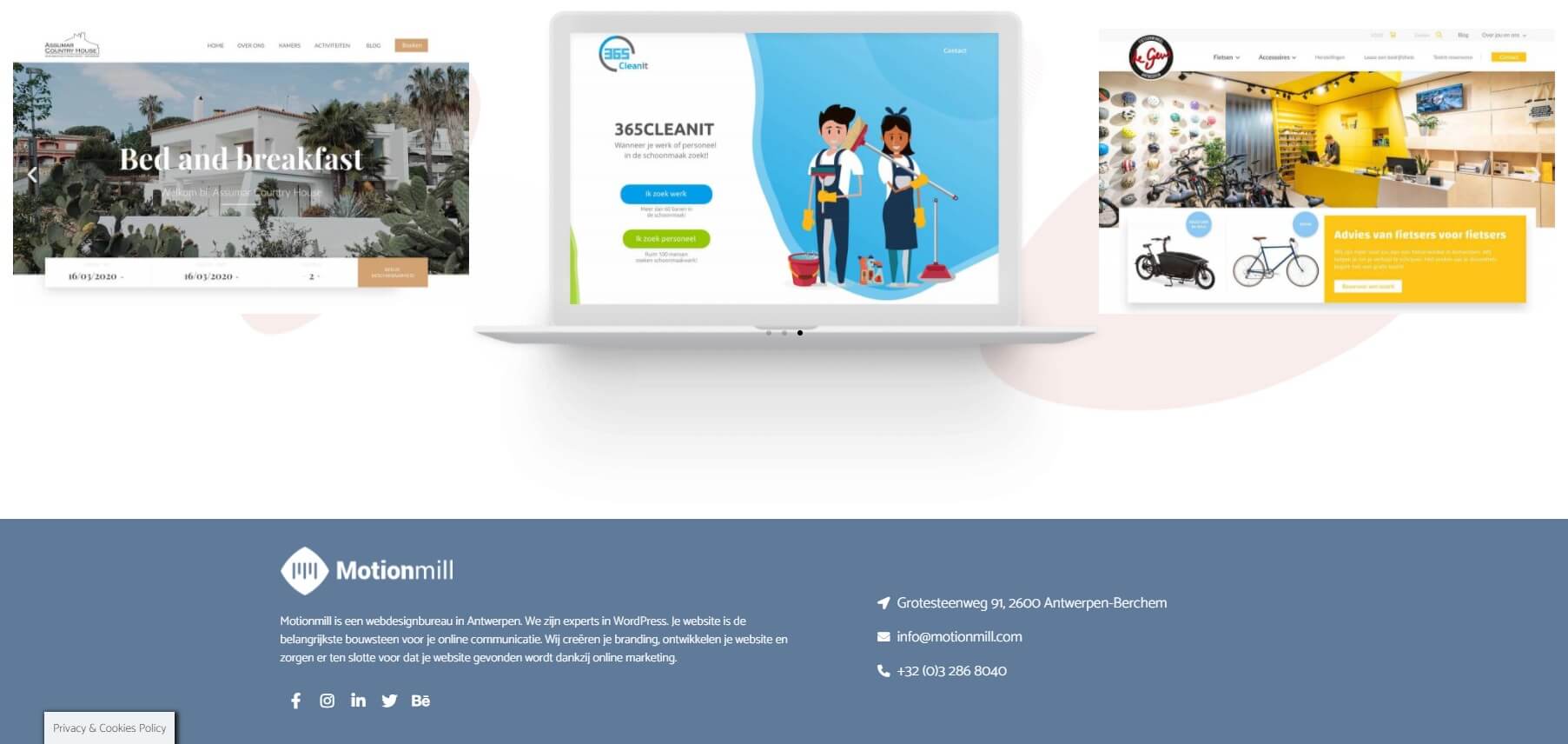
In de praktijk heeft de footer een andere kleur dan de rest van de webpagina, zodat de bezoeker weet: ‘Ah, ik ben aan het einde gekomen.’ In de footer van de nieuwe Motionmill-website zie je dit duidelijk. Het wit van de pagina eindigt abrupt in een blauw blok:

Ik zal je negen elementen geven die in een footer kunnen staan. Als je deze in je website verwerkt, is de kans groot dat de eindeloos scrollende sitebezoeker alsnog vindt wat hij zoekt.
Nee, niet elk van deze negen elementen moet per se in jouw footer voorkomen. Als je geen nieuwsbrieven verstuurt, is het zinloos om een inschrijfveld in de footer te steken. Als je geen awards hebt gewonnen kan je die ook niet vermelden. Het gaat erom dat je de relevante elementen in jouw footer verzamelt.
Element 1: Contactgegevens
Een groot deel van de mensen die aanbelanden in jouw footer zijn op zoek naar contactgegevens, maar hebben simpelweg de contactknop bovenaan de pagina gemist. Een contactmoment is een stap dichterbij de verkoop van jouw product of dienst, dus plaats die contactgegevens zeker ook in de footer!
Sommige bedrijven kiezen er bewust voor om geen adresgegevens of telefoonnummer te communiceren. Dat kan (al zeg ik je uit ervaring dat dit verdomd vervelend uit klantperspectief), maar zorg er dan voor dat je in de footer een link naar je contactformulier plaatst.
In de footer van fietsendegeus.be hebben de contactgegevens een prominente plek (symmetrie doet wonderen!):

Element 2: Social media
Zie je in de footer van Fietsen De Geus de Facebook- en Instagram-iconen? Die staan daar met een reden. Footerbezoekers zijn mensen die (bewust of toevallig) iets met jouw merk hebben, anders zouden ze niet zover naar onder scrollen. Geef hen daarom de kans om jouw merk te volgen buiten de website. Plaats iconen die linken naar jouw social media.
Element 3: Nieuwsbriefaanmelding
Verzamel je e-mailadressen van (potentiële) klanten met het doel hen nieuwsbrieven te sturen? Top! Plaats in je footer een inschrijfveld voor de mailinglijst. Is hiervoor geen ruimte of wil je om esthetische redenen geen inschrijfveld in de footer, plaats dan een link naar een pagina waar ze zich kunnen inschrijven.
Element 4: Logo
Regel nummer een van goed UX-design: het logo van jouw bedrijf moet gebrand staan in de zielen van jouw klanten. Plaats je logo daarom niet alleen bovenaan de website, maar ook onderaan.
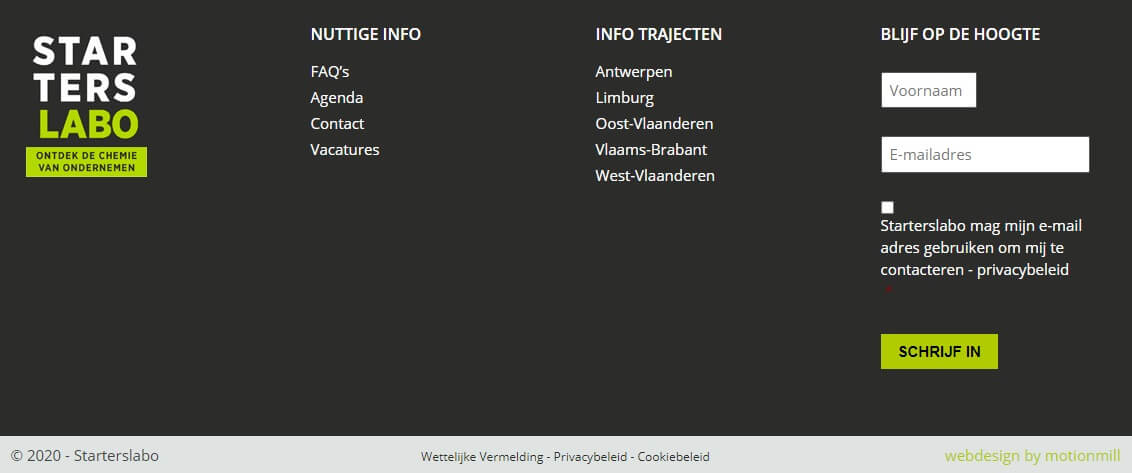
In de footer van starterslabo.be prijkt hun logo fier:

Element 5: Nuttige links
Controleer in een webmastertool zoals Google Analytics wat veelbezochte pagina’s op jouw website zijn. Of ga voor jezelf na welke pagina’s je het liefst naar voren wilt brengen. Bijvoorbeeld omdat op die pagina’s een product of dienst wordt verkocht waar je hoge winstmarges op hebt. Dit zijn pagina’s die je in de footer moet laten terugkomen.
De bovenstaande footer van Starterslabo hanteert dit principe. In de ene kolom worden onder ‘Nuttige info’ de FAQ, de agenda, de contactpagina en de vacatures gecommuniceerd; in de andere kolom zie je de regio’s van de infotrajecten.
Maar overdrijf niet! Je wilt niet dat de footer een opsomming wordt van iedere pagina op jouw website! Ook dat is UX-design, het vinden van de gulden middenweg.
Element 6: Awards
Is jouw bedrijf een prijswinnaar? Dat moet gezien worden! Het tonen van awards die je gewonnen hebt draagt bij aan de geloofwaardigheid van jouw merk en versterkt jouw imago als een expert in jouw vakgebied.
Scutum Security is trots op hun IBZ- en INCERT-certificaten. Dat is waarom je de logo’s ervan in hun footer kan bewonderen:

Element 7: Reviews
Nee, ik vraag je niet om volledig uitgeschreven klantbeoordelingen in de footer te plaatsen. Je kan wél een link plaatsen naar een interne pagina of een externe website waar reviews over jouw bedrijf worden getoond.
Element 8: Privacybeleid
Er is weinig plezier te beleven aan een privacybeleid, maar het internet van vandaag dwingt ons om er aandacht aan te besteden. Omdat een privacybeleid van dusdanig saaiheid is dat je hem niet bovenaan je pagina’s onder de aandacht wilt brengen, doe je dat het best onderaan. In de footer dus. Dat kan je doen door een icoon te plaatsen van bijvoorbeeld een veiligheidsschild of door het woord ‘privacybeleid’ (of een variant daarop) voluit te schrijven:
![]()
Element 9: Algemene voorwaarden
Even saai als een privacybeleid – en even onmisbaar. In het belang van je klanten én van jezelf is het cruciaal om ergens op je website een link te plaatsen naar de algemene voorwaarden van jouw bedrijf. Hopla, helemaal naar onder!
Vooral retailwebsites hebben baat bij het vermelden van de algemene voorwaarden:
![]()
Veelgemaakte fouten
Footerfout nummer 1 is te veel informatie willen geven. De footer moet geen vergaarbak worden van iedere mogelijke paginalink!
Een onoverzichtelijke structuur is de tweede fout die veel gemaakt wordt. Houd de footer netjes door deze in een aantal overzichtelijke kolommen te verdelen en beperk de informatie binnen iedere kolom tot het meest essentiële.
