Websitetrends 2020: acht voorbeelden van vooruitstrevend design
Terughoudendheid in kleurgebruik. Lak hebben aan mobiele websitebezoekers. Het vermijden van videogebruik op sites.
Dit zijn slechts enkele van de vele dingen die je NIET hoeft te verwachten in 2020. Zeg, in welk jaar denk je dat we leven? 2005?

Waar je wél op mag rekenen is:
- Het gebruik van gedurfde kleuren in combinaties die voorheen taboe waren;
- De toepassing van geavanceerde technieken die zijn afgestemd op het apparaat waarop iemand een website bezoekt;
- De veelvuldige toepassing van video.
En dat is nog maar de top van de spreekwoordelijke ijsberg.
De online wereld verandert snel. Jij als ondernemer en ik als webdesigner in Antwerpen kan niets anders doen dan er in meegaan. Je wilt immers op de top van die spreekwoordelijke ijsberg komen te staan, en niet er tegenaan varen. Titanic was een mooie film, maar laten we hem niet nabootsen.
Om te weten welke veranderende eisen er in 2020 gesteld worden aan websites, geef ik 8 webdesigntrends en (indien voorhanden) voorbeelden van websites die deze trends goed toepassen.
1. Meer video en vlogs
Videomarketing en videocontent hebben een onvoorstelbaar grote toekomst. Er wordt elke dag meer dan 500 miljoen uur aan YouTube-video’s bekeken. (Dat is 500 miljoen keer dit filmpje van Gordon Ramsay die smerig eten afkraakt.)
En video groeit nog steeds in populariteit als geprefereerd contenttype. Facebook meldde bijvoorbeeld dat video’s gemiddeld 135% meer organisch bereik krijgen dan een foto. Tegelijkertijd meldt 73% van de marketeers dat video de return on investment (ROI) positief beïnvloedt.
Wat betekent dit voor online marketing en webdesign? Voor 2020 wordt verwacht dat video 80% van al het online verkeer zal uitmaken. Meer en meer mensen kiezen een video boven foto’s of tekst.
Webdesigners zullen in 2020 lay-outs moeten maken die video’s goed integreren. Verwacht bestemmingspagina’s met video’s en startpagina’s met vlogs.
Voorbeeld

Een website die het gebruik van video goed (en grappig) toepast is het Zwitserse bedrijf Messieurs.ch. Wat zij doen? Ze maken videocontent voor bedrijven!
2. Felle kleuren mogen weer
Meer website-eigenaren zullen gedurfde, opvallende kleuren gebruiken. Je moet je immers weten te onderscheiden tussen je duizenden concurrenten.
Het oververzadigen van foto’s en andere website-elementen gaat hip worden, geloof mij maar. Niet alleen zijn diepe kleuren meeslepend, maar ze zijn ook aandachtstrekkers, iets dat een website altijd wel kan gebruiken.
Door tegen de stroom in te gaan laat je zien dat jouw merk vooruitstrevend en een tikkeltje excentriek is. En dat kan, afhankelijk van de doelgroep van de website, veel sympathie opwekken.
Wat mij als webdesigner in Antwerpen extra aanmoedigt om op de kleurenkar te springen, is het feit dat steeds meer schermen gebruikmaken van In-Plane Switching (IPS)-technologie, waardoor felle kleuren prachtig uitkomen.
Voorbeeld

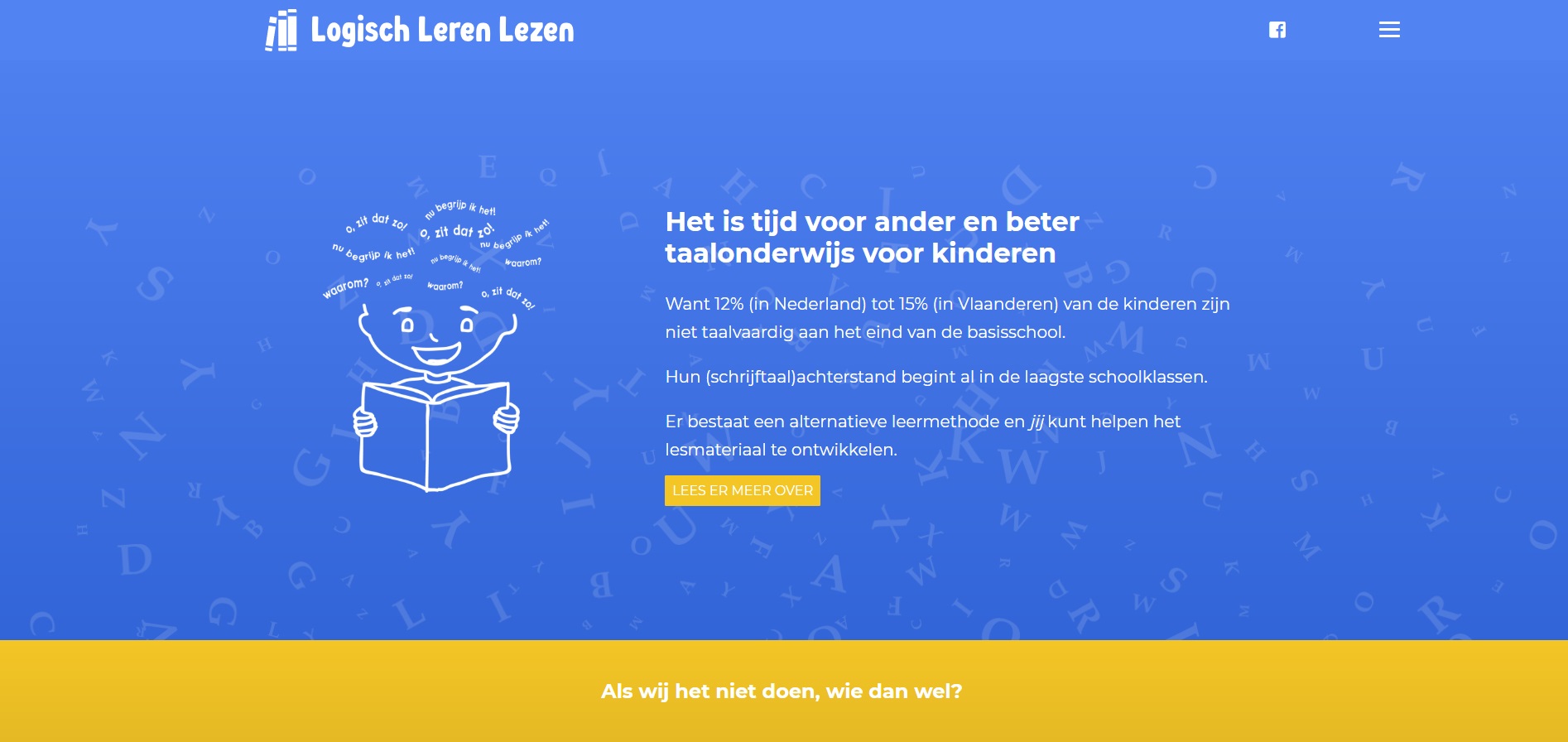
De website van Logisch Leren Lezen, logischlerenlezen.be, is gemaakt door ons bij Motionmill. Deze site heeft een overvloed aan kleuren. Opvallende kleuren vooral!
3. Handgemaakte illustraties
Het leek er even op dat computers ouderwets handwerk overbodig zou maken, ook op het gebied van afbeeldingen creëren. En ja, natuurlijk kan een grafisch ontwerper perfect in Adobe Illustrator een illustratie maken. Maar het is niet hetzelfde als een mooie handgemaakte tekening, nietwaar?
Gelukkig beginnen website-eigenaren en designers dat ook te beseffen. Dit leidt langzaam maar zeker tot een heropleving van handgemaakte tekeningen. En niet alleen offline, ook online. Een tekening kan immers perfect ingescand worden en een website sieren.
Handgemaakte tekeningen zijn zowel charmant als menselijk, wat jouw website (en dus je merk) kan doen opvallen tussen de concurrenten.
Voorbeeld

Een heel sympathiek voorbeeld van een website met handgemaakte tekeningen vind ik studio-mies.nl. Michelle, de eigenares, heeft niet alleen voor haar eigen site opvallende tekeningen gemaakt, maar doet dat ook voor andere bedrijven.
4. Door stem gestuurde websites
De gemiddelde persoon (ik inclusief) heeft tegenwoordig de aandachtsspanne van een goudvis. Slimme website-eigenaren weten dat ze moeten samenwerken met progressieve webdesigners om een steeds meer afgeleid lezerspubliek te veroveren.
Met miljoenen apparaten die slimme virtuele assistenten zoals Siri, Google Now en Cortana hosten, geven steeds meer mensen de voorkeur aan stem boven tekst. Dit gebeurt vooral vanwege het gemak om rechtstreeks tegen een apparaat te spreken, in plaats van de tijd te nemen om je vragen handmatig in te voeren. Websiteontwikkelaars kunnen voordeel halen uit deze trend door drukbezette doelgroepen te trakteren op minder browsewerk door het aantrekkelijkere spraakgestuurde model te leveren.
Schermen van apparaten worden ook kleiner en drukker, en spraakgestuurde modellen nemen weinig (of geen) ruimte in beslag en personaliseren de levering van content op een manier die tekst niet doet.
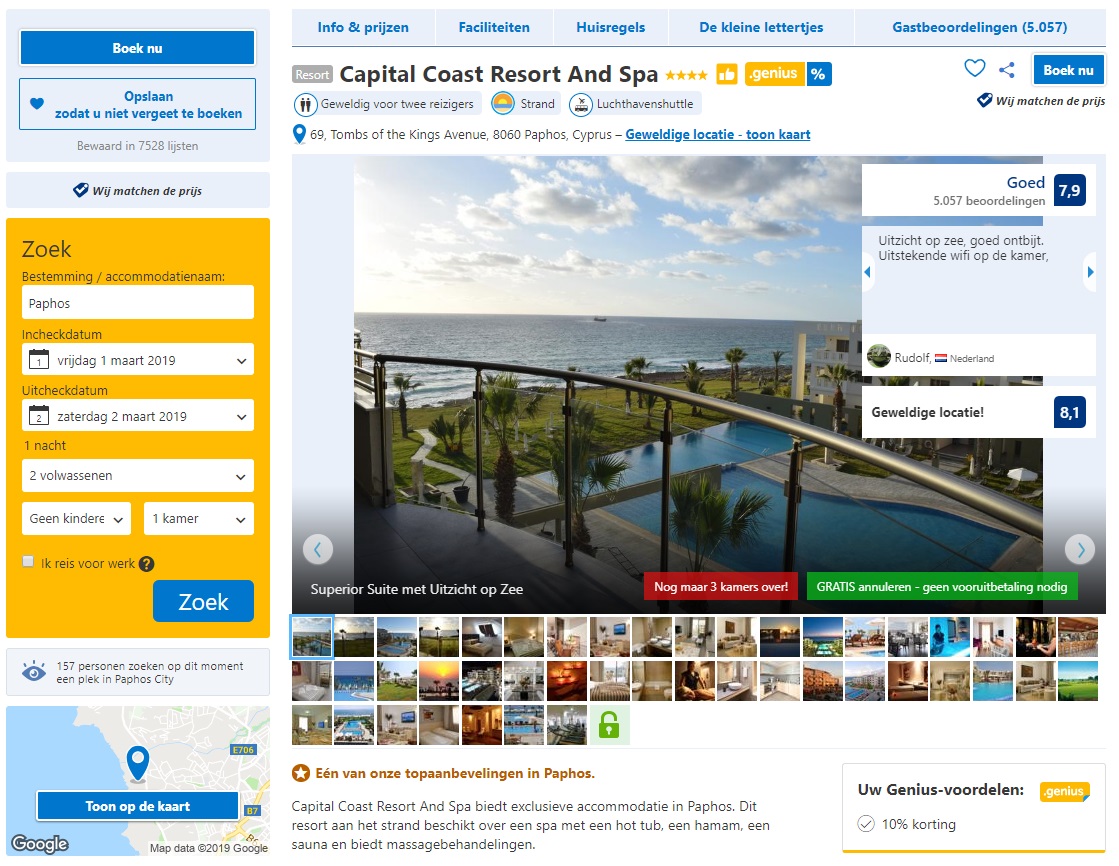
Voor een boekingssite als Booking.com kan spraakbesturing grote invloed hebben op de manier waarop men hun site gebruikt. In plaats van het intypen van je opdracht, zeg je bijvoorbeeld tegen de site:
‘Geef mij een viersterrenhotel aan het strand in Cyprus in de eerste week van maart.’
En vervolgens toont Booking.com jou deze suggestie:

Dat gezegd hebbende: Booking.com heeft deze functie uiteraard nog niet. Het is een hypothetisch voorbeeld.
Deze trend is langzaam begonnen, maar de populariteit van spraakbesturing en -invoer komt eindelijk op gang. De volgende statistieken illustreren hoe en waarom spraak een van de belangrijkste webdesigntrends van 2020 is:
- Voice zal naar verwachting een kanaal van $ 40 miljard zijn in 2022. (Bron: Comparehare).
- Wereldwijd groeide het aantal slimme sprekers in het derde kwartaal van 2018 met bijna 200%. (Bron: Strategy Analytics).
- Naar verwachting zal 55% van de huishoudens tegen 2022 slimme luidsprekerapparaten bezitten. (Bron: OC&C Strategy Consultants).
- 65% van de 25-49-jarigen spreekt minimaal één keer per dag met hun spraakgestuurde apparaten. (Bron: PwC).
- 61% van de 25-64-jarigen zegt dat ze hun spraakapparaten in de toekomst meer zullen gebruiken. (Bron: PwC).
De introductie van spraakgestuurde interfaces door reguliere bedrijven gebeurt relatief traag. Er zijn echter aanwijzingen dat het slechts een kwestie van tijd is voordat spraak het overneemt als de primaire of exclusieve invoer- en besturingsoptie voor de massa.
Voorbeeld

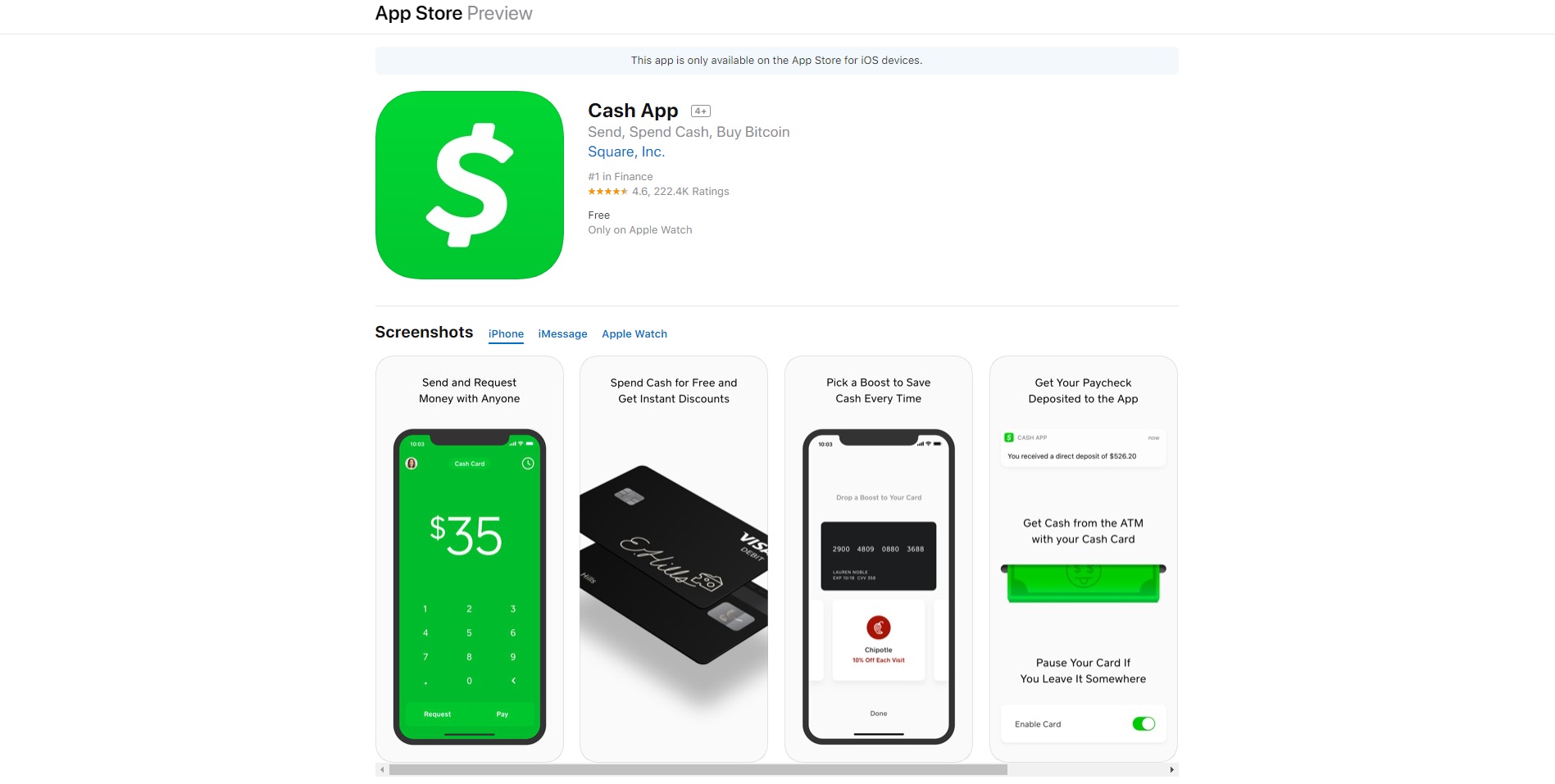
Mijn voorbeeld is geen website, maar een app. Square Cash gebruikt Siri-integratie om iPhone-gebruikers met de stem betalingen te laten doen.
5. Asymmetrie is oké
Altijd maar dat saaie blokkenpatroon waarmee websites zijn opgebouwd. Altijd maar die verstikkende symmetrie waarvan niet afgeweken mag worden.
Ik ga je iets vertellen: het mag wél. Sommige webdesigners krijgen huiduitslag en bloedende ogen van asymmetrie. En ook veel klanten zijn er huiverig voor om af te wijken van datgene wat men kent. Maar dat geldt niet voor mij. (Misschien ga jij wel de eerste klant zijn voor wie ik een asymmetrische site mag ontwerpen? Neem contact met mij op!)
Ik voorspel je dat in de nabije toekomst meer designers en opdrachtgevers de moed gaan tonen om af te wijken van de al jarenlang uitgekauwde symmetrie en blokkenopbouw.
Waarom je dit zou doen? Omdat het jouw site uniek maakt en eruit doet springen. Ik vind dat asymmetrische websites een bepaalde brutale assertiviteit uitstralen. Zeker bij trendy merken met een relatief jonge doelgroep past dit perfect.
Voorbeeld

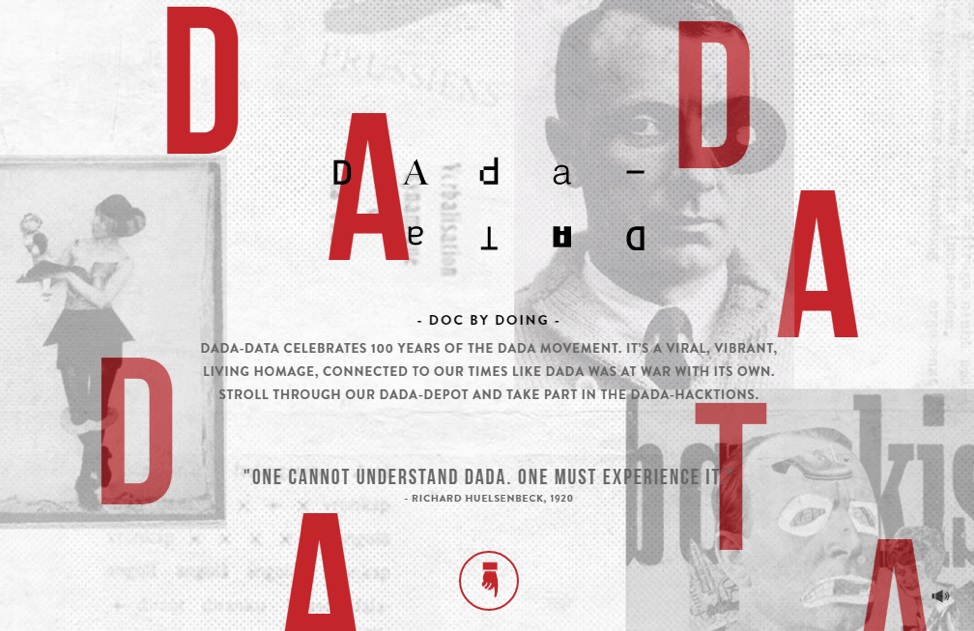
Dada Data trekt zich niets aan van het idee dat een site in een bepaald grit moet passen. Laat staan dat ze symmetrie willen aanbrengen. Deze site laat aan alle angsthazen zien dat een site die zijn voeten veegt aan alle verwachtingen juist de verwachtingen overtreft. Dada Data heeft een pareltje van een site!
6. Schaalbaarheid wordt nog belangrijker
Goed, deze trend is niet nieuw. Hij is al jaren ontzettend belangrijk. Maar wel gaat de schaalbaarheid van websites nog belangrijker worden dan het nu al is.
Een schaalbare (of responsive) website is een site die de weergave van de inhoud aanpast aan het formaat van het scherm. Wanneer je een schaalbare site bekijkt op een pc ziet de site er anders uit dan op je gsm. Bij een niet schaalbare site wordt de inhoud van de site vaak onleesbaar en verspringen onderdelen.
Als ik kijk naar mij eigen ervaring als internetsurfer kan ik concluderen dat ik het grootste deel van niet-schaalbare sites direct verlaat. Ik moet wel écht heel hard op zoek zijn naar bepaalde informatie wil ik op een niet-schaalbare site blijven rondhangen.
Niet alleen tekst- en media-inhoud kunnen onduidelijk worden op een niet-schaalbare site. Dit gebeurt ook met bepaalde knoppen. Belangrijke knoppen moeten er anders uitzien en direct beschikbaar worden op gsm of tablet. Op een schaalbare website is de knop ‘Menu’ ontzettend belangrijk wanneer deze op gsm wordt bekeken. Je moet met deze knop direct toegang hebben tot de volgende cruciale onderdelen:
- persoonlijk account;
- winkelwagen (als het een webshop is);
- prijsinformatie;
- site-instellingen (als deze beschikbaar zijn voor de gebruiker);
- de hulpfunctie;
- hoofdsecties van de site.
Schaalbaarheid is al jaren een trend, dat zal het ook blijven in het komende jaar, en zonder twijfel ook in de jaren erna.
Voorbeeld

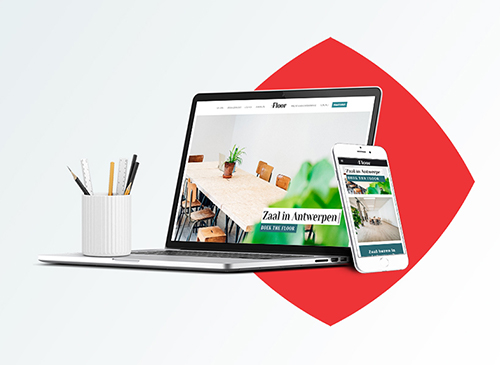
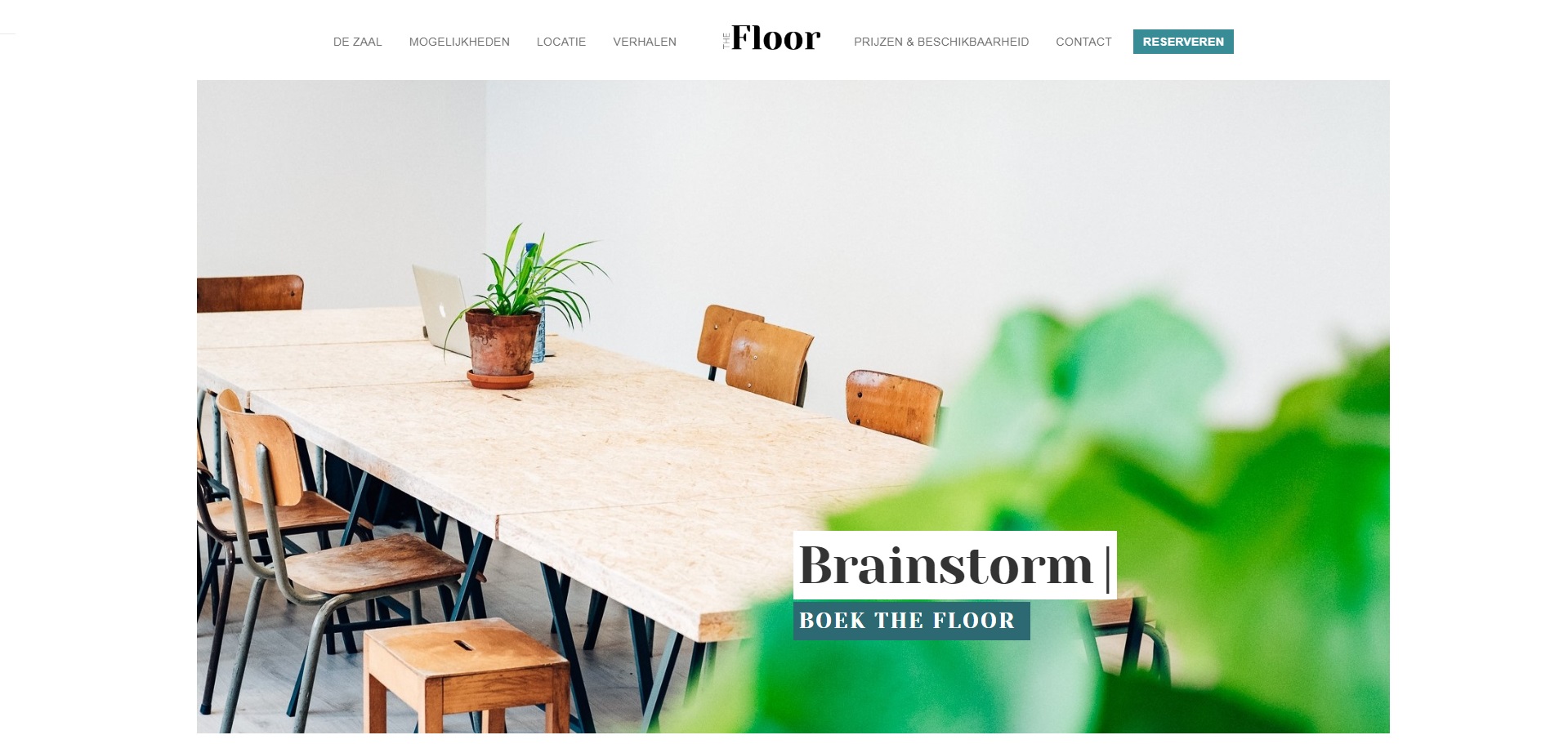
Een perfect voorbeeld van een goed schaalbare site is thefloor.be, een website die gemaakt is door ons team van Motionmill voor een zaal in Antwerpen. Wanneer je de site op een klein scherm bekijkt, wordt het menu automatisch anders weergegeven. Zelfs de boekingsmodule verliest niets van zijn functionaliteit wanneer je de schermgrootte verandert.
7. Lang leve witruimte
Leegheid kan kracht geven aan een websiteontwerp. In termen van webdesign verwijst witruimte meestal naar de gebieden zonder tekst of afbeeldingen. We kunnen het zien als ‘visuele stilte’. Om een ontwerp goed te laten werken, moeten witruimte op de juiste plaatsen worden toegepast.
Witruimte is niets nieuws, maar in de nabije toekomst zal het goed toepassen van witruimte belangrijker worden dan ooit. Waarom? Witruimte stuurt de ogen en de vingers van de sitegebruiker. Witruimte rond een call-to-action kan leiden tot een hogere conversie. En in een wereld waarin steeds meer van jouw concurrenten online vertegenwoordigd zijn, heeft het behalen van een goede conversie prioriteit.
De term witruimte is overigens enigszins misleidend. Hoewel de term ‘witte ruimte’ lijkt te wijzen op een gebrek aan kleur, kan witruimte eigenlijk elke kleur zijn die negatieve of lege ruimte in je ontwerp vertegenwoordigt: geel, blauw, groen of zelfs een textuur of foto.
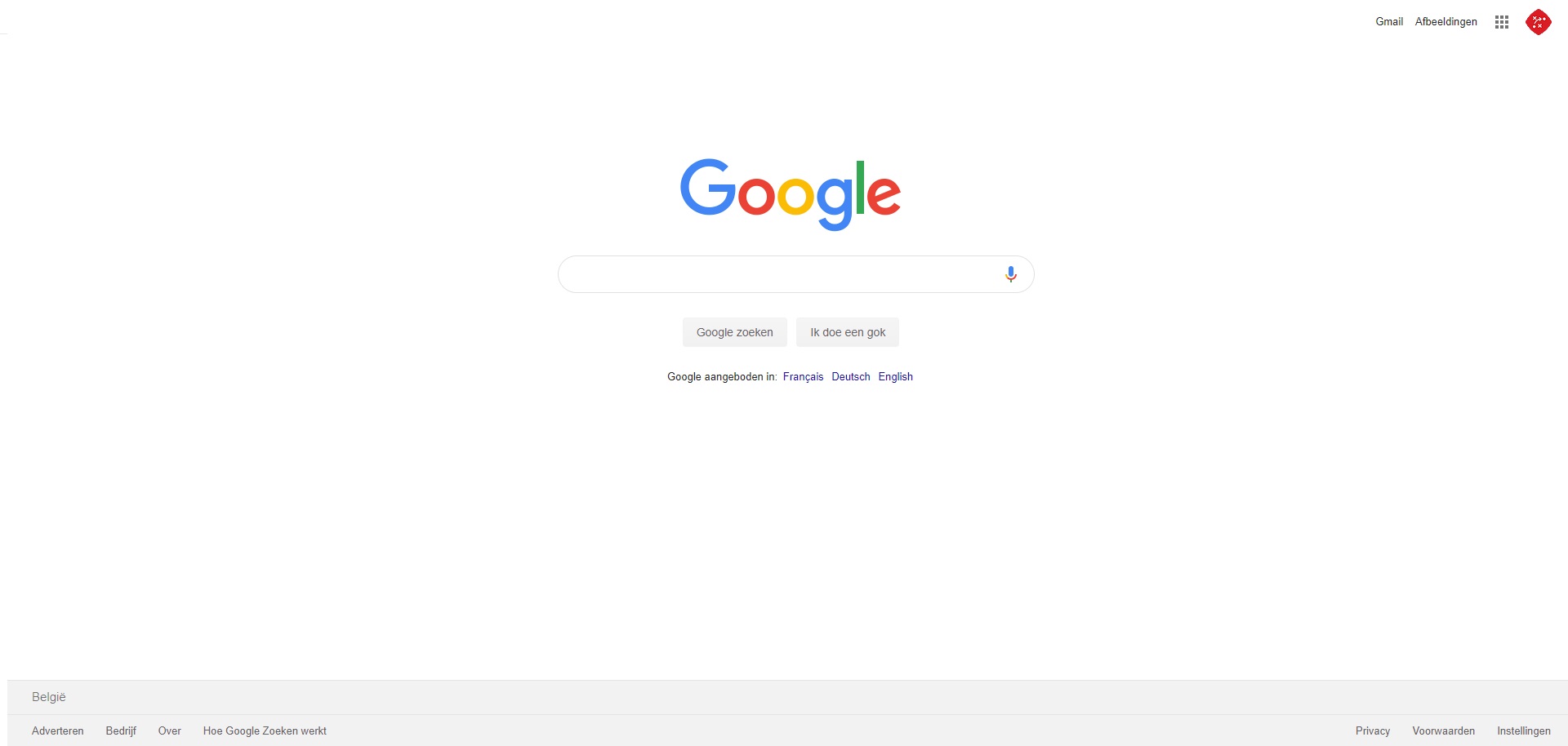
Dat betekent dat het onderstaande voorbeeld van de welbekende Google-homepage…

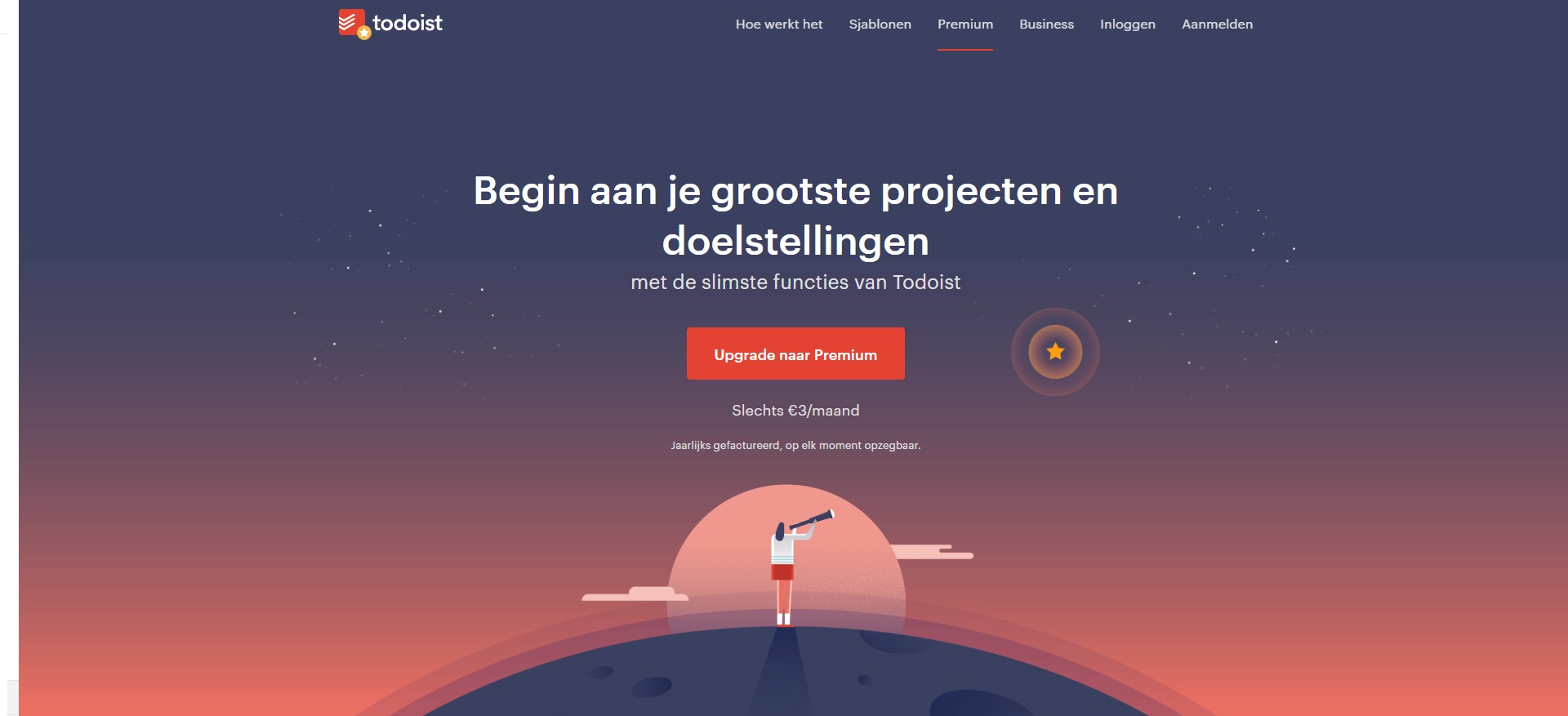
…evenveel witruimte bevat als het felgekleurde voorbeeld van Todoist:

Beide sites gebruiken witruimte om je blik naar een bepaalde plek te leiden:
- In het geval van Google naar het zoekveld;
- In het geval van Todoist naar de call-to-action.
Een goede toepassing gaat in de toekomst voor een groot deel bepalen of je wint van je concurrenten of verliest. (Herinner je de Titanic-metafoor nog uit de inleiding?)
Voorbeeld

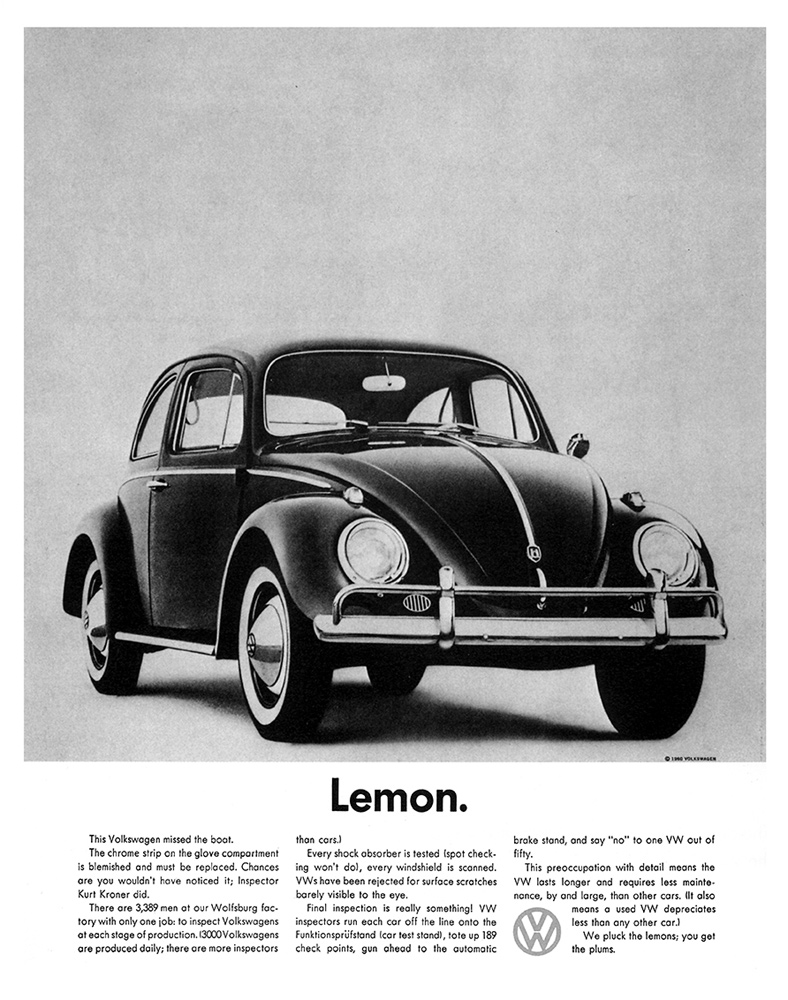
Uiteraard heb ik hierboven al een paar goede voorbeelden van witruimtegebruik laten zien, maar ik wil er nog één tonen. En het is geen website, maar een advertentie. Een heel oude advertentie zelfs! Bekijk de afbeelding van Volkswagen hierboven. Zie je wat Volkswagen doet? Ze doen wat wij, webdesigners, honderd jaar later herontdekken: ze laten ruimte open, waardoor het ontwerp aan kracht wint.
8. Minimalisme
Deze trend wordt vaak gecombineerd met een overdadige toepassing van witruimte. Minimalisme is echter een breder concept. Het gaat om het vereenvoudigen van de interface op verschillende manieren:
- Het verbergen van de navigatiebalk;
- Het minimaal toepassen van kleuren;
- Een gebrek aan aanvullende details van grafisch ontwerp (schaduwen, lettertypevariëteit);
- Het aanbieden van een minimaal aantal knoppen.
Minimalistische ontwerpen zien er vaak fris en luchtig uit. Ideaal voor merken die een dergelijk gevoel willen uitstralen.
Voorbeeld

Veel minimalistischer dan de website van We ain’t plastic wordt het niet. Je hebt het idee dat je in een zee van leegte rondzwemt. Is dat erg? Absoluut niet. Het ultra minimalistische ontwerp past perfect bij deze creatieve designstudio.
Een laatste woord
Terwijl ik deze blog schreef, keek mijn collega even over mijn schouder mee. ‘Weet je,’ zei ze op een toon die lastig te interpreteren was, ‘trends en hypes zijn ook niet alles.’
Ze sprak ware woorden. Want nee, natuurlijk moet je als websiteontwerper of -eigenaar niet krampachtig meegaan met iedere trend. Natúúrlijk mag je je eigen pad kiezen, zelf bepalen welke kant jouw site uitgaat.
Aan de andere kant moeten we trends en hypes ook niet negeren. Een trend is een trend om een goede reden. Trends in webdesign geven de laatste inzichten van professionals en de markt weer. Trends laten zien wat op het moment door je doelgroepen gewaardeerd wordt. (Al zal, afhankelijk van jouw specifieke doelgroep, de ene trend er meer bij aansluiten dan de andere.)
Door in te spelen op trends kun je als ondernemer simpelweg veel geld verdienen. En ik als WordPress-webdesigner zorg er op die manier voor dat mijn ontwerpen altijd goed in de smaak vallen bij het immer wispelturige internetpubliek.
Vragen of opmerkingen over dit artikel? Of heb je behoefte aan een trendy nieuwe website? Neem contact op.
