Web vitals voor je UX en online ranking: gebruiksvriendelijkheid zonder technische poespas
Je bent vast bezig met de online zichtbaarheid van je bedrijf. En dan kom je ongetwijfeld vreemde termen en concepten tegen. Een van die termen is ‘Web Vital Scores’.
Dit zijn belangrijke scores die aangeven hoe gebruiksvriendelijk je website is. Google gebruikt deze scores om je ranking te bepalen! Heb je al gehoord van criteria zoals Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) en First Input Delay (FID)? We leggen het graag in begrijpelijke taal uit, zonder technische poespas.

Wat zijn web vitals en waarom zijn ze belangrijk?
Web Vitals zijn meetwaarden die aangeven hoe goed de gebruikerservaring (UX) van je website is. Denk aan het meten van laadsnelheid, visuele stabiliteit en interactiesnelheid. Deze meetwaarden helpen ons te begrijpen hoe prettig je website is voor bezoekers.
Een goede score betekent dat je website snel laadt en fijn is om te gebruiken. Dit zorgt ervoor dat bezoekers langer blijven en sneller actie ondernemen (zoals een aankoop doen). Bovendien beloont Google snelle en gebruiksvriendelijke websites met een hogere ranking in de zoekresultaten.
De 3 belangrijkste web vitals
Uit de verschillende meetwaarden hebben we de drie belangrijkste voor je uitgekozen. We leggen uit wat ze betekenen en hoe je ze kunt verbeteren zonder technische kennis.
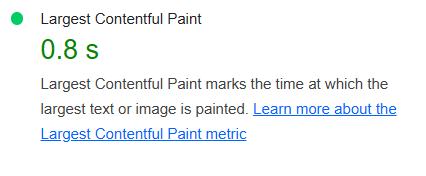
Largest contentful paint (LCP)
LCP meet hoe lang het duurt voordat het grootste en belangrijkste deel van je pagina geladen is. Dit geeft een goede indruk van hoe snel je website lijkt te laden voor een bezoeker. Ideaal gezien gebeurt dit binnen 2,5 seconden.
Verbeteren zonder technische kennis:
– Zorg ervoor dat grote afbeeldingen en video’s snel laden door hun bestandsgrootte te verkleinen. We geven hier tips over in deze vorige blogpost.
– Maak gebruik van caching-tools die je webpagina’s sneller doen laden. Wij installeren standaard caching op onze WordPress websites.
– Vraag je webhosting provider of ze caching kunnen activeren op je website.
– Vraag je webdesigner om de belangrijkste elementen van je pagina te optimaliseren.

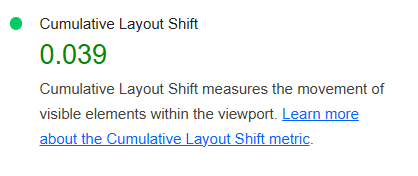
Cumulative layout shift (CLS)
CLS meet hoe stabiel je pagina is tijdens het laden. Bezoekers vinden het vervelend als dingen verspringen terwijl ze proberen te klikken of lezen. Een goede CLS-score is lager dan 0,1.
Verbeteren zonder technische kennis:
– Je doel is om te vermijden dat nieuwe elementen onverwachts verschijnen en de content daarbij verschuift.
– Zorg ervoor dat advertenties en afbeeldingen vaste plekken hebben op de pagina. Zo zal er minder verspringen wanneer deze beelden inladen.

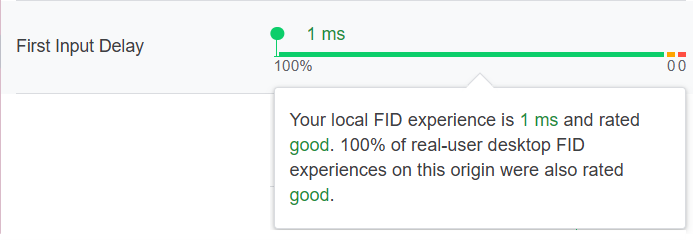
First input delay (FID)
FID meet hoe snel je website reageert op de eerste interactie van een bezoeker, zoals een klik op een knop of een link. Dit moet binnen 200 milliseconden gebeuren voor een goede gebruikerservaring.
Verbeteren zonder technische kennis:
– Vermijd overmatig gebruik van zware scripts die de pagina vertragen. Het is bijvoorbeeld aangeraden om je gebruik van WordPress-plugins te beperken tot de essentie.
– Vraag je webontwikkelaar om de code te optimaliseren voor snellere reacties.
– Blijft je site traag reageren? Check bij je webhosting provider of je website genoeg geheugen van hen krijgt.

Aan de slag!
Nu weet je wat Web Vitals zijn en waarom ze belangrijk zijn. Wat nu? Het is een goed idee om een budget en tijd vrij te maken voor het optimaliseren van je website. Een tool zoals Lighthouse kan je helpen om te zien waar verbeteringen nodig zijn, en het mooie is: deze tool is gratis en makkelijk te gebruiken.
Heb je toch nog vragen, begrijp je sommige termen nog steeds niet, of zoek je naar een webontwikkelaar die je kan helpen met de optimalisatie? Geen probleem, we helpen je graag verder! Neem contact op en we zorgen ervoor dat je website de beste gebruikerservaring biedt.
