Optimaliseer afbeeldingen met deze 5 tips om je website groener en sneller te maken
Je kent ze wel, die websites die vol grote foto’s staan die altijd wat langer moeten laden. Misschien heb je zelf wel zo’n trage website die je sneller wil maken?
Gelukkig kan je de beelden op je site eenvoudig optimaliseren voor betere laadtijden. Meer nog, het optimaliseren van je foto’s en illustraties zal je website niet alleen sneller maken. Het zal ook een positieve invloed hebben op je rangschikking op Google én het maakt je site groener, want laadtijd heeft een grote invloed op het energieverbruik van je site. Het loont dus om je afbeeldingen kritisch te bekijken. En dat hoeft niet moeilijk te zijn!

Dit artikel maakt deel uit van een reeks blogberichten over groen webdesign, maar laat dat je niet afschrikken als je hier alleen bent om je website sneller te maken. Iedereen houdt van snelle websites, of ze nu milieubewust voor je moeten zijn of niet.
Is je hosting al groen?
In onze eerste post van de Motionmill green reeks haalden we al aan dat een groene hosting the way to go is. Check! Al onze Motionmill websites worden gehost op de groene servers van wporters.com
Staat je website niet gehost bij WPorters en heb je geen idee of jouw hosting-provider duurzaam is? Kijk dan hier en je hebt er direct een antwoord op: The Green Webcheck.
Een eenvoudige stap om jouw website nóg duurzamer te maken is om te kijken naar de afbeeldingen.
Voor de meeste websites leveren afbeeldingen de grootste bijdrage aan het gewicht van je pagina’s. Hoe meer afbeeldingen je gebruikt en hoe groter die afbeeldingsbestanden zijn, hoe meer gegevens worden overgedragen, hoe trager je site wordt en hoe meer energie wordt gebruikt in het proces.
Laten we eerlijk zijn, je hebt geen haarscherpe afbeeldingen van een paar MB nodig. Je afbeeldingen moeten gewoon scherp genoeg zijn. Bovendien zijn zware afbeeldingen de boosdoener van een langzaam ladende pagina, wat een vreselijke ervaring is voor je bezoekers. Langzaam ladende pagina’s zijn ook slecht voor je SEO, waardoor je minder snel gevonden zal worden in Google. Laten we dus eens kijken wat je hier aan kunt doen.
Bij deze een aantal groene tips om de laadtijd van jouw WordPress-website te verbeteren op vlak van beelden.
-
Moet het wel een beeld zijn?
-
Illustraties laden sneller dan foto’s
-
Maak slimme keuzes als je toch foto’s gebruikt
-
Gebruik een automatisch tool om je beelden te optimaliseren
-
Optimaliseer de pixelresolutie van je beelden
-
Comprimeer je beelden met een geoptimaliseerd bestandstype
Moet het wel een beeld zijn?
Als grafisch ontwerper ben ik overtuigd de kracht van goede beelden. Tenslotte zegt een beeld meer dan duizend woorden. Maar is dat wel altijd zo?
Waarom gebruiken we eigenlijk beelden op een website? Om een goed webdesign te ontwerpen begin ik altijd met een goede tekststructuur. Teksten wil je doorbreken en verduidelijken om ze vlot leesbaar te maken. Afbeeldingen zijn hier heel geschikt voor. Maar er bestaan nog andere elementen om je webpagina’s mee te structureren. Een goed gebruik van titels en subtitels bijvoorbeeld. En ook grafische elementen zoals kleurvlakken zorgen voor afwisseling, zonder je site te vertragen. Overweeg dus altijd wat de meerwaarde van een afbeelding is voor je ze op een pagina plaatst. Door goed na te denken over de structuur van je site, zul je vanzelf efficiëntere fotokeuzes maken.
Illustraties laden sneller dan foto’s
Oké, je hebt bepaald waar je alternatieven gebruikt. Maar tenzij je een super minimalistische look kiest, ga je ook beelden op je site gebruiken.

Daarom bespreek ik in de volgende tips wat je kan doen met gewone foto’s om ze sneller te doen laden. Maar overweeg eerst of je een ander soort beeld kan gebruiken. Foto’s zijn het zwaarste soort beeld voor je site. Illustraties gebruiken meestal minder kleuren en details waardoor ze je website al een pak sneller maken. En als je illustraties in een special vectorformaat maakt (SVG), dan zullen ze maar enkele kilobytes ruimte in beslag nemen en bliksemsnel laden!
Als je iconen zoekt kijk je best eerst op Flaticon. Ben je op zoek naar illustraties die nog meer aansluiten op je merk? Dan mag je ons altijd inschakelen om bestaande illustraties om te zetten naar je huisstijl of om gloednieuwe illustraties te maken.
Maak slimme keuzes als je toch foto’s gebruikt
Ik wil met dit artikel niemand afraden om krachtige beelden te gebruiken. Foto’s zijn enorm nuttig in een mooi webdesign. Maar hoe gebruik je ze het best? Door een duurzame visuele taal te ontwikkelen voor je merk. Het wordt tijd om de juiste foto’s uit te kiezen. Als je goed nadenkt over de visuele taal van je website, merk je dat je slimmere keuzes maakt en overbodige afbeeldingen achterwege laat.
Om van goede branding te spreken horen alle beelden op je website “dezelfde taal te spreken”. Dat betekent dat ze bij elkaar passen qua kwaliteit, kleuren en beeldtaal. Gebruik dus foto’s die consistent zijn in hun stijl en passen bij je merk.
Bijvoorbeeld: als het imago van je bedrijf informeel en vriendelijk is, dan zijn beelden in koele kleuren misschien niet de beste keuze. Warme beelden zullen positieve emoties oproepen die beter passen. Kijk eens of er slecht passende beelden op je website staan die je kunt schrappen!
Ik zou daarom beginnen met een lijst die opsomt wat de belangrijkste kenmerken van je merk zijn. Raadpleeg deze lijst wanneer je beelden uitkiest. Maar waar vind je foto’s die wel goed passen?
- Je kunt gebruik maken van (gratis) stockfoto-sites, zoals Unsplash, Pexels en Freepik. Stockfoto’s zijn goedkoop of zelfs gratis en je hebt veel keuze. Ook download je ze daar vaak in een voor het web geoptimaliseerd formaat. Het nadeel is natuurlijk dat iedereen stockfoto’s zit te gebruiken. Heeft een beeld dat mensen al 20 keer gezien hebben nog een meerwaarde op je site? En sluit het wel goed aan bij je merk? Ik ben zeker niet tegen stockfoto’s, maar opnieuw: maak slimme keuzes.
- Je kunt ook zelf foto’s maken. Dit voelt pakken persoonlijker aan, maar natuurlijk kruipt hier meer tijd en geld in. Ogen jouw foto’s professioneel? Moeten je foto’s professioneel ogen voor jouw merk of is het juist leuk dat ze wat “ruiger” zijn? Vergeet ook je zelfgemaakte foto’s niet te optimaliseren!
- Ten slotte kun je een fotograaf inhuren. Dan ben je zeker dat je kwalitatieve beelden op je site gebruikt die uniek zijn en helemaal passen bij je merk. Bovendien kan een fotograaf de foto’s voor je optimaliseren voor het internet als je dit vraagt. Deze keuze is natuurlijk duurder, maar in het zoeken naar of zelf maken van goede foto’s kruipt veel tijd. Ben je nog op zoek naar een goede fotograaf? We hebben er zo eentje :).
Gebruik een automatisch tool om je afbeeldingen te optimaliseren
Je hebt beslist om foto’s te gebruiken. Het slechte nieuws is dat deze foto’s je website zullen vertragen. Het goede nieuws? Met wat slimme aanpassingen optimaliseer je jouw beelden voor het internet. Dit maakt je website nog altijd sneller dan vroeger.
Foto’s optimaliseren doe je door ze te exporteren in de juiste grootte, een geoptimaliseerd bestandstype en door ze te comprimeren met een tool of plugin om hun bestandsgrootte te verminderen.
Gebruik je net zoals ons een WordPress-website? Dan heb je geluk: er bestaan een heleboel handige plugins die je afbeeldingen automatisch comprimeren en in grootte beperken. Wij raden hier Imagify en EWWW Image Optimizer voor aan. Deze tools optimaliseren je afbeeldingen automatisch wanneer je ze uploadt naar je website. Dit neemt een heleboel denkwerk weg!
Maar ook als je geen WordPress-site gebruikt bestaan er oplossingen die het je gemakkelijker zullen maken. In dat geval gebruik je een externe tool zoals ImageOptim of websites zoals Squoosh, JPEGmini of Jpeg.io. Nadat je jouw afbeeldingen geoptimaliseerd hebt in zo’n aparte tool plaats je ze op je website.
Of je nu externe software of een geautomatiseerd systeem gebruikt, het helpt om te weten hoe je beelden kan optimaliseren. Mijn laatste tips leggen nog uit met welke optimalisaties je een website sneller kan maken.
Optimaliseer de pixelresolutie van je afbeeldingen
Een te hoge resolutie is een grote boosdoener
Voor drukwerk heb je afbeeldingen nodig met een heel hoge pixelresolutie. Maar op het internet wil je afbeeldingen gebruiken in een niet al te groot pixelformaat, want dit heeft een invloed op de bestandsgrootte van de beelden. (En dus ook op de laadtijd.)
Maar wat is “niet al te groot”? Jammer genoeg is daar geen universeel antwoord voor, maar als je onderstaande richtlijnen volgt, voorkom je dat je afbeeldingen gigantisch zijn. Of te klein, want dat ziet er ook niet goed uit!
WordPress maakt automatisch verschillende formaten voor je aan en gebruikt vaak automatisch de efficiëntste versie. Maar als je dit manueel moet doen wordt het ingewikkelder.
Wat er goed uitziet op een klein mobiel scherm, is niet altijd groot genoeg voor een grote 4K TV. Maar momenteel is een resolutie van 1080p nog altijd het populairst, dus we kunnen dit als de huidige standaard beschouwen. Voor een schermgrootte tot 1080p geef ik deze richtlijnen mee:
| Soort beeld | Pixelresolutie | Beeldverhouding |
| Achtergrondafbeelding | 1920 x 1080 px | 16:9 |
| Grote banner | 1280 x 720 px | 16:9 |
| Blogpost Afbeeldingen | 1200 x 630 px | 3:2 |
| Logo (Rechthoekig) | 250 x 150 px | 2:3 |
| Logo (Vierkant) | 160 x 160 px | 1:1 |
| Favicon | 16 x 16 px 32 x 32 px 48 x 48 px |
1:1 |
| Pop-up Afbeelding | 1600 x 500 px | 16:9 |
| Thumbnail Afbeelding | 150 x 150 px | 1:1 |
Dit zijn alleen maar richtlijnen. Het komt erop neer dat je de hoeveelheid pixels wilt beperken, maar niet zodanig veel dat de kwaliteit slecht is of je met minifoto’s zit. Simpel genomen raad ik aan om de breedte te beperken tot een maximum van 2000 px.
Comprimeer je beelden met een geoptimaliseerd bestandstype
We gebruiken verschillende soorten bestandstypes op websites, maar niet alle soorten bestanden laden even snel. Wij gebruiken graag bestandstypes die je afbeeldingen optimaliseren en je website zo sneller (en dus ook groener) te maken. Er bestaan veel soorten bestanden, maar dit zijn momenteel de meest gebruikte:
| Soort bestand | Wat? | Wanneer? |
| JPEG | De JPEG is een van de meest gebruikte beeldformaten op het internet.
Een JPEG zorgt voor kleinere bestanden die sneller laden. Het nadeel is dat de beeldkwaliteit van je afbeeldingen achteruit gaat. Je mag daarom niet overdrijven met de hoeveelheid compressie, of je krijgt een gepixelde afbeelding. Bovendien ondersteunen JPEG’s geen transparante elementen. |
JPEG-bestanden zijn kleiner, waardoor je site sneller laadt en minder data verbruikt. Veel sites gebruiken ze daarom voor de meeste afbeeldingen.
Ze zijn zeer geschikt voor productfoto’s, blogbeelden en achtergrondafbeeldingen, maar minder geschikt voor logo’s of foto’s waarbij een perfecte beeldkwaliteit cruciaal is. |
| PNG | Een PNG is een formaat dat zonder kwaliteitsverlies afbeeldingen opslaat. Ook zijn transparante achtergronden mogelijk. | Het gebrek aan compressie is ideaal als de kwaliteit van je afbeelding van belang is, maar het zorgt wel voor zwaardere, vertragende beelden. Het is dus geen goed idee om al je afbeeldingen als PNG’s op te slaan.
Ze zijn perfect voor transparante iconen en logo’s en voor belangrijke afbeeldingen die haarscherp moeten blijven. |
| GIF | Een GIF is wat het meeste wordt gebruikt om korte bewegende clips te tonen op een website. | Gebruik GIF’s voor korte geanimeerde beelden. Deze kunnen voor een echte blikvanger zorgen, maar het zijn zwaardere bestanden die je website trager doen laden.
Overweeg om video’s te gebruiken als het over lange filmpjes gaat, want dat komt kleiner uit. Of voeg beweging toe aan je site met webanimaties. |
| WEBP | Een nieuwer formaat dat populair wordt.
De WEBP zorgt voor kleinere beeldbestanden dan JPEG, maar behoudt in het algemeen een betere kwaliteit. Ook transparante achtergronden en animaties zijn mogelijk met dit moderne bestandstype. |
Een WEBP combineert de sterktes van de JPEG, PNG en GIF. Het is dus aangeraden om ze te gebruiken op een moderne groene website die sneller zal laden. Oudere toestellen geven ze echter niet weer, dus daar moet je rekening mee houden.
WordPress plugins zoals Imagify en EWWW Image Optimizer automatiseren het aanmaken van WEBP’s en tonen de afbeeldingen in een alternatief formaat als je de site met een ouder apparaat bezoekt. |
| SVG | Dit is een vectorformaat, wat zorgt voor beelden die haarscherp blijven op alle schermgroottes.
Bovendien zijn SVG’s erg klein qua bestandsgrootte, waardoor ze maar enkele kilobytes ruimte in beslag nemen. |
Ideaal voor het weergeven van logo’s en strakke illustraties, maar niet goed te gebruiken voor foto’s of bepaalde tekeningen met veel details.
SVG’s zullen zo goed als geen invloed hebben op de snelheid van je website, dus zo veel mogelijk gebruik maken van SVG-illustraties in de plaats van foto’s is een interessante optie voor een moderne groene website. |
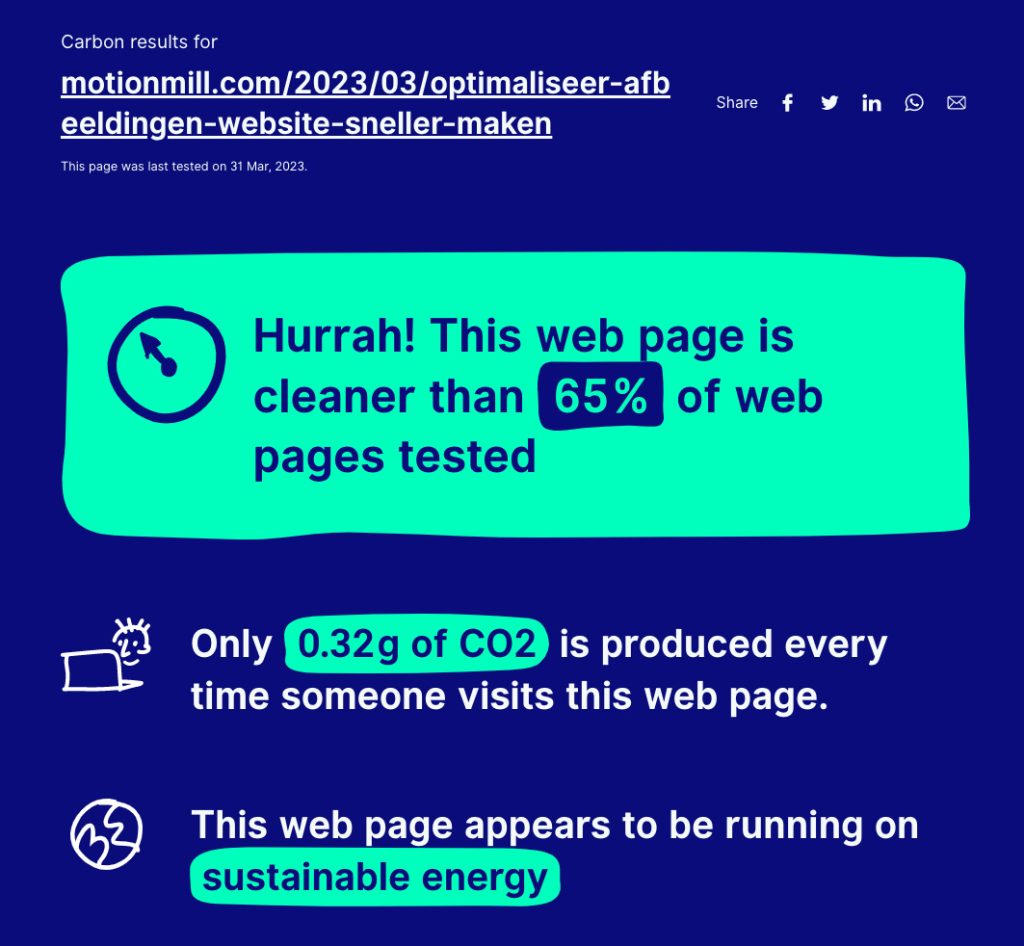
Ook wij maken gebruik van gecomprimeerde WEBP’s op deze site dankzij WordPress-plugins die voor automatische optimalisatie zorgen. En voor dit blogbericht heb ik extra mijn best gedaan, door maar een beperkt aantal WEBP-afbeeldingen te gebruiken. Ook de tabellen en tussentitels zorgden dat er toch genoeg structuur in de pagina zit! En dat zorgde voor een mooi resultaat:
We voorzien optimalisatie-plugins ook voor onze klanten, dus laat het ons weten als je hier interesse in hebt. Ondervind je problemen met een trage website en wil je dat we ze onder de loep nemen? Ook dat kan, dus geef ons gerust een seintje.
Gebruik je toch liever geen WordPress? Er bestaan ook tools om je beelden mee te verkleinen en naar het juiste formaat te exporteren. Bij Motionmill gebruiken we hier Photoshop voor, maar dat is een duurder programma. Ook gratis tools zoals Microsoft Paint zijn prima voor het omzetten van een PNG naar een JPEG. Wil je jouw afbeeldingen nog sneller doen laden door gebruik te maken van het WEBP-formaat? Daar bestaan ook allerlei websites voor. CloudConvert, Convertio en EZgif zijn maar enkele bekende voorbeelden die je beelden kunnen optimaliseren.
 Ik hoop dat je met deze tips weet wat er je te doen staat als je voor een snellere, groenere website wilt zorgen. Houd ook zeker onze blog in de gaten voor nog meer tips. Wat al interessant is voor duurzaam webdesign ontdek je hier.
Ik hoop dat je met deze tips weet wat er je te doen staat als je voor een snellere, groenere website wilt zorgen. Houd ook zeker onze blog in de gaten voor nog meer tips. Wat al interessant is voor duurzaam webdesign ontdek je hier.
Veel succes ermee!