Hoe ontwerp je een mooie en gebruiksvriendelijke website voor kinderen? [6 onmisbare tips]
Bij het bouwen van websites voor kinderen onder de 12 jaar zijn er een aantal uitdagingen waarmee je rekening moet houden. Ik geef je enkele onmisbare tips voor het ontwerpen van een mooie en gebruiksvriendelijke website voor kinderen.

Tip 1: Houd het simpel
Wil je een website ontwerpen voor kinderen? Houd het vooral simpel bij het maken van online content voor kinderen onder de 12 jaar. Woordspelingen gaan al snel aan deze leeftijdsgroep voorbij en ze houden niet van ‘verborgen’ inhoud of websites die slim proberen te zijn.
Elke website moet worden ontworpen met de doelgroep in gedachten, en webdesign voor kinderen is geen uitzondering op de regel. Het eerste waar je rekening mee moet houden, is leeftijd en geslacht. Een van de grotere uitdagingen bij het ontwerpen van een website voor zeven- tot twaalfjarigen is ervoor te zorgen dat de jongsten, die niet van lezen houden, net zo geboeid zijn door de site als jonge tieners, die een iets volwassenere benadering waarderen.
De belangrijkste drijfveer om online te gaan is het spelen van games. Kinderen jonger dan negen komen tijdens hun browse-ervaring graag personages van tv-shows tegen. Hun favoriete tekenfilm- of tv-personages mogen hen sturen bij de websitenavigatie.

De website van Woezel & Pip heeft geen menubalk: in plaats daarvan navigeer je door de site door op personages te klikken
Tip 2: Houd er rekening mee dat niet elk kind kan lezen
Bij het ontwerpen van websites voor kinderen moet je goed nadenken over gebruiksvriendelijkheid. Als je een website voor kinderen wil lanceren, moet je inzetten op een gebruikersgericht grafisch ontwerp. Maak gebruik van regelmatige gebruikerstests en al profiteer van al je bestaande kennis van je doelgroep.
Een groot probleem is lezen en schrijven. Een zevenjarige jongen heeft heel andere vaardigheden dan een elfjarig meisje. Het gebrek aan geletterdheid bij kinderen jonger dan negen betekent dat als je bijvoorbeeld een zoekbalk integreert, die alleen gebruikt zal worden als deze een functie voor automatisch aanvullen heeft, overweg kan met spelfouten en afbeeldingen toont bij elk zoekresultaat.

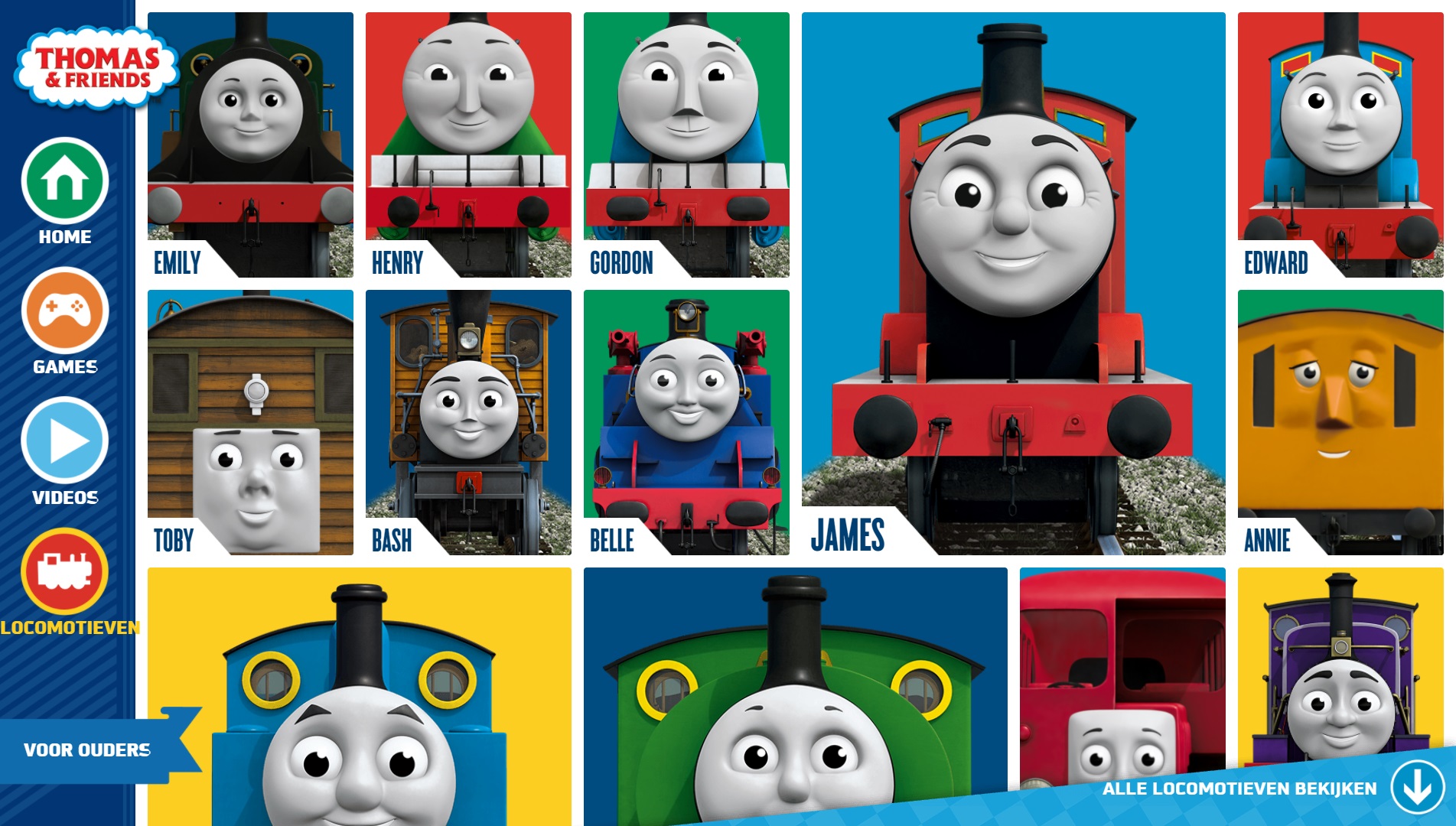
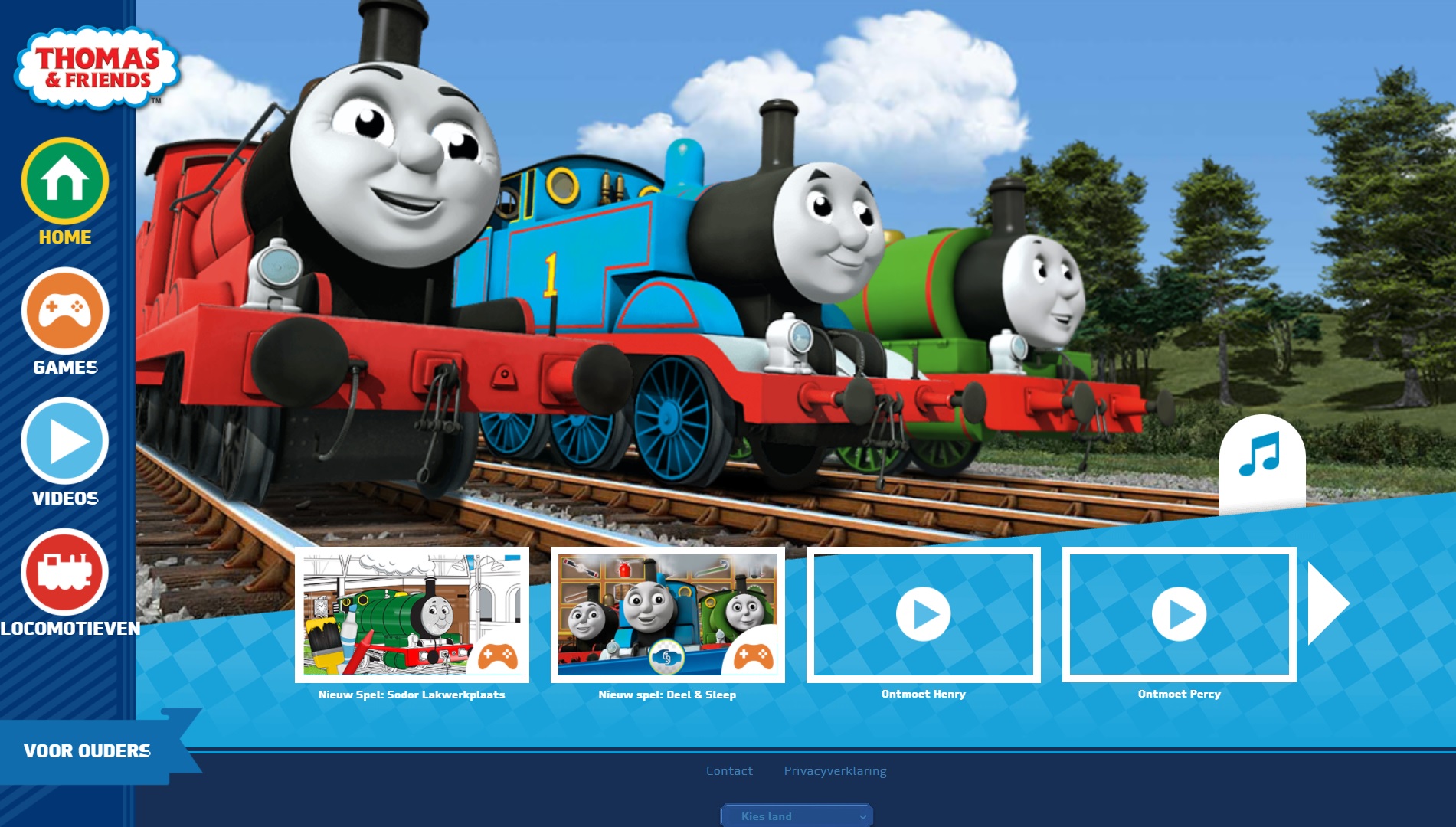
Op sites voor zeer jonge kinderen, zoals die van Thomas de trein, kan je navigeren zonder te kunnen lezen
Tip 3: Maak navigeren zo eenvoudig mogelijk
Er is geen consensus over de voornaamste manieren hoe kinderen hun weg vinden door websites, dus veel op kinderen gerichte sites bieden verschillende manieren om te navigeren. Jongere kinderen geven over het algemeen de voorkeur aan navigatie op basis van afbeeldingen en personages. Sommigen scrollen graag meteen naar beneden, anderen gaan direct naar het woord ‘spelletjes’ in de navigatiebalk. Oudere kinderen vinden de content die ze zoeken misschien vooral via de zoekbalk.
Denk aan het adagium ‘keep it simple‘. Gebruik geen roterende afbeeldingen in sliders: kinderen begrijpen vaak niet hoe ze moeten doorklikken om andere afbeeldingen en pagina’s te vinden.
Kinderen van zeven jaar en ouder zijn misschien bedreven met hun muisvaardigheden, maar het is nog steeds het beste om de navigatiepijlen stevig en duidelijk te maken. Kleuters hebben pijlen nodig die groot genoeg zijn om makkelijk aan te kunnen klikken. Kinderen boven de zeven hebben grote iconen nodig om hun functie te begrijpen. Veel kinderen zijn handig genoeg om de knop ‘terug’ in de browser te gebruiken, maar als ze meerdere tabbladen hebben geopend, kunnen ze in de war raken.

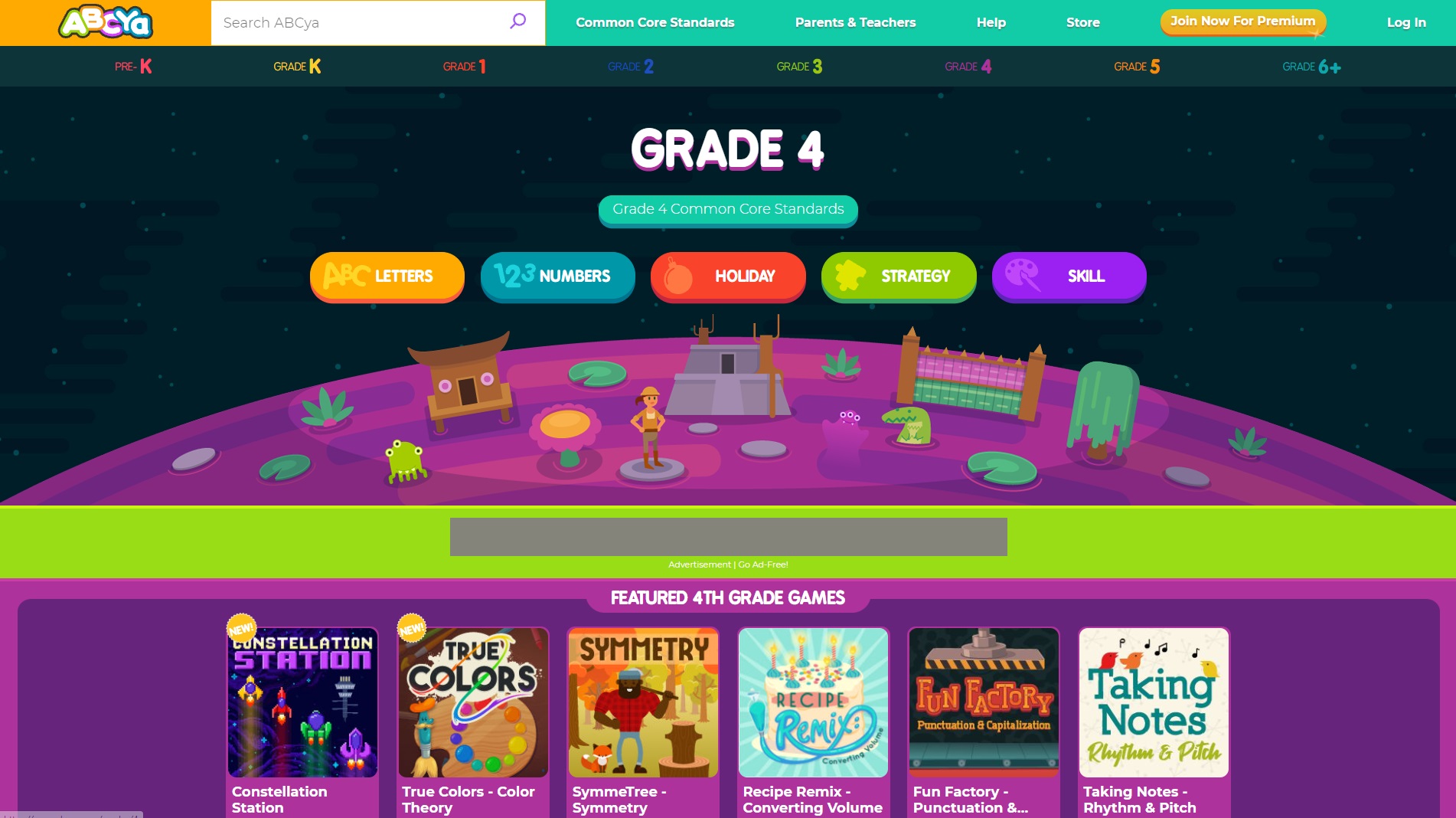
De educatieve website abcya.com biedt verschillende manieren van navigeren aan
Tip 4: Maak optimaal gebruik van video’s, spellen en activiteiten
Vergeet niet dat kinderen Google en YouTube net zo veel gebruiken als tieners en volwassenen. Zo zijn bijvoorbeeld de intuïtieve links naar ‘gerelateerde inhoud’ van YouTube gemakkelijk te begrijpen en te gebruiken door kinderen. Maak gebruik van dit concept door ook ‘gerelateerde inhoud’-links te plaatsen op pagina’s die niet over video’s gaan.
Naast video’s kunnen ook spelletjes en activiteiten worden gebruikt om de luister-, lees- en rekenervaring rijker te maken. Afdrukbare items, zoals kleurplaten, verbeteren de creativiteit, coördinatie en verbeeldingskracht van je jonge bezoekers.
Leestip: Welkom op YouTube: tips en tricks voor videomarketing voor bedrijven
Tip 5: Creëer een opvallende, kleurrijke wereld
Gebruik bij het ontwerpen van een website voor kinderen veel levendige kleuren om de aandacht te trekken. Primaire en secundaire kleuren – rood, blauw, geel, groen, paars en oranje – zijn allemaal vrolijke kleuren die de juiste sfeer zetten op je website. Maak beperkt gebruik van pasteltinten, tenzij je bewust een iets ‘stijlvollere’ kinderwebsite wilt creëren, bijvoorbeeld omdat de site zich ook sterk richt op de ouders. Zelf heb ik één keer een kind- en ouderwebsite met pasteltinten ontworpen, voor het kinderfestival Wonderweekend. Om er toch voor te zorgen dat kinderen zich thuis voelen op die site, heb ik de pastelkleuren afgewisseld met felgekleurde accenten en vrolijke, organische huisstijlvormen.

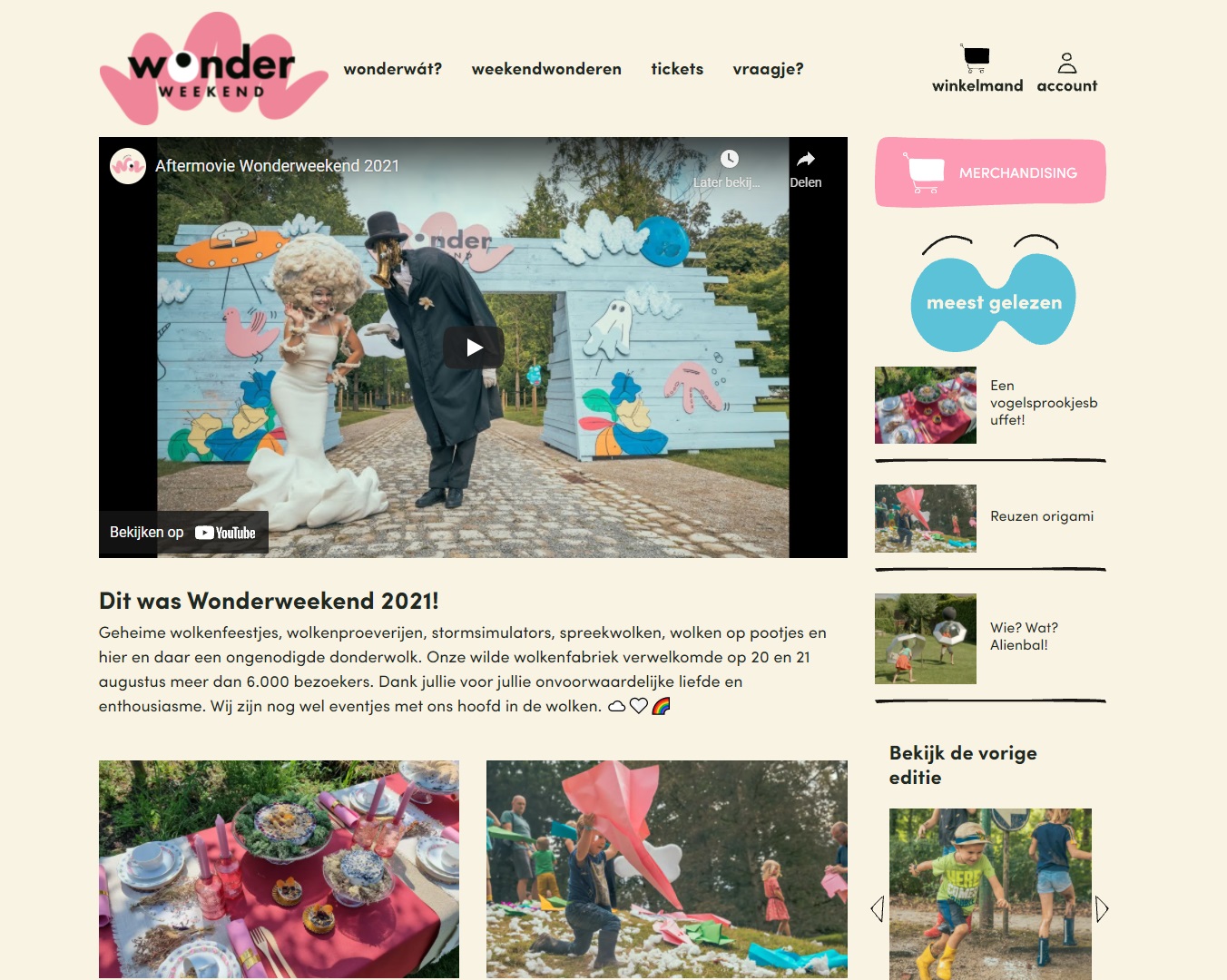
Pastel op een kinderwebsite kan als je er kinderlijke accenten aan toevoegt
Creëer een vrolijke stemming, dat is waar het om gaat. Kinderen willen blij worden van je site, dus laat veel lachende gezichten, vrolijke personages, energieke gebaren en positieve woorden zien.

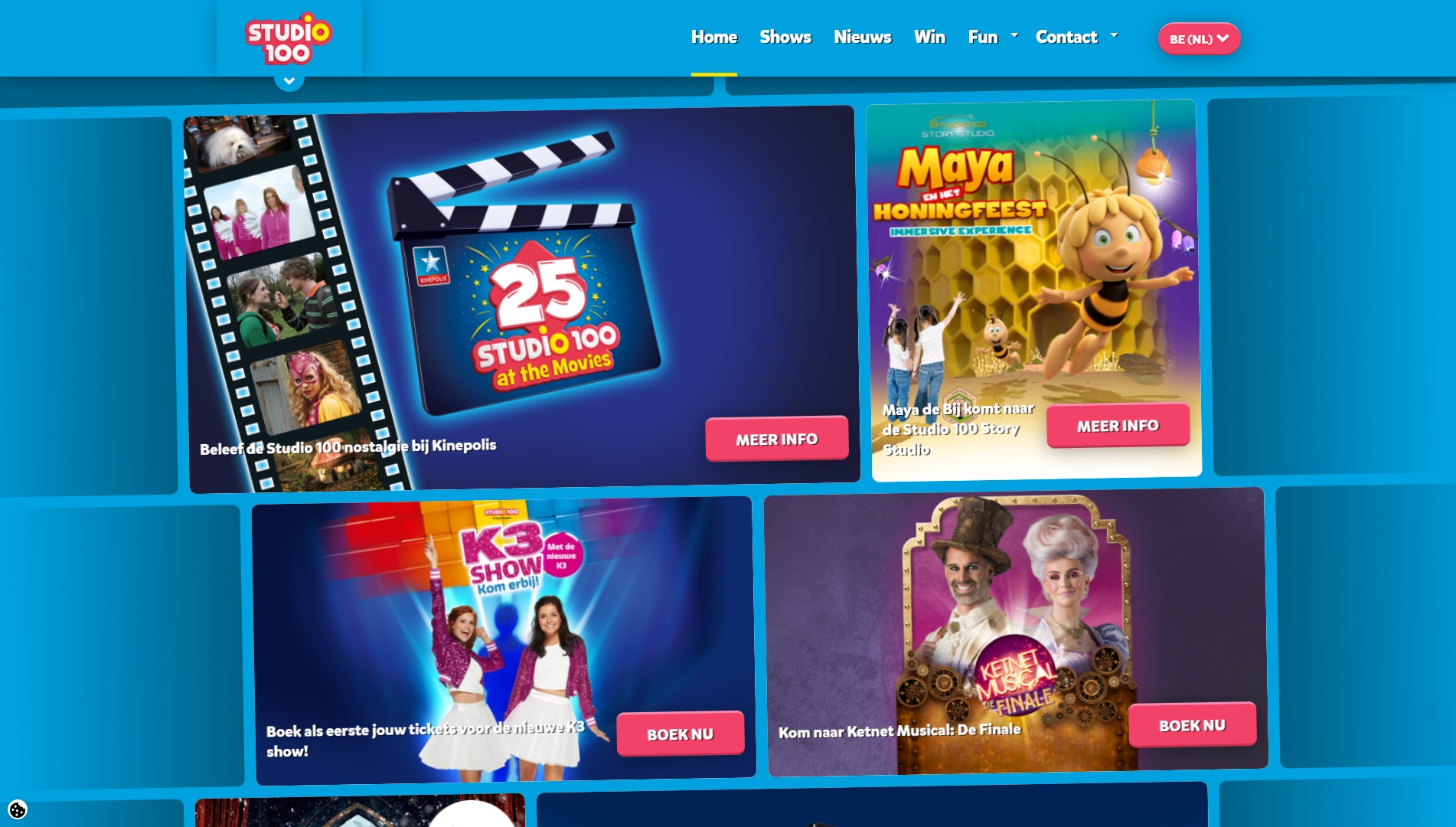
Vrolijkheid alom op de website van Studio 100
Tip 6: Vergeet traditionele websitestructuren
Het ontwerpen van een website voor kinderen is je ultieme kans om alle webdesignregels te overtreden. Experimenteer gerust met een ongestructureerde lay-out met veel focuspunten op het scherm. Kortom, geef kinderen veel om naar te kijken om hun ogen en hersenen bezig te houden.

De site van Thomas de stoomlocomotief heeft geen traditionele menubalk bovenin; navigeren gebeurt via andere elementen
Als je bovenstaande tips in gedachte houdt bij het maken van je webdesign voor kinderen, weet ik zeker je al goed op weg bent om hun jonge harten te veroveren. Succes!
