Dribble bestudeerde de meest gebruikte lettertypes op internet en dit is de conclusie
Michael Li maakt het meer dan duidelijk in zijn artikel op Dribble: zijn onderzoek is geen handleiding over design. Ja, hij heeft weliswaar een miljoen homepages gecrawld en hun HTML- en CSS-data opgeslagen om vervolgens elk aspect van het webdesign te analyseren, van afbeeldingen en lay-out tot lettertype en kleur. Doch nee, hij wil met zijn onderzoek niet vertellen wat je moet doen.
85% van alle online gebruikte lettertypes mag dan wel zonder schreef zijn, maar dat betekent niet dat je alleen nog maar fonts zonder schreef mag gebruiken. Wél wil hij je inspireren om een meer onderscheidende website te (laten) maken. Want als je dan kiest voor een lettertype zonder schreef, welke kan je dan kiezen om op te vallen tussen andere websites?
Ik, als grafisch ontwerper in Antwerpen, werd gefascineerd door het onderzoek van Li. Ik was benieuwd wat hij allemaal ontdekt had.

De meest gebruikte lettertypes
Als we gaan praten over de meest gebruikte lettertypes, moet je begrijpen dat lettertypekeuze een emotioneel onderwerp is. Kijk maar eens naar de honderden reacties en tientallen opmerkingen voor dit voorstel om de standaardlettertypefamilie naar normalize.css te wijzigen.
Als we het over lettertypen kan de strijd tussen schreef en schreefloos als een ware burgeroorlog worden beschouwd. En wie wint deze strijd op internet? Het zal je misschien niet verbazen dat het schreefloos is. Gemiddeld schatten we dat 85% van de lettertypen schreefloos is, terwijl de rest wordt gebruikt voor met schreef, monospaced en al het andere.
Dus welke lettertypen worden er het vaakst gebruikt? Hieronder zie je de lijst met de top 10 lettertypen die op de door Li gecrawlde homepages het meest voorkomen.
| Positie | Lettertype |
|---|---|
| 1 | Sans-serif |
| 2 | Arial |
| 3 | Helvetica |
| 4 | Helvetica Neue |
| 5 | Roboto |
| 6 | Open Sans |
| 7 | Apple System |
| 8 | Blinkmacsystemfont |
| 9 | Segoe UI |
| 10 | Serif |
Ik moet erbij zeggen dat het bovenstaande niet per se het weergegeven lettertype is, maar de meest voorkomende back-uplettertype is. Dat heeft te maken met het feit dat lettertypes op websites werken met zogenaamde font stacks. Een font stack is een opsomming van een aantal uiterlijk vergelijkbare lettertypes die kan worden gebruikt voor het opmaken van teksten in de stylesheet van een website. Met een font stack wordt beschreven welke lettertypes gebruikt kunnen worden wanneer het eerstgenoemde lettertype niet beschikbaar is, voordat wordt teruggevallen op het standaardlettertype van het systeem.
Voor de leken onder mijn lezers kan de uitleg over font stacks misschien leiden tot een cerebrale implosie, dus laten we het niet moeilijk maken voor hen: de bovenstaande lijst laat de meest gebruikte lettertypes op het internet zien.
Punt.
Een analyse van de meest gebruikte lettertypes
Van de top 10 lettertypen zijn de eerste negen allemaal schreefloos.
Deze statistiek is het gemiddelde van alle soorten tekst op de pagina, dus paragraaf en koptekst (ook wel headers genoemd). Al deze verschillende tekstsoorten hebben eigen tags in de code van de website: paragraaftekst heeft de code P, terwijl kopteksten een H hebben: H1, H2, enzovoorts, waarbij geldt dat hoe hoger het getal is, hoe minder belangrijk de koptekst is. (Een H1 wordt doorgaans alleen toegekend aan de hoofdtitel van een pagina. Voor het artikel dat je nu leest is dat de blogtitel helemaal bovenaan. Tussenkopjes verderop op de pagina hebben een H2- of H3-tag.)
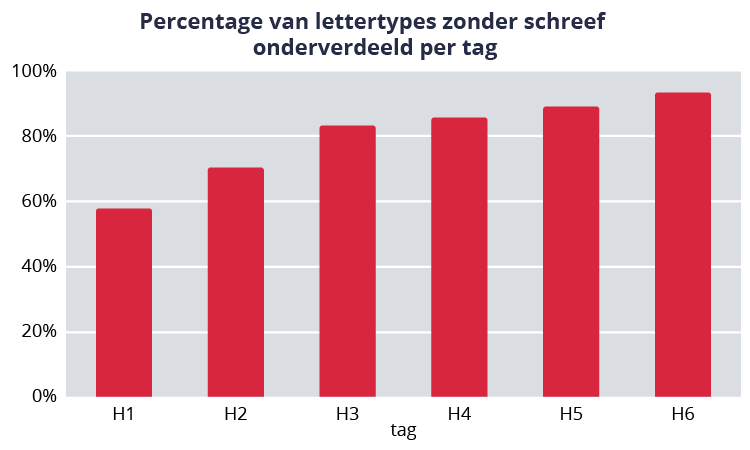
Maar wat als we niet naar het gemiddelde van alle tekstsoorten kijken, maar bijvoorbeeld eens kijken naar de kopteksten? Het blijkt namelijk dat kopteksten veel minder vaak schreefloos zijn. De kans om schreefloos te zijn varieert:
- 58% voor H1
- 70% voor H2
- 89% voor H5
- 93% voor paragraaftekst

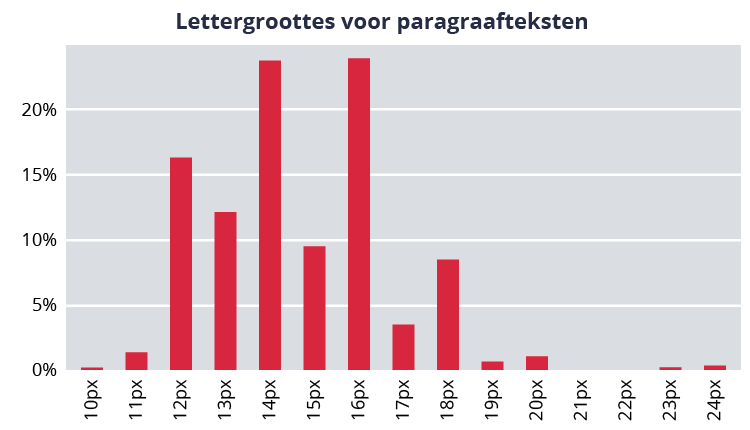
De meest gebruikte lettergroottes
Laten we niet alleen praten over de meest gebruikte lettertypes. Ook interessant om te weten is: hoe groot moet een lettertype zijn in een paragraaftekst? De letters die je momenteel leest zijn paragraaftekst. Hoe groter hoe beter zou je denken, nietwaar? Want grotere lettertypen zijn gemakkelijker te lezen. Maar kleinere lettertypen hebben een grotere informatiedichtheid. Dus hoe balanceren we deze concurrerende factoren? Michael Li heeft in zijn onderzoek de cijfers gekraakt en het blijkt dat de gemiddelde lettergrootte 14 px is. Ook veelvoorkomend zijn lettertypen van 16 px en 12px. Maar zelfs 18px komt voor paragraaftekst regelmatig voor. Dat gezegd hebbende, is het zelden dat websites onder de 10px of boven de 24px te gaan. (Ter vergelijking: de letters die je nu leest zijn 15 px.)

Kopteksten
Kopteksten zijn essentiële elementen van een websitepagina. Een lezer kan een pagina sneller ‘scannen’ en daarmee rap zien waar een tekst over gaat. En ook zoekmachines houden van kopteksten: de kopteksten worden ook door Google en zijn soortgenoten gezien als indicatoren waarover een pagina gaat. Kopteksten zijn dus goed voor je zoekmachineoptimalisatie. Kopteksten mogen dus zeker niet ontbreken in deze analyse van meest gebruikte lettertypes!
Omdat kopteksten snel duidelijkheid aan de lezer moeten verschaffen over het onderwerp krijgen kopteksten meestal een grotere lettergrootte en een zwaarder lettertype. Zo vallen ze goed op terwijl je ogen over een webpagina vliegen.
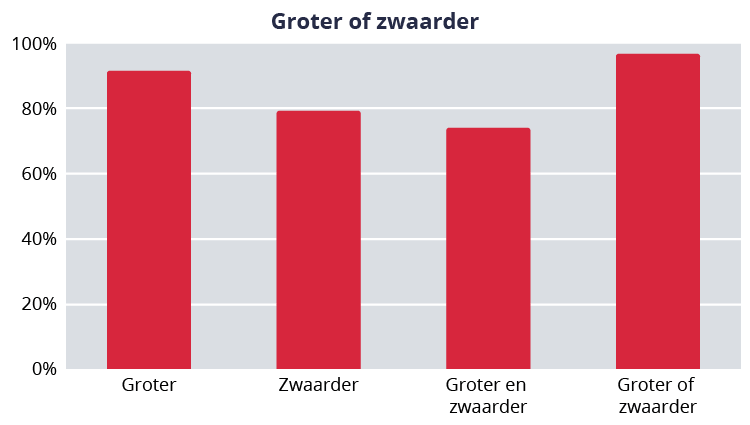
Maar hoe groot en zwaar zijn de letters die worden gekozen door webdesigners? Als we naar de gegevens van Li kijken, kunnen we de grootste koptekst vergelijken met de grootste paragraaftekst. We zien dat ontwerpers er vaker voor kiezen om een groter formaat te gebruiken dan een zwaarder gewicht (94% tegenover 82%), maar ze gebruiken vaak gewoon beide (76%). (En voor het geval je het je afvraagt, Li neemt de grootste kopteksttag omdat sommige websites H1 niet gebruiken, maar ervoor kiezen om van een H2 of een andere koptekst hun grootste header te maken.)

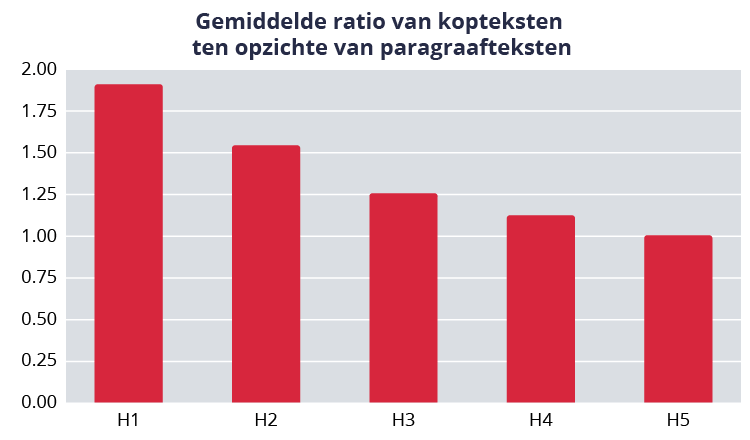
Laten we nu eens kijken naar de lettergrootte van de koptekst. Om specifieker te zijn: we gaan kijken hoeveel keer groter een koptekst gemiddeld is dan een paragraaftekst. Een relatief cijfer zal immers veelzeggender zijn dan een absoluut cijfer omdat de grootte van de paragraaftekst verschilt van website tot website.
Hieronder zie je de gemiddelde verhouding van lettergroottes tussen de verschillende koptekst- en paragraaf-tags. We kunnen zien dat op de gemiddelde H1 ongeveer 1,9 keer zo groot is als P. Dus als P 16 px zou zijn, zou H1 ongeveer 30 px (16 x 1,9) zijn. De verhouding neemt af voor de minder belangrijke kopteksten (H2 tot en met H5). Voor de H5 is de gemiddelde grootte zelfs hetzelfde als P (waarbij er vermoedelijk wel een ander of zwaarder lettertype gebruikt wordt om H5 van P te onderscheiden).

Ontdek meer over lettertypes
Het onderzoek van Li naar de meest gebruikte lettertypes is zelfs nog uitgebreider dan wat ik hierboven beschreven heb. Als je alle ins en outs wil weten raad ik je aan om zeker Li’s artikel te lezen. Hier is nogmaals de link.
Heb je een website? Of wil je een website hebben? En zou je eens met een grafisch ontwerper van Belgische bodem willen praten over lettertypes en andere details? Bel of mail mij.
