Toon je klant de juiste weg: een introductie in user experience
Sitebezoekers verlaten een pagina vaak binnen 10 tot 20 seconden – tenzij ze direct zien wat voor hen de meerwaarde van de website is.

Hoe je ervoor zorgt dat bezoekers razendsnel de meerwaarde van jouw site begrijpen? Het is verrassend genoeg NIET middels webdesign. Zoals we reeds verkondigden in ons (B)logboek 2019:
Webdesign is niet langer het belangrijkste element van het maken van een website.
De ware koning van het websites bouwen is namelijk de user experience, of UX.
De UX bepaalt of de bezoekers op jouw website vinden wat ze willen vinden. En daarmee dus ook: of ze geld opleveren.
Vul je brein met UX-kennis. Lees hoe je UX-design kan inzetten om voor conversies te zorgen.
Ik presenteer je een hapklare introductie in UX. Doe er je voordeel mee.
Wat is UX?
We laten Don Norman aan het woord, de cognitieve wetenschapper die begin jaren ’90 de term UX heeft bedacht toen hij voor Apple werkte:
‘User experience’ omvat alle aspecten van de interactie die een eindgebruiker heeft met een bedrijf, diens diensten en diens producten.
Omdat de UX alle interactie omvat (dus ook in een winkel), zou het een boekenreeks met de lengte van In de ban van de ring vergen om zelfs maar het tipje van de ijsberg te raken. In dit artikel focus ik mij daarom op website-gerelateerde UX, al zal ik soms ook een stapje naar de offline wereld maken.
Laten we snel naar het volgende onderdeel gaan – een belangrijk onderdeel. Want om de UX in goede banen te leiden, is UX-design onmisbaar.
De leidende rol van UX-design
UX-design is het proces dat ervoor zorgt dat een site (of app) een efficiënte user experience krijgt. UX-design is echter niet het werk van 1 persoon; UX-design is opgebouwd uit 4 categorieën die ieder vaak een eigen specialist vergen.
- Interactieontwerp
Het eerste onderdeel van UX-design is interactieontwerp. Het is (je raadt het al) de interactie tussen een gebruiker en een product. Het doel van die interactie is dat het prettig is voor de gebruiker. Bij het interactieontwerp wordt bijvoorbeeld bepaald waar een knop naar de betaalpagina moet komen, zodat gebruikers snel hun aankoop kunnen doen. Ook bepaalt het interactieontwerp hoeveel stappen de betaalprocedure moet krijgen. En hoe je snel terug naar de homepage kunt gaan. En hoe makkelijk je contact kunt opnemen met het bedrijf. - Visueel ontwerp
Bij het visueel ontwerp gebruiken grafische UX-ontwerpers illustraties, fotografie, typografie, ruimte, lay-outs en kleur om de gebruikerservaring te verbeteren. Artistieke ontwerpprincipes zoals balans, ruimte en contrast zijn cruciaal voor een succesvol visueel ontwerp. Ook de kleur, vorm en grootte van elementen hebben invloed op het visuele ontwerp. - Gebruikersonderzoek
Gebruikersonderzoek is een essentieel element van UX-design. Middels gebruikersonderzoek bepalen bedrijven wat hun klanten en gebruikers willen en nodig hebben. Jouw website moet een probleem oplossen of een behoefte vervullen. Het is een belangrijke stap om te bepalen wat je gebruikers precies nodig hebben. Zie het als volgt: zonder gebruikersonderzoek schiet je geblindoekt op de roos. Mét gebruikersonderzoek schiet je zonder blinddoek. Begrijp je het verschil? - Informatiearchitectuur
UX-designers gebruiken informatie-architectuur om inhoud te structureren en te labelen. Dit heeft als resultaat dat gebruikers informatie gemakkelijk vinden. Informatiearchitectuur wordt gebruikt op websites, smartphones, apps en zelfs op de fysieke plaatsen (zoals op de tramkaart die bij de halte hangt). Gebruiksgemak en vindbaarheid zijn twee belangrijke factoren van informatiearchitectuur en daarom zijn ze zo nauw verwant met UX-ontwerp.
Als je dingen voor anderen maakt, werk je aan informatiearchitectuur.
Die woorden komen van het Information Architecture Institute. Zij weten waarover ze praten.
Waar begin je en waar eindig je?
Nu we weten uit welke 4 onderdelen UX-design bestaat, is het belangrijk om te weten in welke stappen we deze moeten toepassen om tot een gebruiksvriendelijk ontwerp te komen.
Ik onderscheid de volgende 3 stappen:
- Het onderzoeken van je doelgroep (categorie 3: gebruikersonderzoek);
- Het begrijpen van je bedrijfsdoelen en inzien hoe deze doelen impact hebben op de gebruiker;
- Het toepassen van deze inzichten om tot een gebruiksvriendelijke UX te komen (categorie 1: interactieontwerp; categorie 2: visueel ontwerp; en categorie 4: informatiearchitectuur).
Je merkt uit het bovenstaande dat UX-design een mensgerichte ontwerpbenadering is. Tijdens het UX-design overweeg je de behoeften van de mensen waarvoor je ontwerpt. Je bedenkt een breed scala aan oplossingen om het probleem waarmee ze worden geconfronteerd op te lossen of de behoefte die ze hebben te vervullen. Je maakt prototypes voor de gebruikers om te testen en vervolgens de beste oplossing uit te werken tot een compleet product.
Als je het probleem bekijkt vanuit het perspectief van de gebruiker, en ontwerpt met hen in gedachten, zul je oplossingen creëren die ze willen gebruiken.
Voorbeelden van UX-design: De slechteriken
Tijd voor een paar voorbeeldjes? Ik dacht van wel.
In de onderstaande voorbeelden zie je hoe slecht UX-design tot een gebruiksonvriendelijk product heeft geleid.
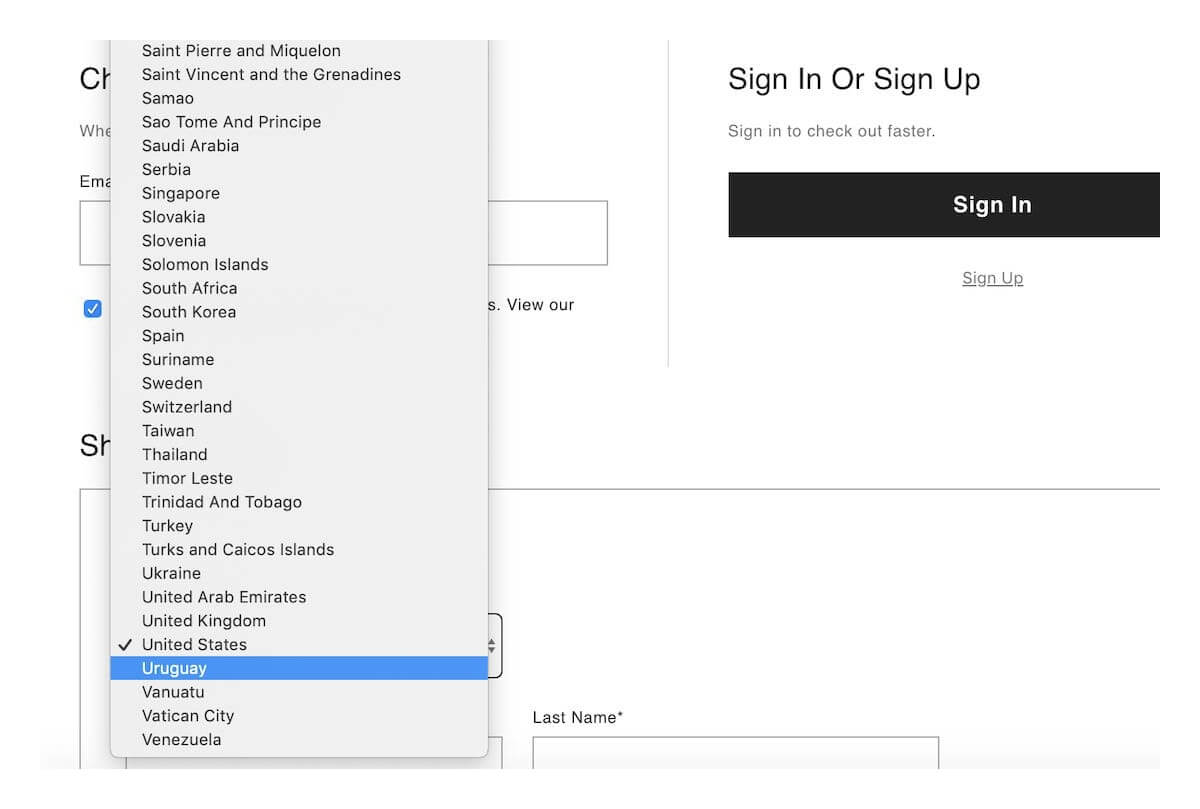
1. Eindeloze dropdownmenu’s
De maken van dit dropdownmenu creëerde een nachtmerrie om te navigeren. Er is geen zoekfunctie, dus je moet door een lijst met 200 landnamen om de jouwe te vinden. (Iemand uit Londen weet bovendien niet of hij naar de E van Engeland moet scrollen, naar de U van United Kingdom of naar de G van Great-Britain.) Dropdowns moeten vermeden worden als er meer dan 10 opties zijn.

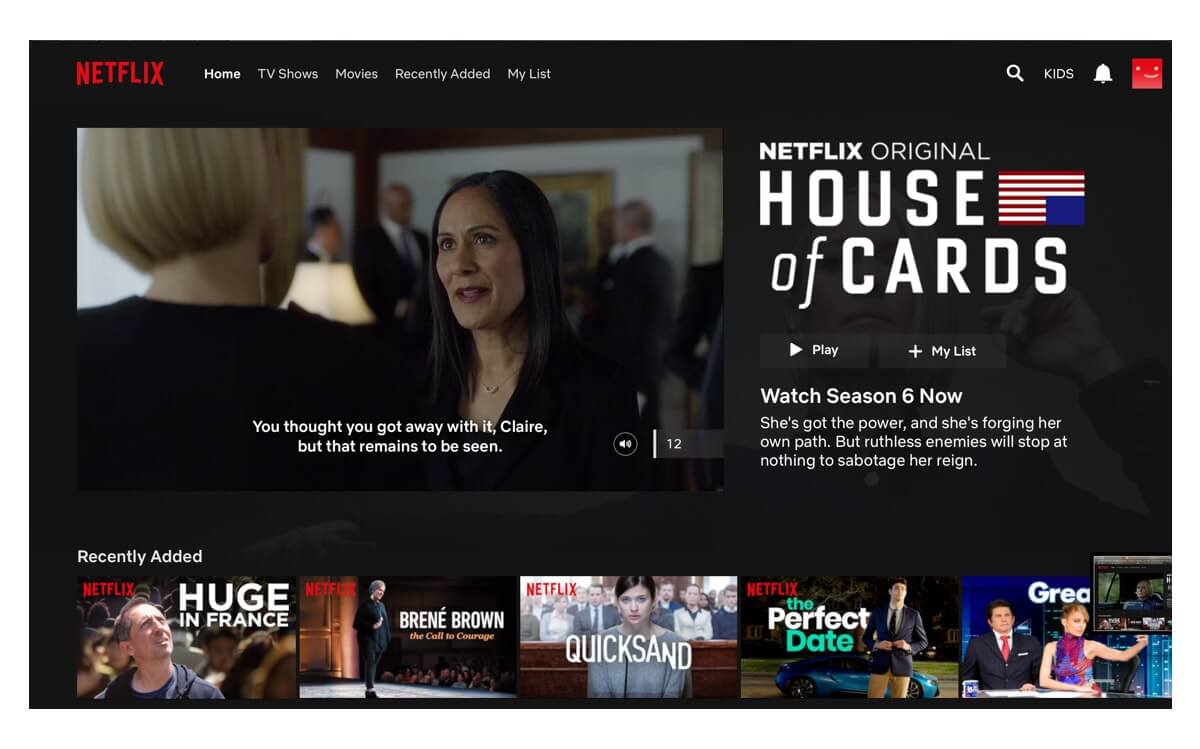
2. Irriterende autoplay
Niemand houdt van filmpjes die ongevraagd een hoop herrie maken. Netflix zal er een reden voor hebben dat ze al sinds 2015 hun gebruikers irriteren met zelfspelende filmtrailers, maar ik kan hem niet achterhalen. Het automatisch laten afspelen van welke audio dan ook is desoriënterend wanneer je op iets anders geconcentreerd bent.

3. Contra-intuïtieve beoordelingen
Het is soms goed om out of the box te denken, maar af en toe moet je dat gewoon niet doen. Fiverr besloot om het beoordelingssysteem met sterren anders aan te pakken: in plaats van de sterren voluit te tonen, laten ze slechts 1 ster zien, met daarnaast als cijfer het aantal sterren dat erbij hoort. Verwarrend? Ja. Alle beoordelingen op hun site hebben op het eerste gezicht slechts 1 ster. Hun systeem is contra-intuïtief en geldt als een voorbeeld van slecht UX-design.

Voorbeelden van UX-design: De goeden
Gelukkig kan het beter. In de onderstaande voorbeelden zie je hoe UX-design voor een gebruiksvriendelijk ontwerp heeft gezorgd.
1. Laagdrempelig en intuïtief
Een taal leren kan overweldigend zijn, dus het is een pluspunt wanneer een taalapp laagdrempelig en intuïtief is. Duolingo straalt op deze vlakken. Vanaf het moment dat je hun site voor het eerst bezoekt tot het ogenblik dat je de app gebruiksklaar op je smartphone hebt, is hun UX een genot. Geen seconde twijfel je wat de meerwaarde van de app is. Het is direct duidelijk hoe je ermee aan de slag moet.

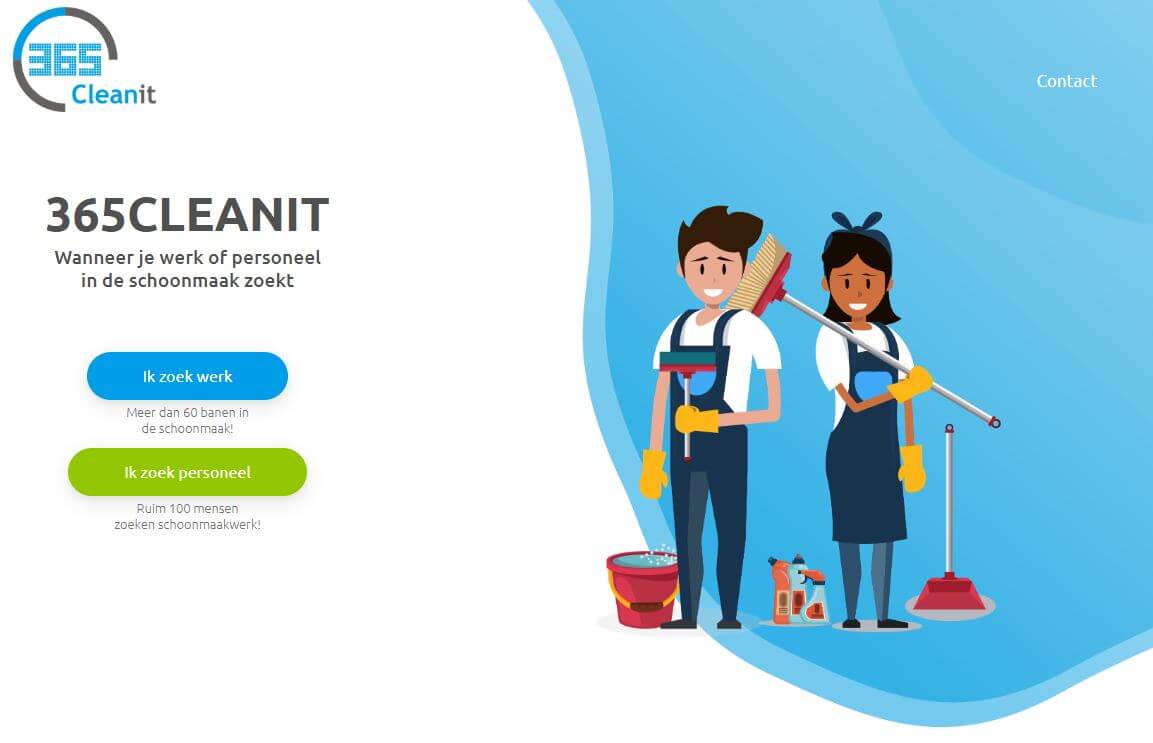
2. Geef de gebruiker weinig opties
Door geen afleidingen te creëren van de hoofdboodschap verbeter je de UX. Wij pasten dit principe toe op de nieuwe website van 365 Cleanit. Op de homepage zie je slechts twee prominente knoppen: ik zoek werk en ik zoek personeel. Iets minder prominent is de contactknop. Pas wanneer de gebruiker op deze plek een keuze heeft gemaakt verschijnt er een menubalk. Ieder element op deze site draagt bij aan het overbrengen van de meerwaarde en het helpen van de bezoeker: de duidelijke teksten, de herkenbare illustraties, de witruimtes in de vormgeving.

Google pakt het overigens nog minimalistischer aan. Geen enkele afleiding te vinden!

3. UX op een fysieke locatie
Tijd voor een uitstapje naar de offline wereld. Ik wil je laten zien dat UX ook op een winkellocatie van belang is. Nespresso krijgt het voor elkaar om bij het betreden van hun winkel het gevoel op te wekken dat je een exclusief product koopt. En dat terwijl het gewoon een koffiewinkel is. Het begint bij het personeel: dat is gekleed alsof ze in het Burj al-Arab werken. Bovendien hebben Nespresso-medewerkers kennis van koffie. Vervolgens is de koffie gratis te degusteren. Kers op de taart? Wanneer je betaald hebt, komt de medewerker achter de balie vandaan. Met de ene hand houdt hij het tasje vast, met de andere ondersteunt hij het. Daarmee zegt hij: dit product is waardevol en jij bent belangrijk voor ons.
UX-design: de pijnlijke realiteit
Tijd om terug te keren naar de werkelijkheid: voor de gemiddelde KMO is het financieel onhaalbaar om te investeren in UX zoals multinationals dat doen. Wanneer je als fietsenwinkel in Antwerpen een webshop wilt openen wens je natuurlijk de beste UX. Maar heb je budget om neuro-usability-onderzoek te doen waarbij eyetracking en heatmaps zeggen hoe je testpersonen jouw webshop gebruiken? Nee, daarvoor heb je geen budget.
Bepaalde elementen van UX-design die door grotere merken worden toegepast zijn niet haalbaar voor de kleinere ondernemer.
Betekent dat echter dat je als lokale fietsenwinkel het idee van UX-design volledig overboord moet gooien? Nee.
Er is een oplossing.
UX op maat van jouw bedrijf
Omdat wij bij Motionmill online oplossingen creëren voor KMO’s passen wij al jaren UX-design op maat van KMO’s toe. En dat doen we op de volgende 3 manieren:
1. Prototypes in Figma of Adobe XD
Er komen steeds meer tools op de markt waarmee ontwerpers als wij realistische prototypes kunnen creëren van apps of tools. Wij zijn fans van Figma en Adobe XD. Deze programma’s brengen statische ontwerpen tot leven. Het stelt ons in staat om zonder programmeerwerk de interactie van een site of app te tonen aan een klant en te toetsen bij een klein testpubliek. Dit testen is heel eenvoudig: je observeert een persoon die voor het eerst de site of app gebruikt en kijkt hoe diens interactie ermee is. Dit leert ons welke site-elementen bijdragen aan de UX, en welke de UX verslechteren.
Dankzij Figma en Adobe XD (of soortgelijke programma’s als Webflow, Flinto, Framer, Invision en Principle) vervagen de grenzen tussen een prototype en een ‘echte’ website of app.
Deze aanpak hebben we onder andere toegepast op de eerdergenoemde site van onze klant 365 Cleanit. Het stelde ons in staat om tegen minimale kosten een prototypetest uit te voeren.
2. Een agile aanpak
Voor ondernemers met grote ambities maar weinig budget is agile steeds meer de standaardaanpak. Je lanceert een minimal viable product en ontwikkelt in de erop volgende jaren verder. Deze aanpak gaan we dit jaar hanteren voor een lokale schrijfbenodigdhedenwinkel die een webshop wil openen. Maandelijks zullen we de prestaties van de site in Google Analytics bekijken. De cijfers leren ons op welke pagina’s de gebruikers vastlopen (en waar niet). Terwijl de webshop geld begint op te leveren ontstaan er budgetten om terug te investeren in de webshop.
Dankzij de agile aanpak kunnen we voor KMO’s toewerken naar een website, webshop of app van een dermate hoge kwaliteit die onhaalbaar was geweest als hij vanaf dag 1 als eindproduct had moeten bestaan.
3. Gewoon heel vaak doen
UX-design is ook simpelweg een kwestie van veel doen en veel erover lezen. Doe je dit, dan krijg je een slimme UX-kop. Je krijgt een oog voor UX dat je in je ontwerpen toepast zonder dat daar prototypes of een agile aanpak aan te pas hoeft te komen.
Wil je oftewel als ondernemer een site of app met een briljante UX, laat die dan ontwerpen door een online bureau dat er dag in dag uit mee bezig is. Voor zo’n bureau is het een tweede natuur om UX-meesterwerkjes te creëren.
Hier eindigt deze introductie in user experience. Dit jaar zullen we met regelmaat artikelen publiceren over UX. Wil je er zeker van zijn dat je er geen mist? Schrijf je in voor de nieuwsbrief.
