33 adembenemend mooie websites waar je blij van wordt
Een wijnhandelaar blijft wijnen proeven om zijn kennis scherp te houden. Een topkok eet zonder schaamte in de restaurants van andere sterrenchefs om zijn palet te verbreden. Een auto-ontwerper test concurrerende auto’s uit om inspiratie te krijgen.
Iedere vakman en vakvrouw weet dat je kan leren van je vakgenoten. Doe je dat niet, dan verschraalt je brein en krijg je uiteindelijk niets fatsoenlijks meer uit je vingers.
Als webdesigner in Antwerpen kijk ik met plezier zo nu en dan bij de buren: wat voor moois creëren webbureaus in binnen- en buitenland? In een mapje op mijn bureaublad sla ik de meest inspirerende exemplaren op.
De inhoud van dat mapje deel ik vandaag met jou: mooie websites, 33 stuks, speciaal voor jou.

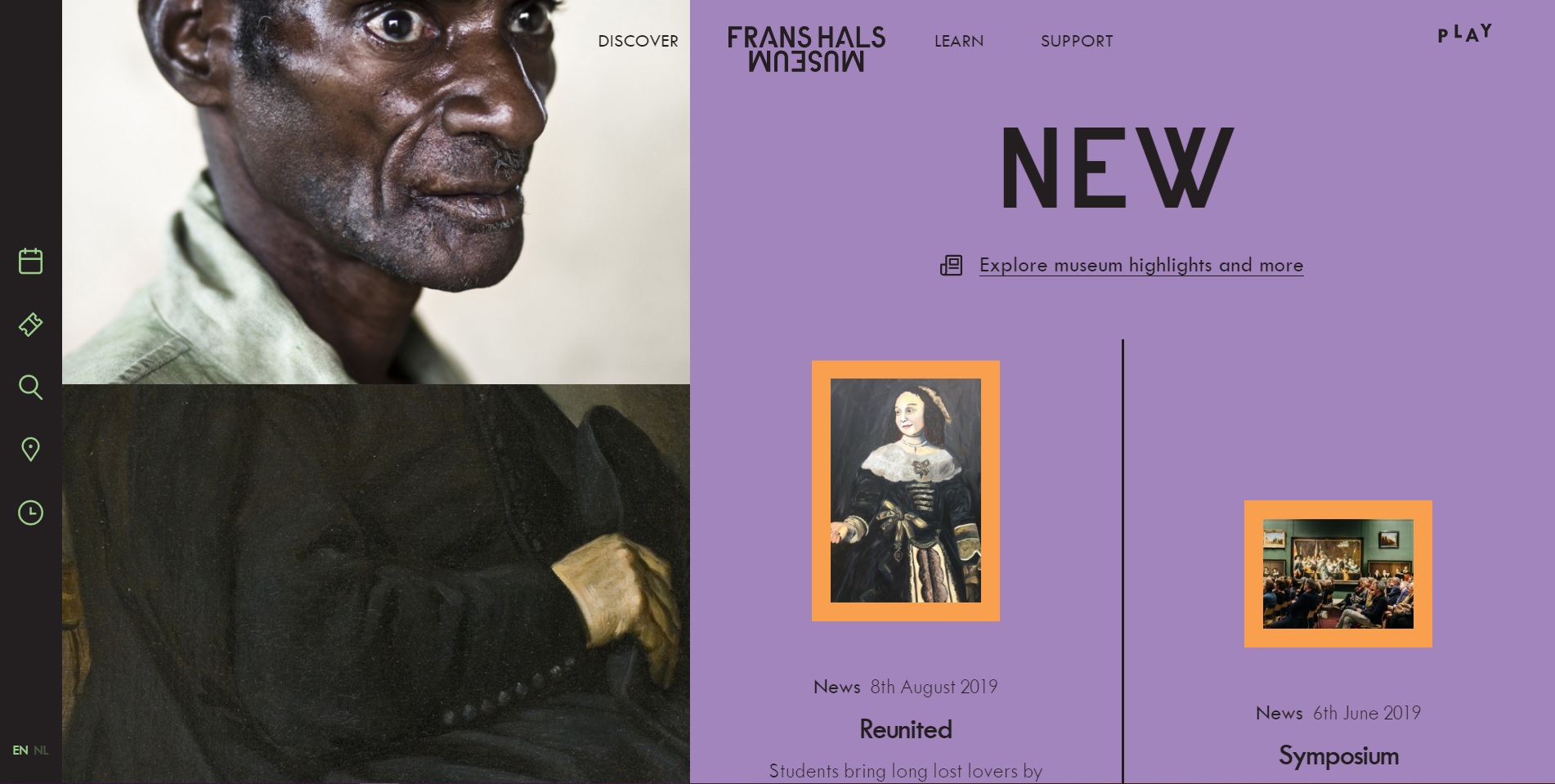
1. Frans Hals Museum
Waarom prachtig?
- Dynamisch tot in iedere hoek;
- Gedurfd kleurgebruik (zien we niet vaak genoeg!);
- Geniale manier van Instagram integreren op een homepage (ga er maar naar op zoek!).

2. Ultranoir
Waarom schitterend?
- De beeldvullende afbeeldingen en films zorgen ervoor dat je deze mooie website in wordt gezogen;
- Er is niet meer tekst dan nodig is;
- Je begrijpt als gebruiker intuïtief dat je moet scrollen.

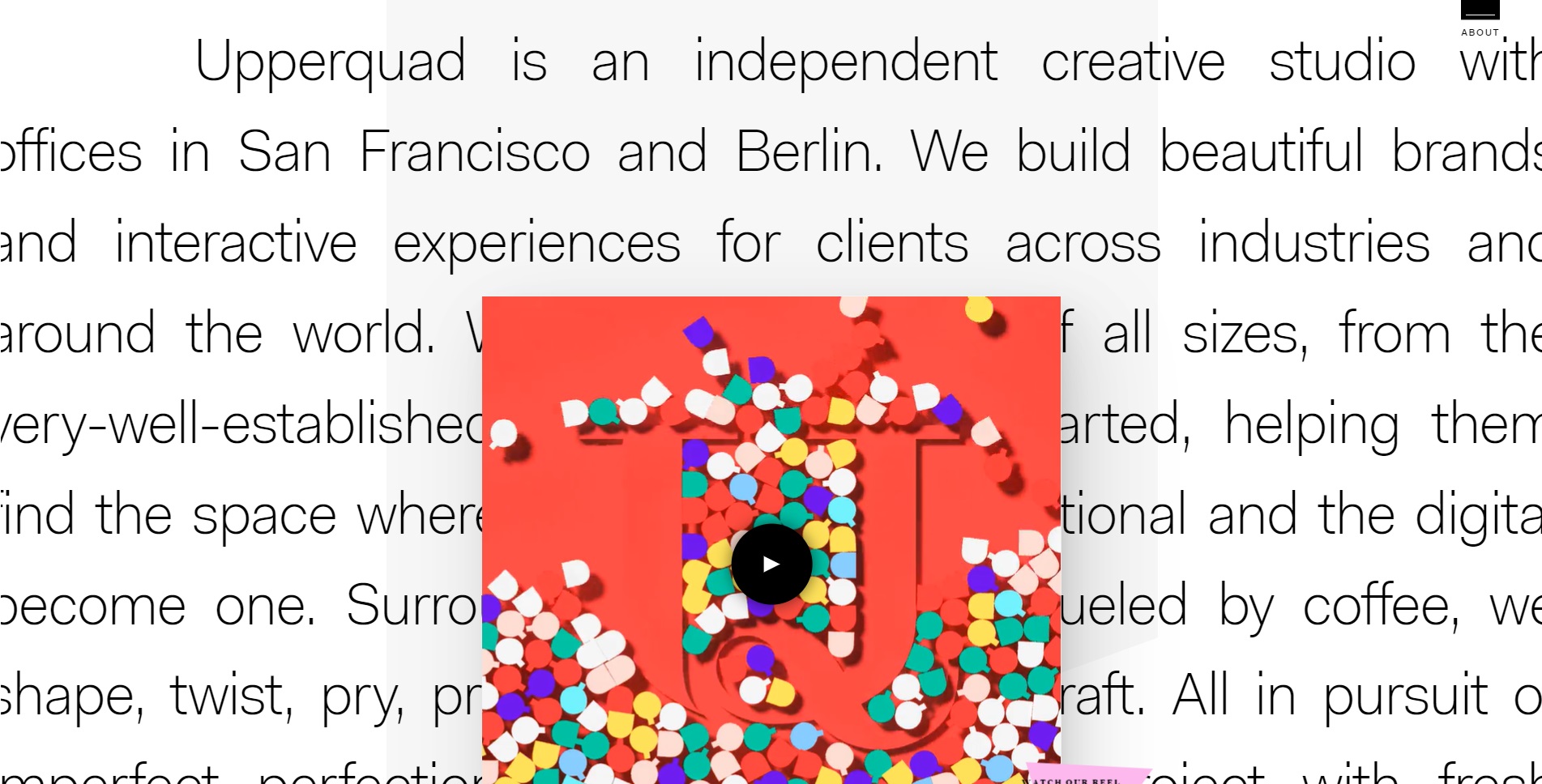
3. Upperquad
Waarom adembenemend?
- Superfunky en beweeglijk;
- Zo vrolijk dat ik er vrolijk van word;
- Uniek gebruik van typografie als grafisch element.

4. Waka Waka
Waarom meesterlijk?
- Een mooie website die voelt als een oud kunstzinnig pamflet dat je op de zolder van je excentrieke oom hebt gevonden.
- Toffe effecten wanneer je over afbeeldingen gaat.

Update: de website van collection-wakawaka.world is per 2021 helaas offline. Het screenshot hierboven is dus alles wat ik je kan bieden.
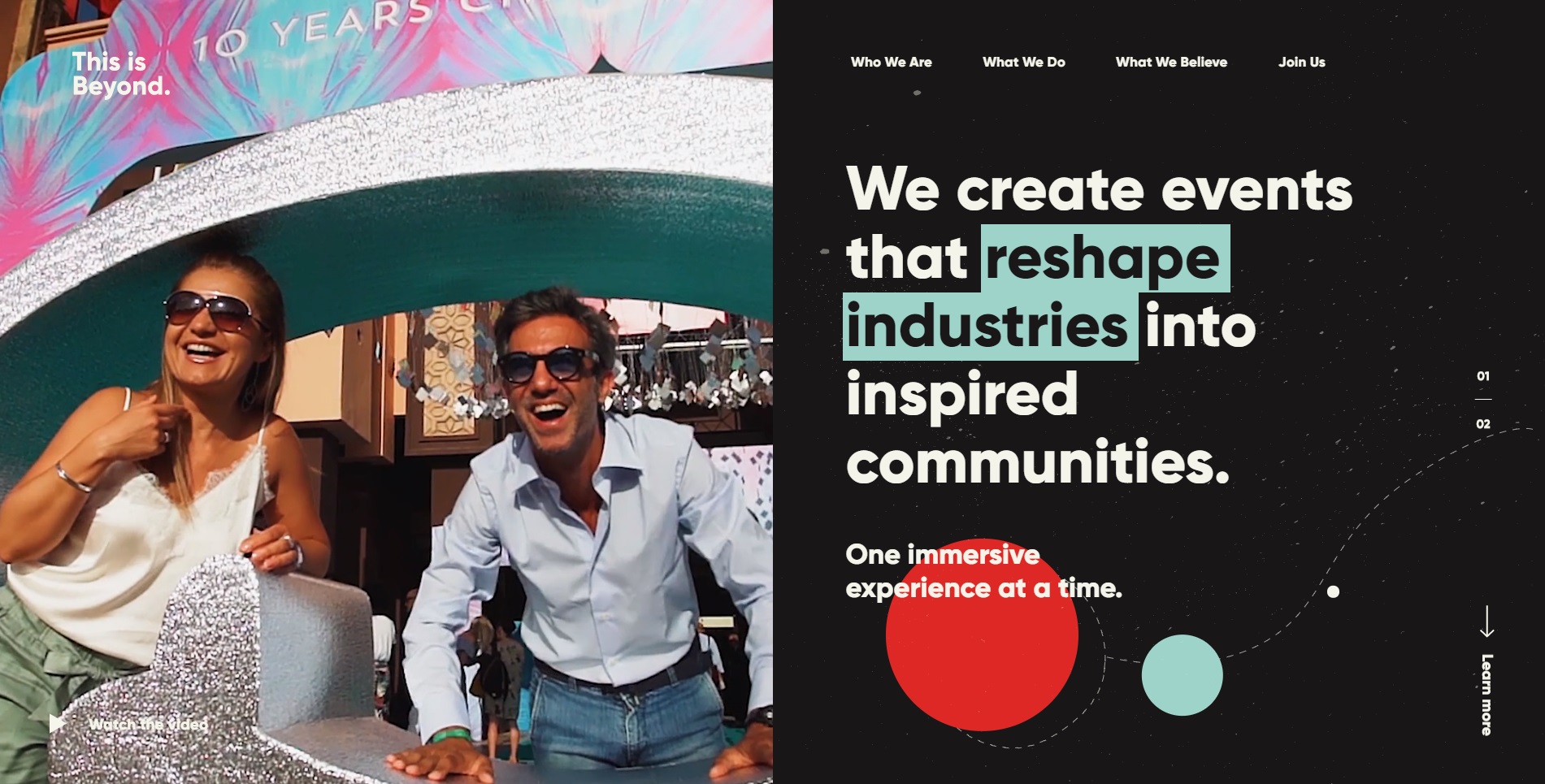
5. This is beyond
Waarom opmerkelijk?
- Herkenbare huisstijl waarin alles klopt: vormen, kleuren, foto’s, teksten.
- Tof gebruik van video op homepage;
- Wanneer cursor beweegt, bewegen er designelementen mee (altijd een leuke gimmick).

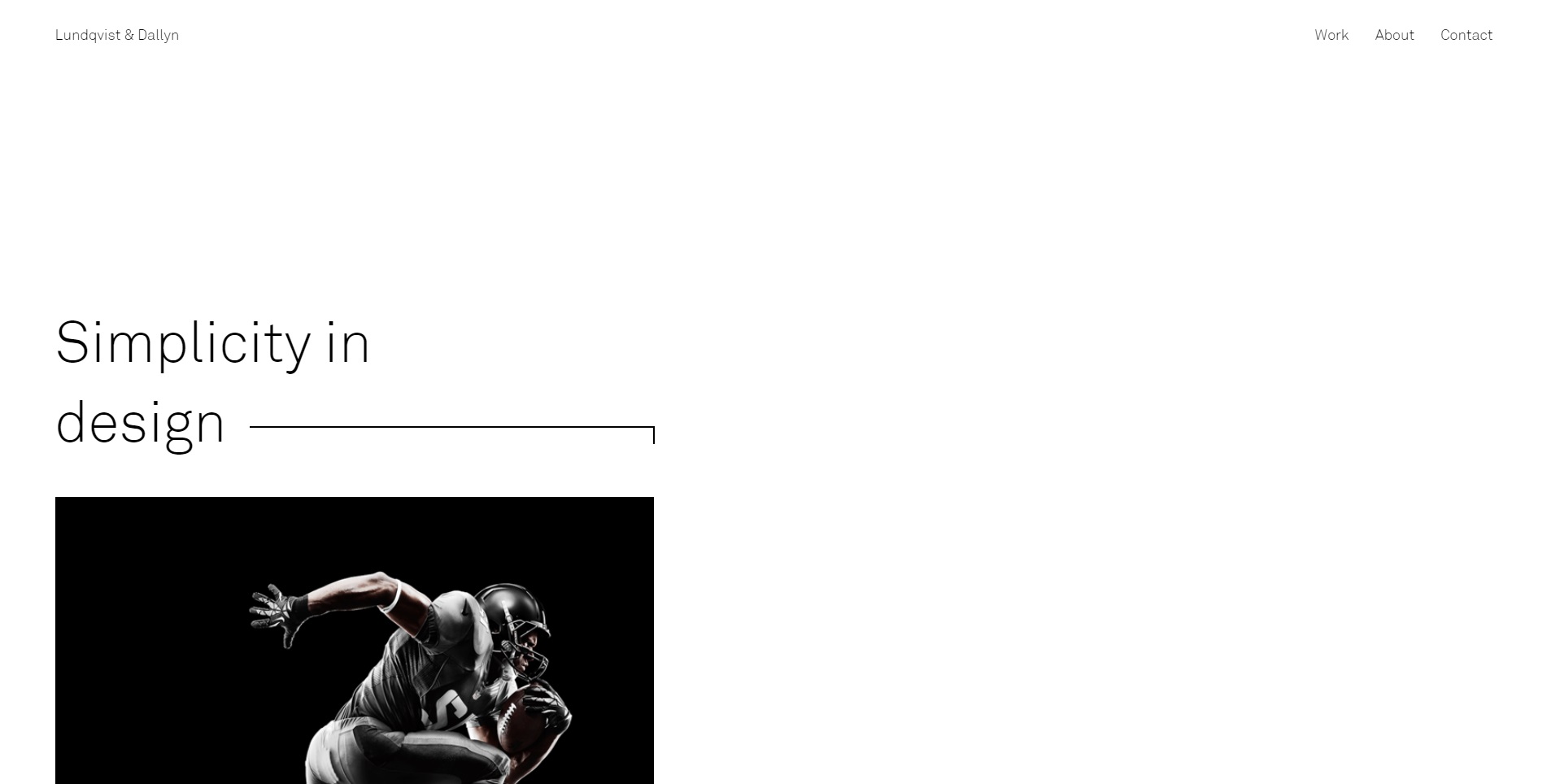
6. Lundqvist & Dallyn
Waarom ontzettend gaaf?
- Een statement op het gebied van minimalisme;
- Nooit eerder was zwart-wit zo mooi.

Bezoek lundqvistdallyn.studio >
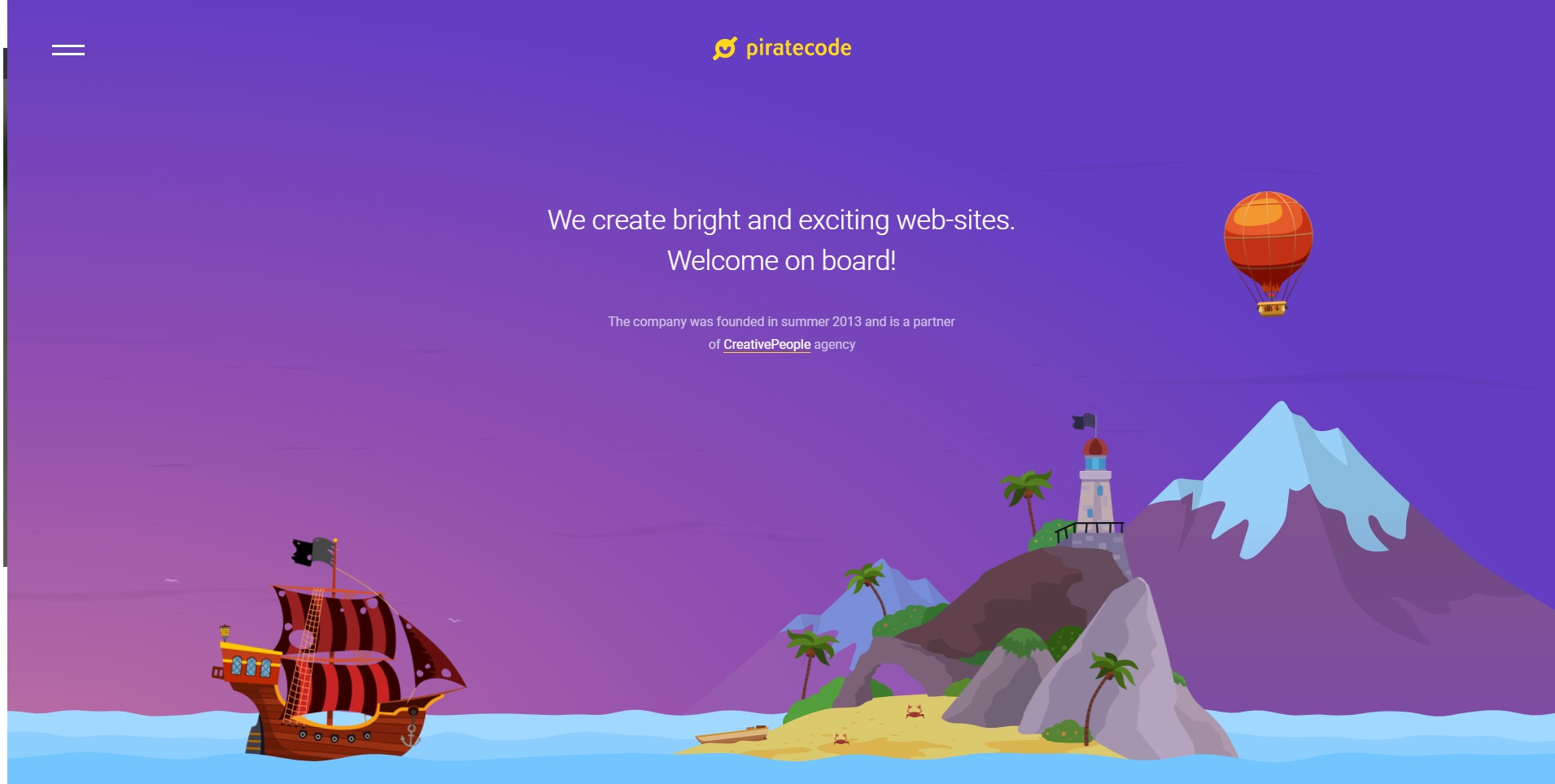
7. Piratecode
Waarom te cool?
- Kleurrijke illustraties (een grote trend, by the way!);
- Geanimeerde piraten, wat wil een mens nog meer?
- Duidelijke focus op boodschap, zonder overbodige info.

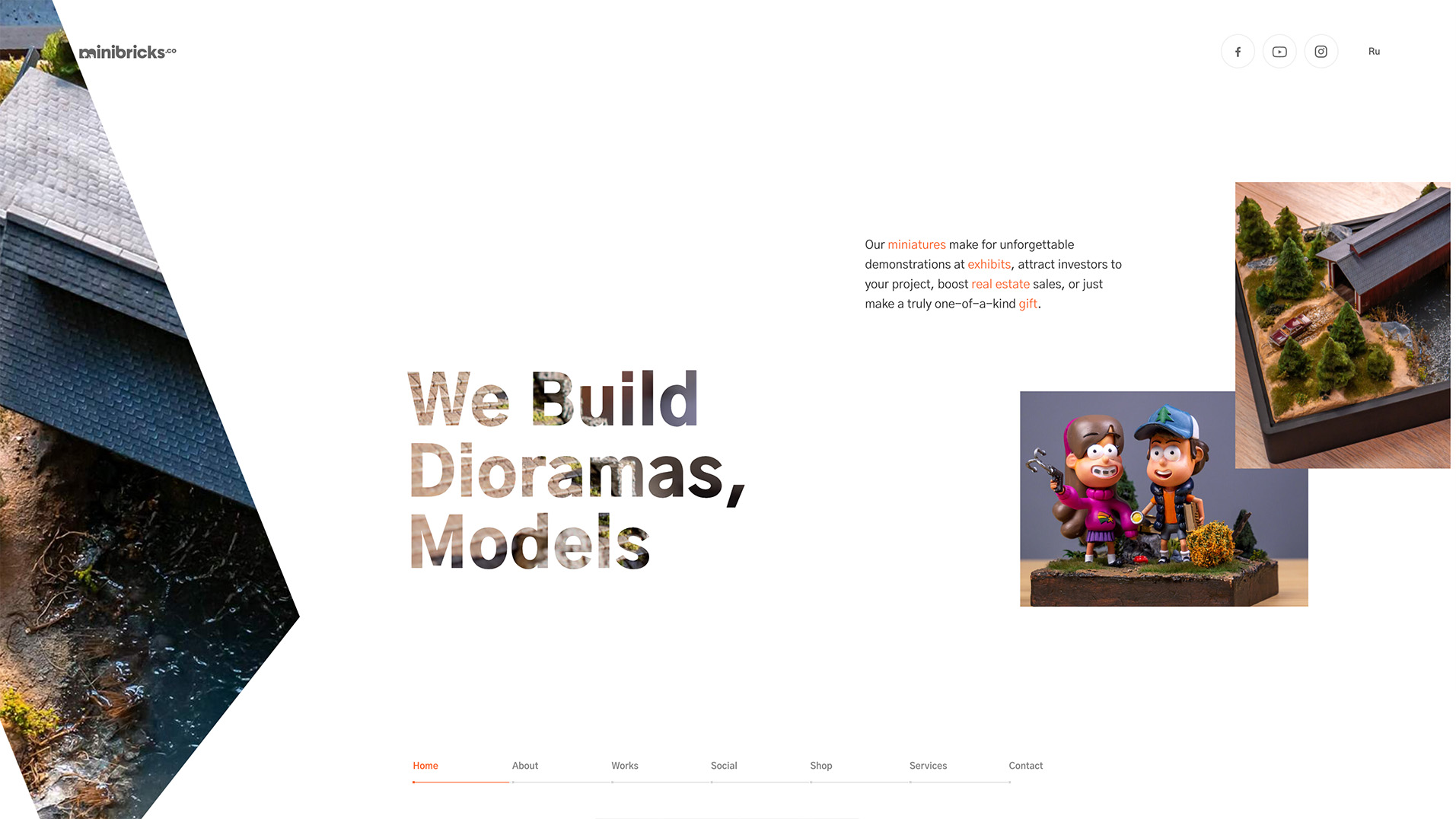
8. Minibricks
Waarom exquisite?
- Magnifieke navigatie: je scrolt naar rechts (op de desktop versie) en onderaan in beeld zie je waar je bent;
- Dynamische stijl die een goede indruk nalaat;
- Afbeeldingen en tekst worden naadloos met elkaar gecombineerd.

Bezoek minibricks.co >
Lees ook:
8 ontwerpfouten op websites waarmee je omzet verliest
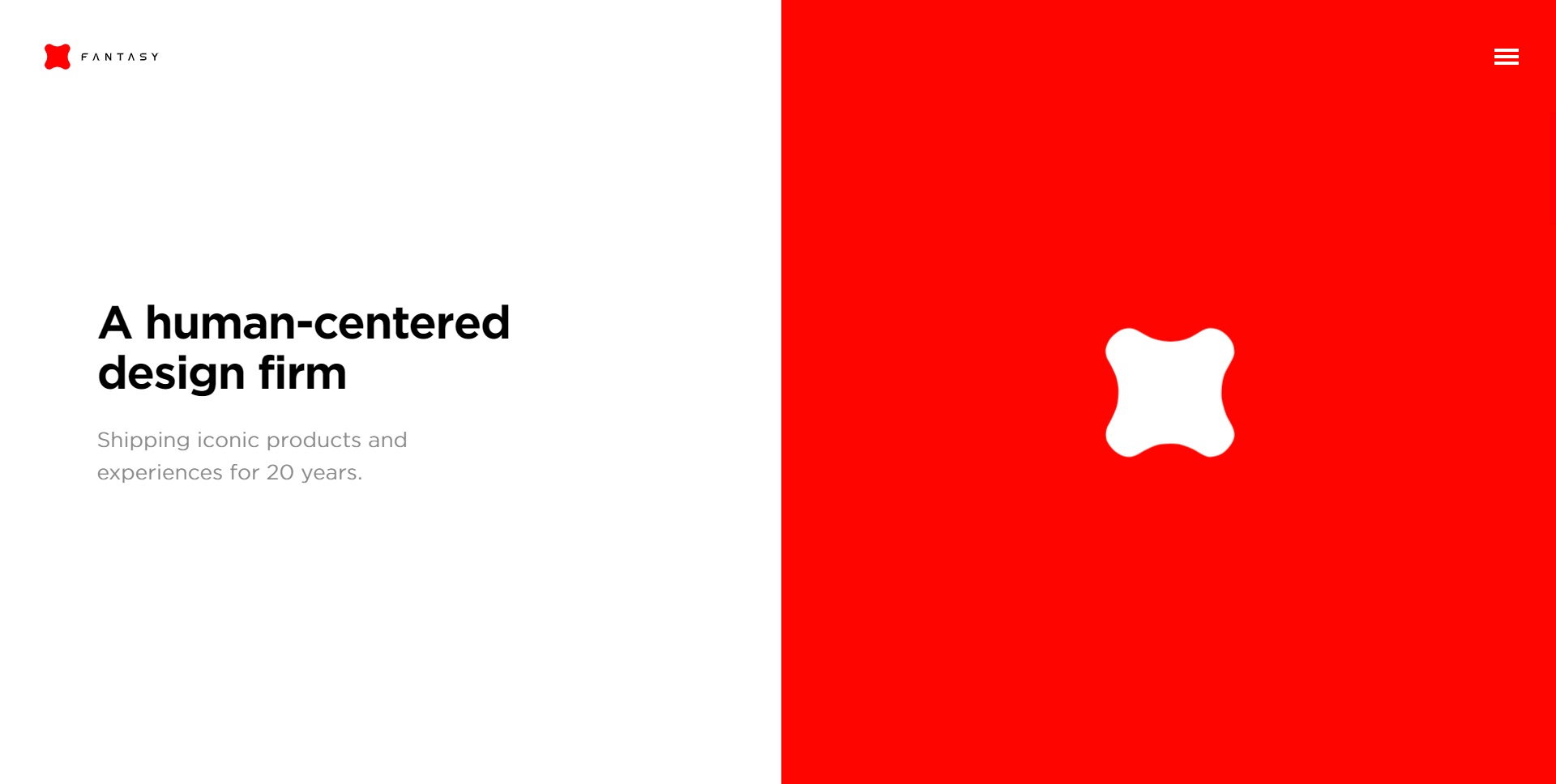
9. Fantasy
Waarom fantastisch?
- De site toont drie dingen: wit, rood of video;
- Drie regels tekst per pagina, meer niet. (Met goede copywriting kom je ver!)

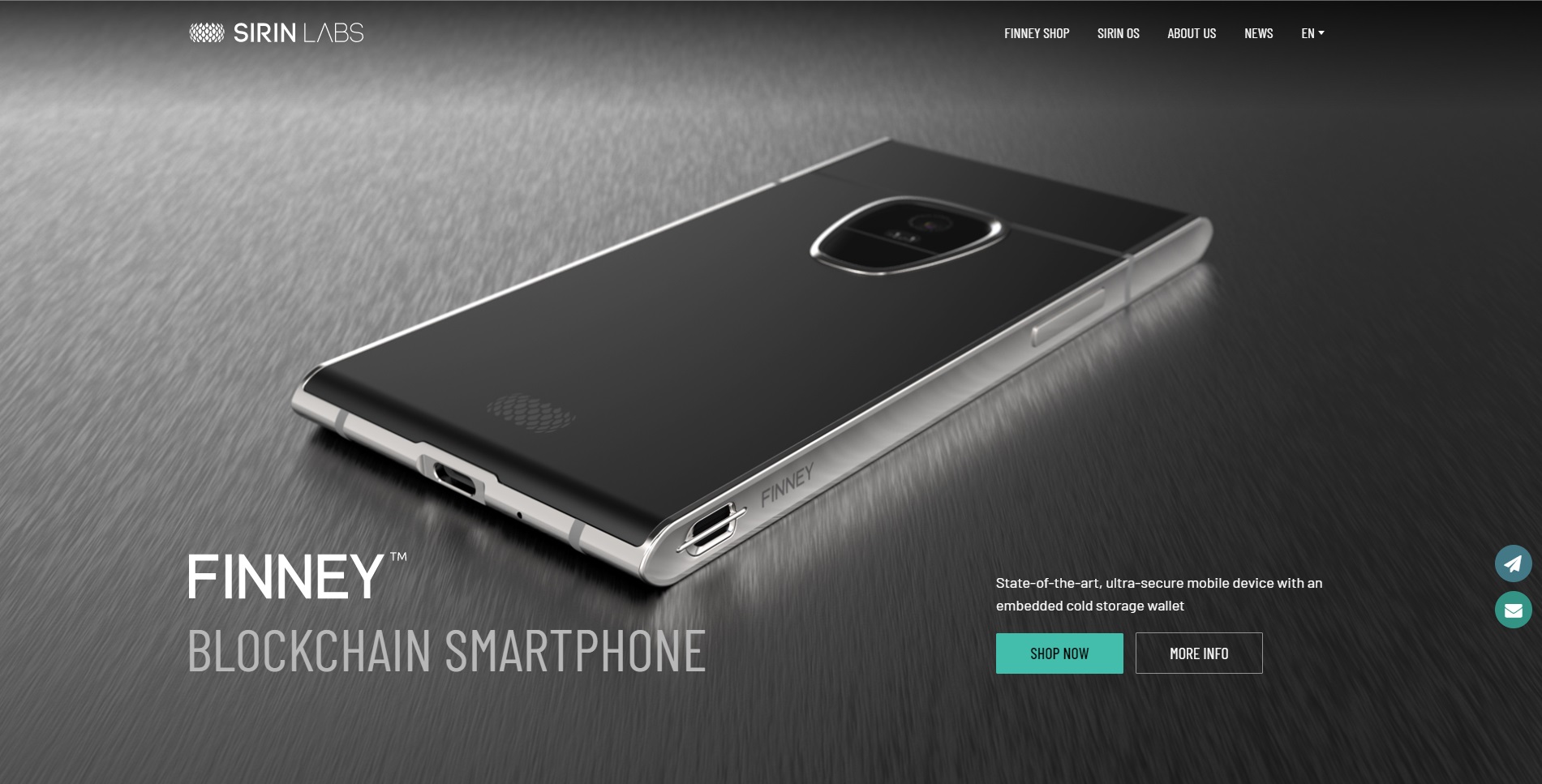
10. Sirin Labs
Waarom buitengewoon?
- Verbluffend goede productfotografie;
- Deze mooie website is het definitieve bewijs dat illustratie en fotografie perfect samengaan in een huisstijl.

Bezoek sirinlabs.com >
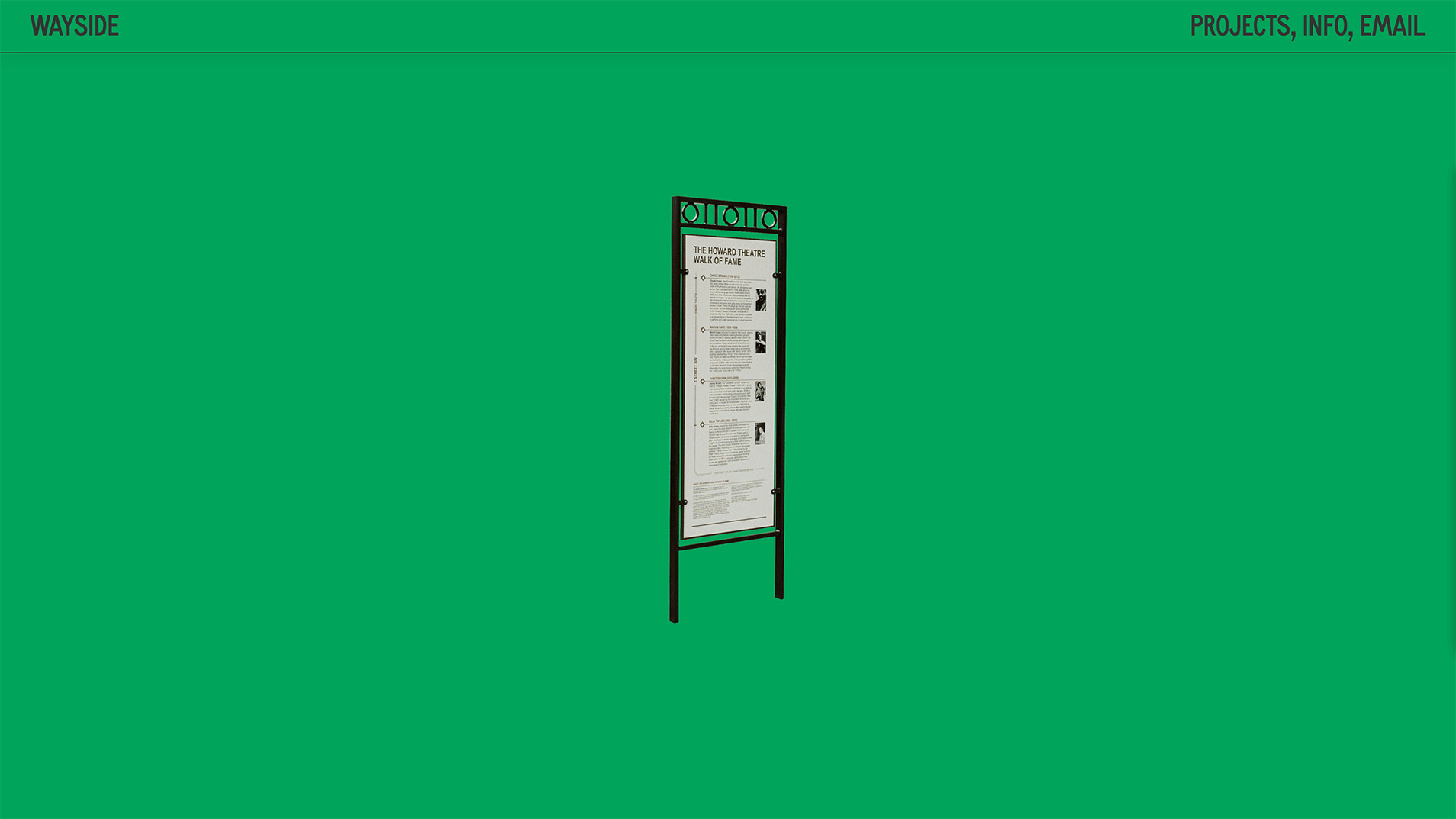
11. Wayside studio
Waarom een koploper?
- De minimalistische stijl past bij een hippe designstudio;
- Stijlvolle typografie en het groene kleurvlak worden op een smaakvolle manier gecombineerd;
- Unieke animaties vormen een extra blikvanger.

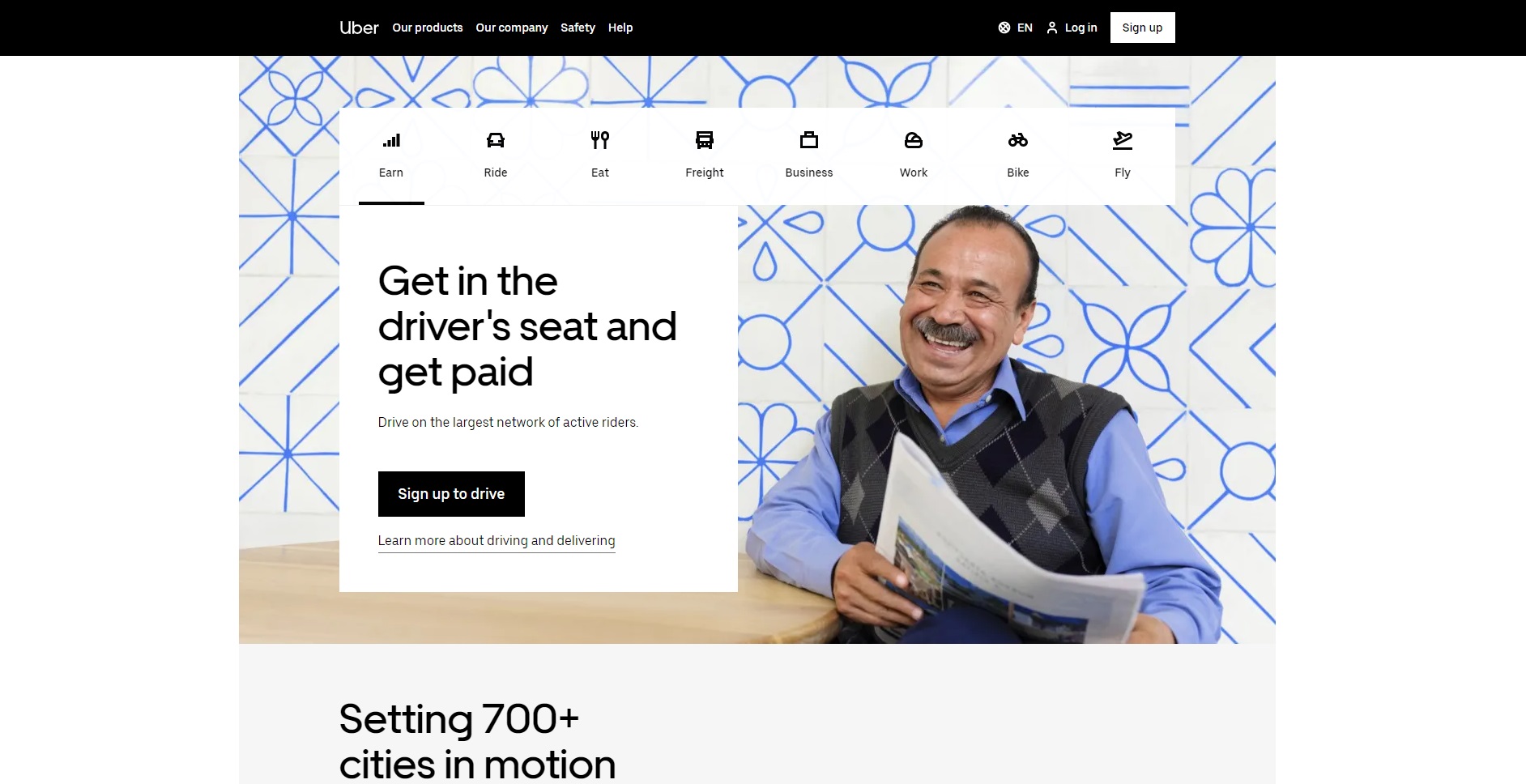
12. Uber
Waarom ubercool?
- Humorvolle foto’s, strakke illustraties;
- Veel witruimte zorgt voor een goede focus op de boodschap;
- Af en toe video, maar niet overdreven veel.

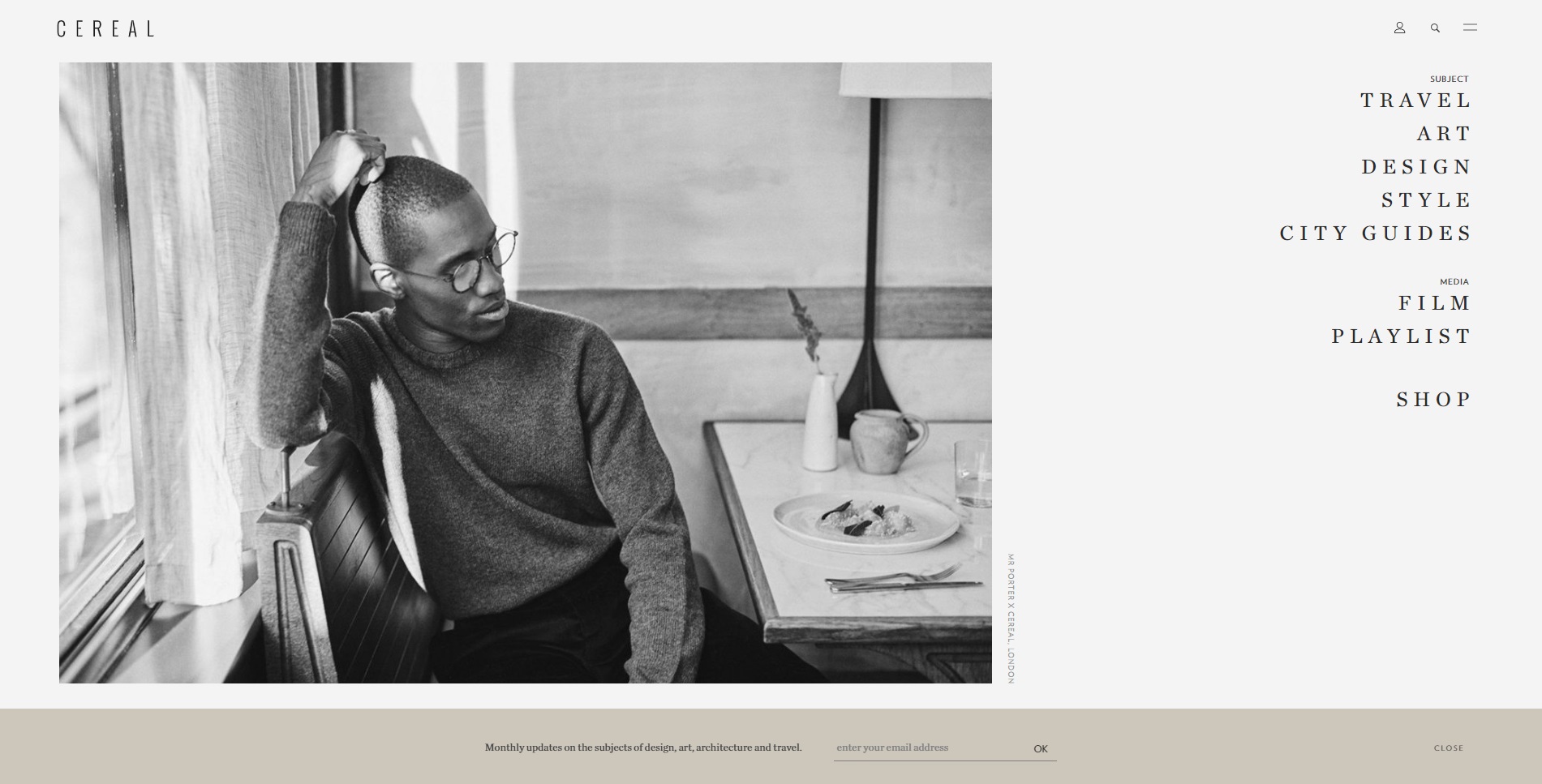
13. Cereal
Waarom inspirerend?
- Topvoorbeeld van de zogenaamde ‘magazine look’: het is alsof je door een papieren boekje bladert;
- Alles klopt, alles hangt samen: typografie, kleuren, vormen, witruimtes. Pure klasse!

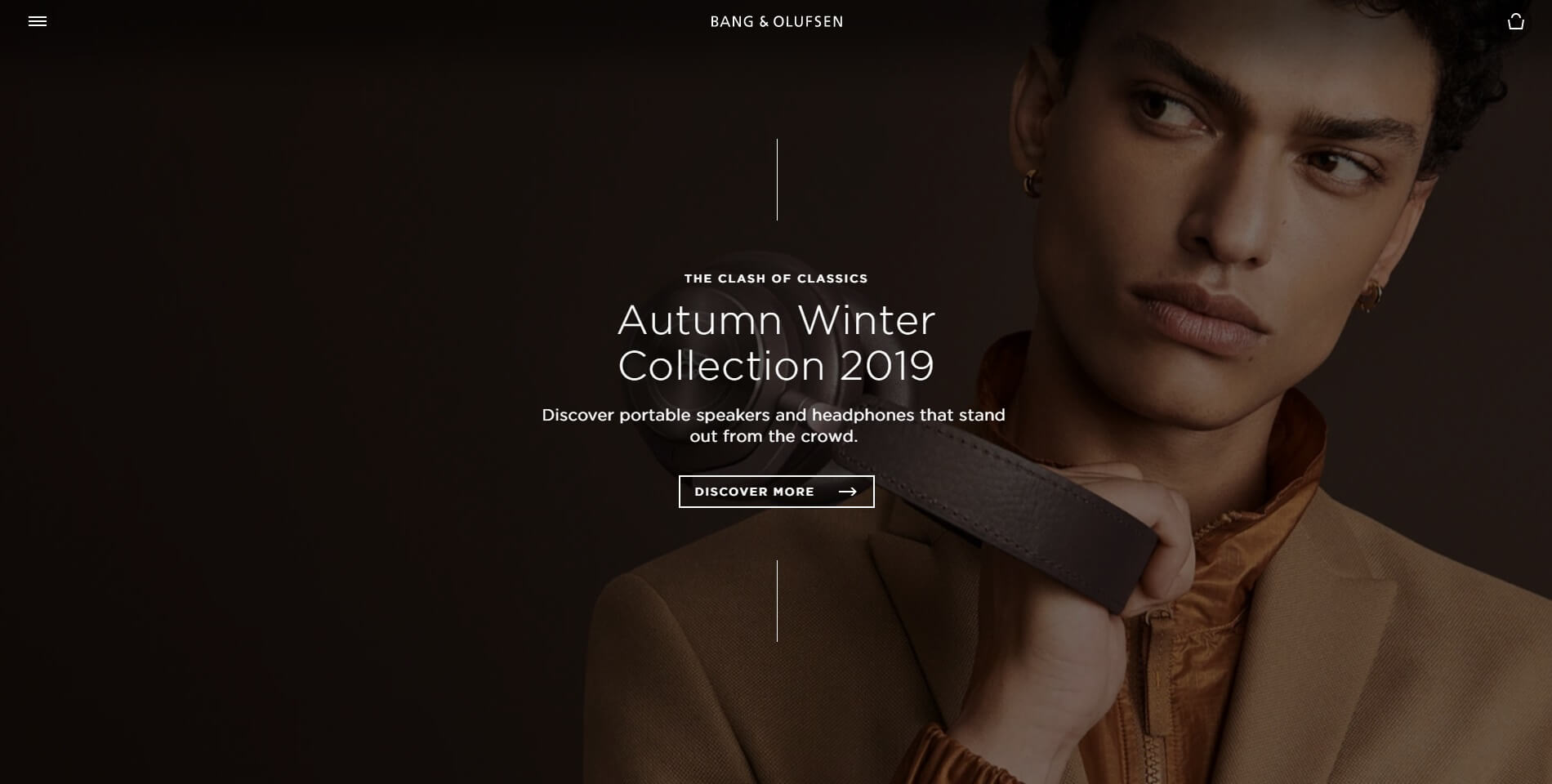
14. Bang & Olufsen
Waarom formidabel?
- De site is net zo stijlvol als het product: minimalistisch, elegant, een beetje arrogant (maar nog steeds prettig);
- Uitmuntende fotografie is de basis van de beleving. Echt wow!

15. Aria Studio
Waarom boeiend?
- Animaties lopen over in (en spelen met) de typografie, een interessant concept;
- De full-screennavigatie maakt deze site nog unieker dan hij al was.

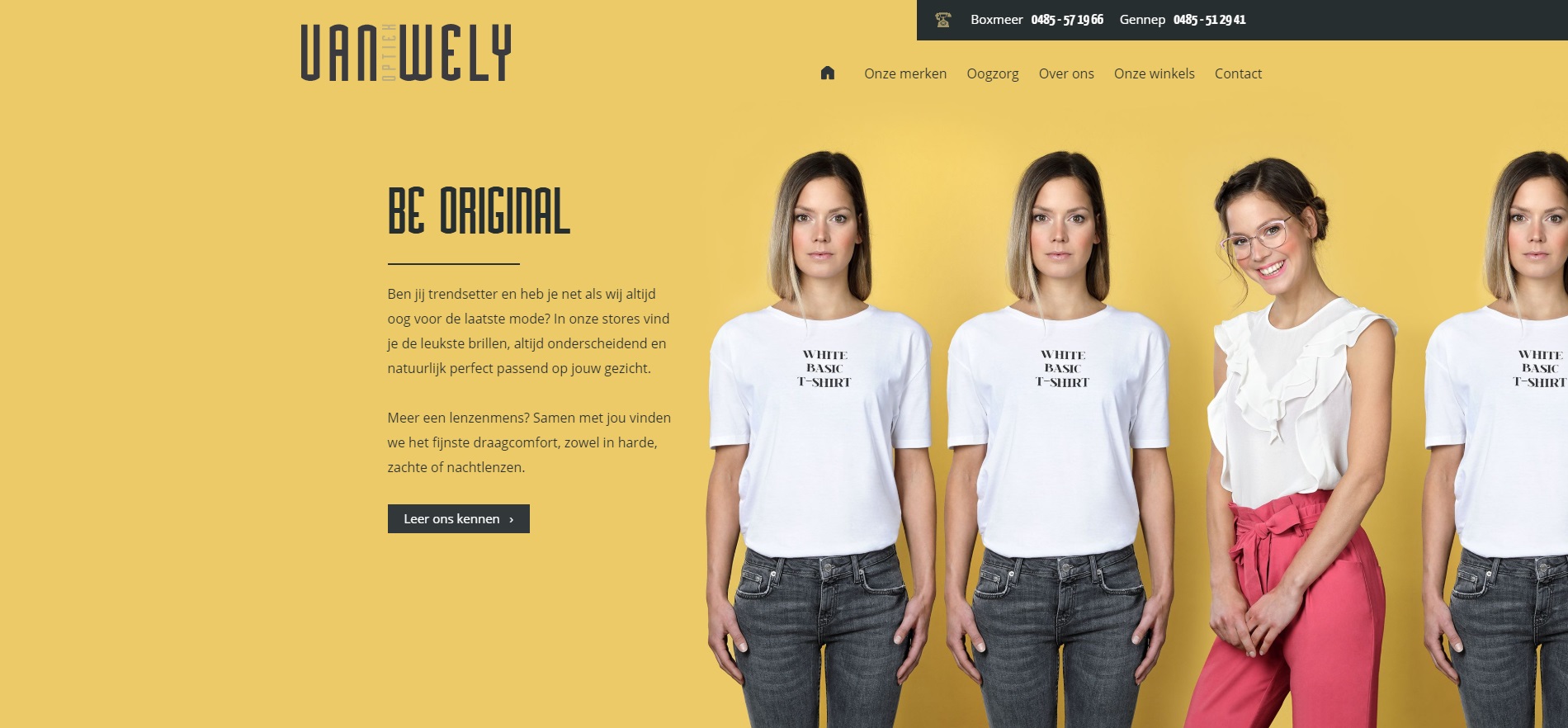
16. Van Wely Optiek
Waarom in het oog springend?
- Leuk creatief concept waarin het unieke karakter van deze brillenwinkel briljant is uitgewerkt;
- Mooi samenspel van vormen, lijnen en vlakken, waardoor sommige dingen extra naar voren komen.

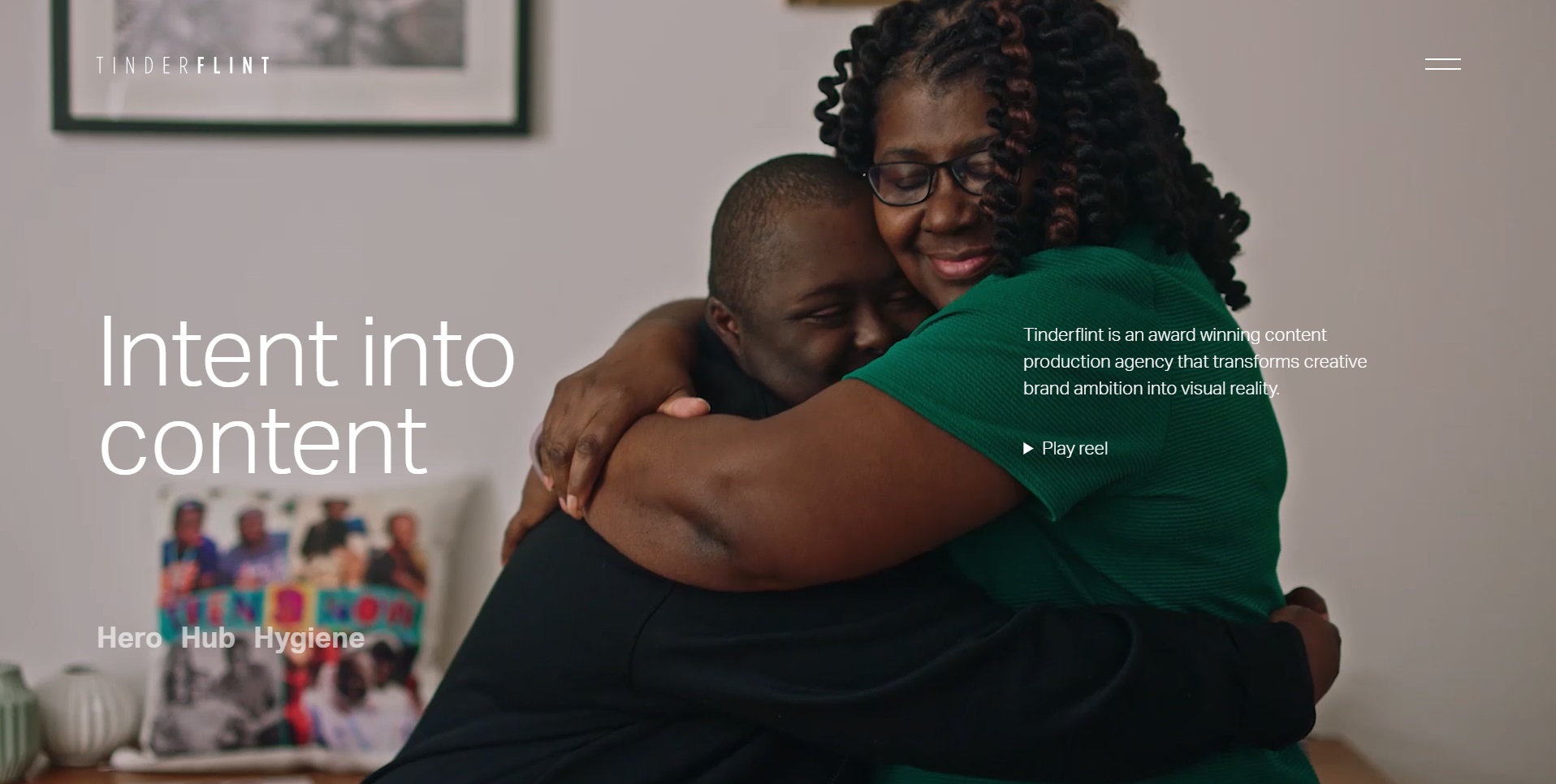
17. Tinderflint
Waarom pakkend?
- Full-screen video die een verhaal vertelt (wij houden van storytelling!);
- Fotografie van een hoog niveau op de pagina’s waar video niet domineert.

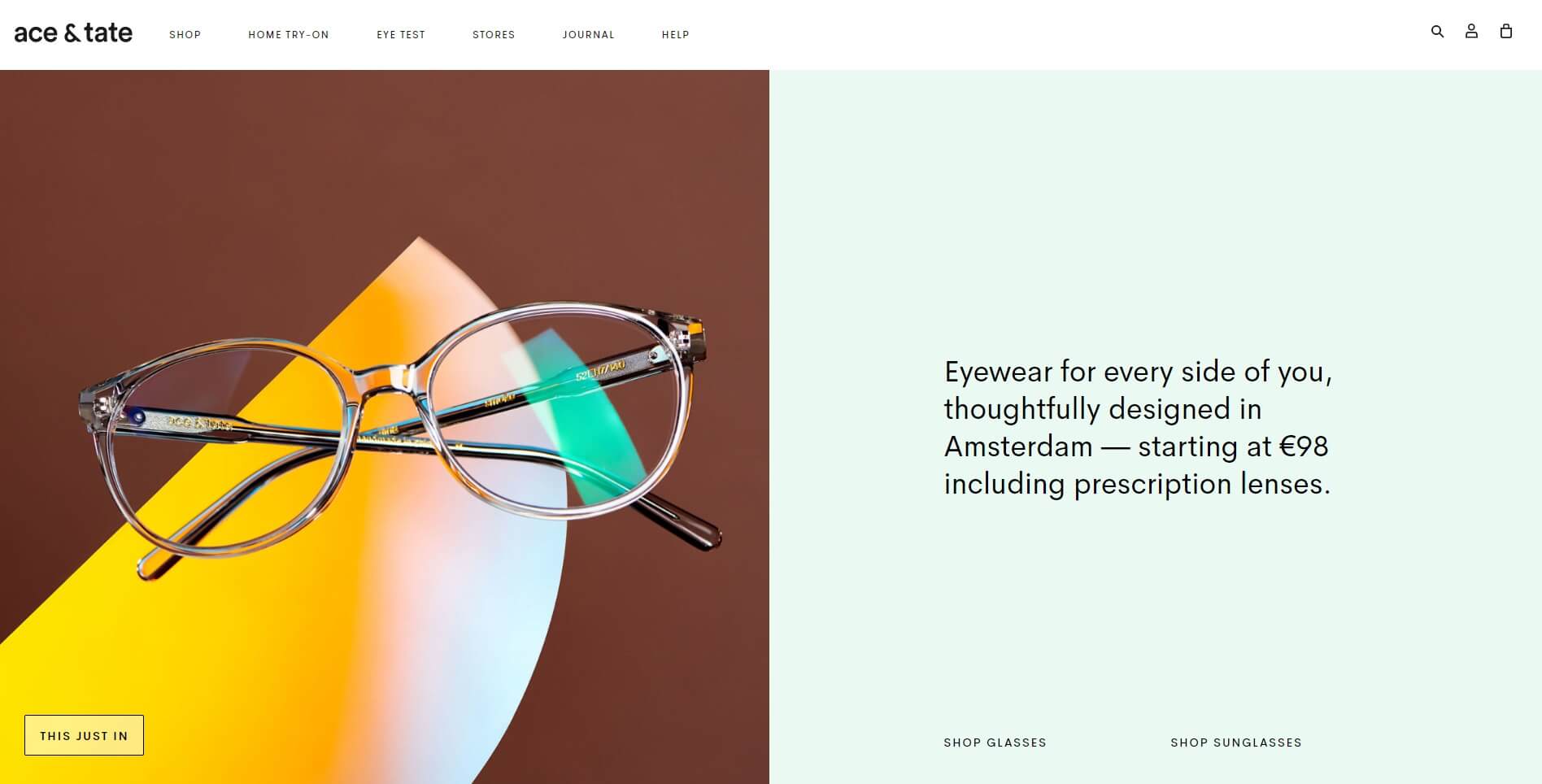
18. Ace & Tate
Waarom oogverblindend?
- Heerlijk rustig webdesign;
- Grote foto’s die het product in de kijker zetten;
- Ook hier weer: superbe integratie van Instagram op de homepage.

Gerelateerde leestip:
Maak eerst de inhoud van je website, daarna pas het ontwerp
19. New York Times Company
Waarom fraai?
- Op het eerste gezicht een eenvoudige site, maar het wordt spannend als je scrolt. Je reist door de kernwaarden en hoogtepunten van de New York Times Company;
- Aangename toepassing van lettertypes met schreef. Zorgt voor dat echte krantengevoel!

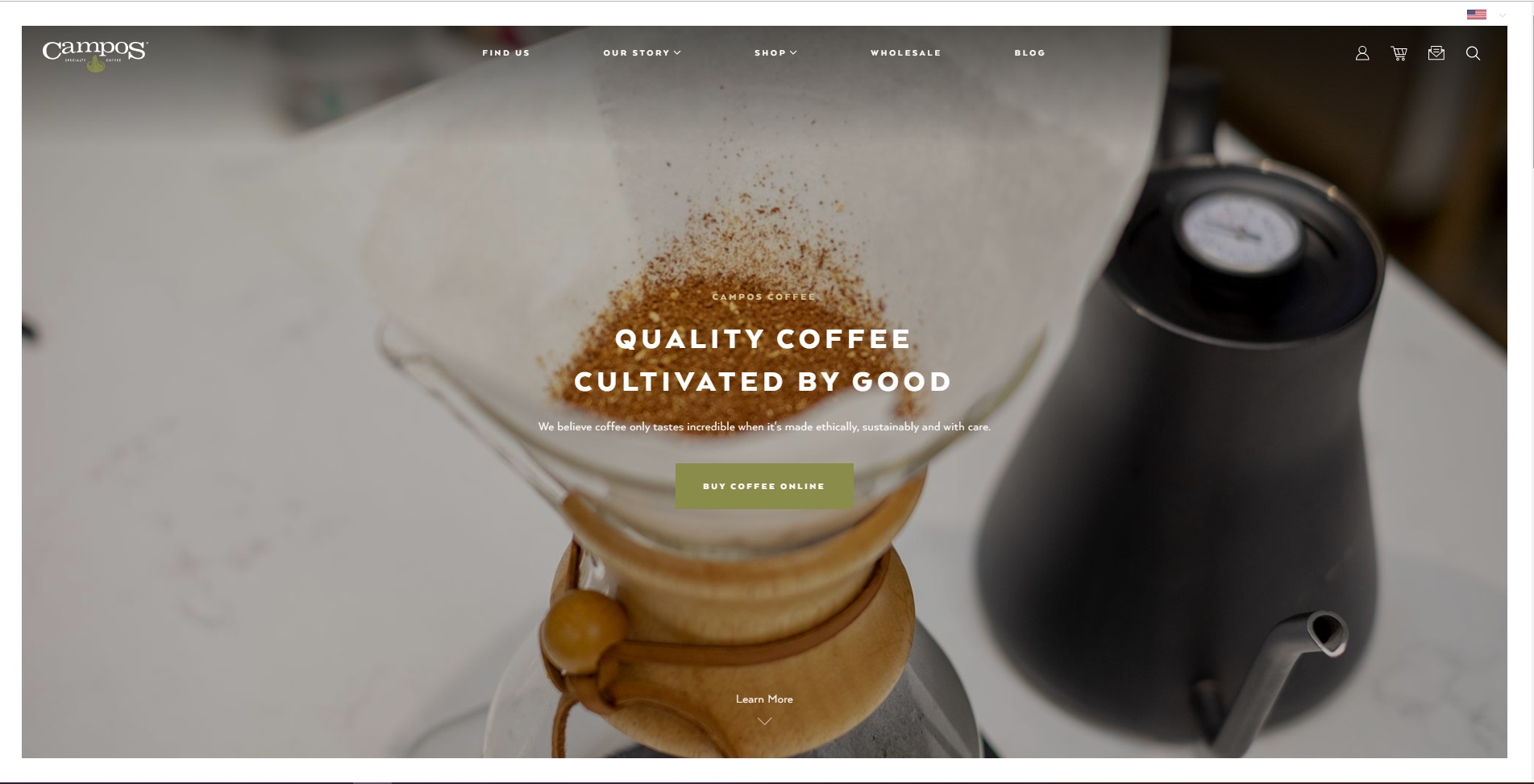
20. Campos Coffee
Waarom subliem?
- Een mooie website die een verhaal vertelt: professionele video, overweldigende foto’s, roerende teksten.

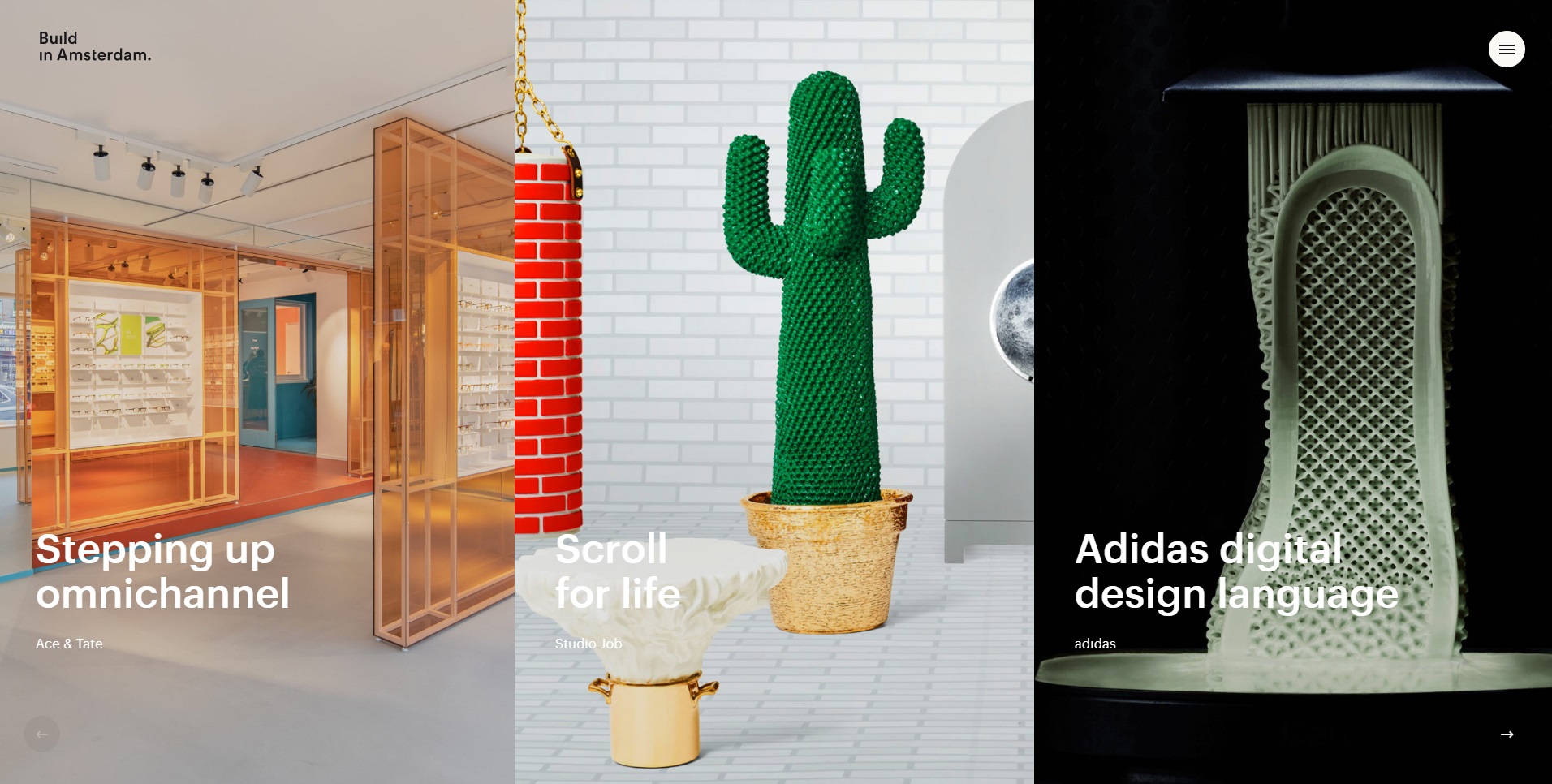
21. Build in Amsterdam
Waarom groots?
- Beeldvullende foto’s;
- Volop dynamiek terwijl je klikt en scrolt.

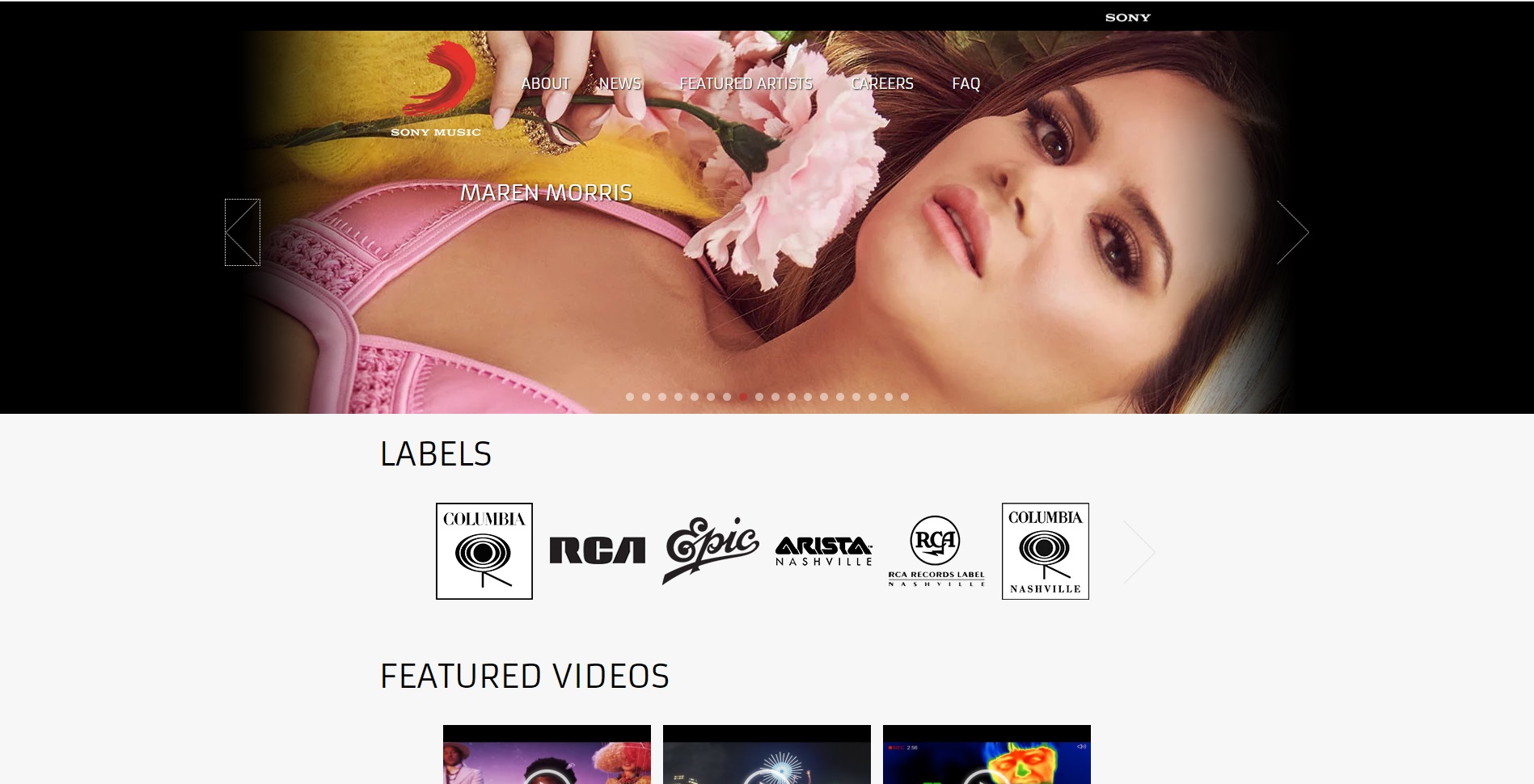
22. Sony Music
Waarom verrukkelijk?
- Het verhaal van de muzikant staat centraal, en dat dankzij goed gebruik van fotografie, video’s en tekst.

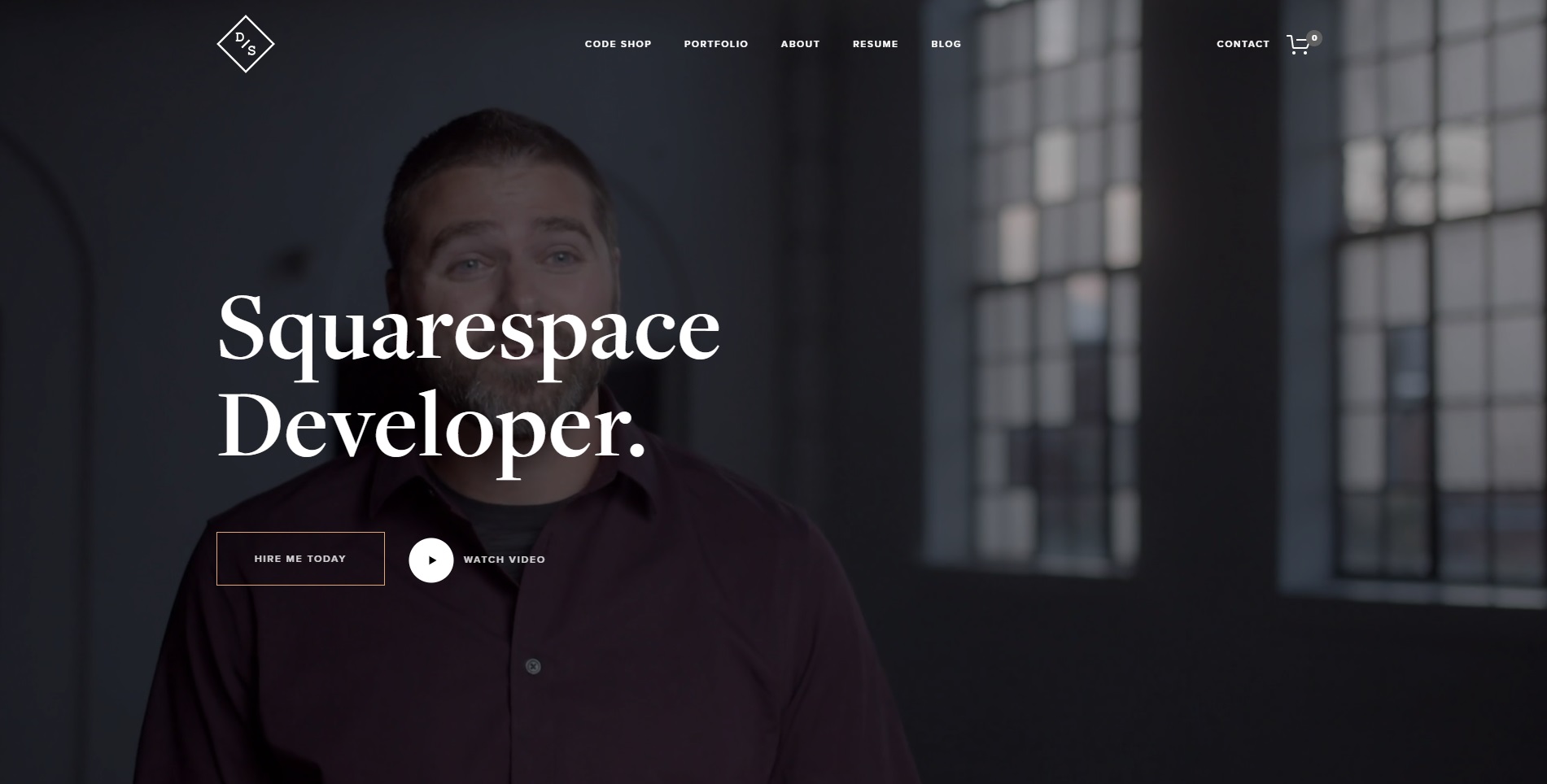
23. Devon Stank
Waarom uitgekozen?
- In feite de portfoliopagina van een enkele developer, maar met de look en feel van een groot bureau. Knap gedaan!
- De video wordt op de achtergrond getoond, maar wordt pas met geluid gespeeld als je klikt. Subtiele manier om video onder de aandacht te brengen.

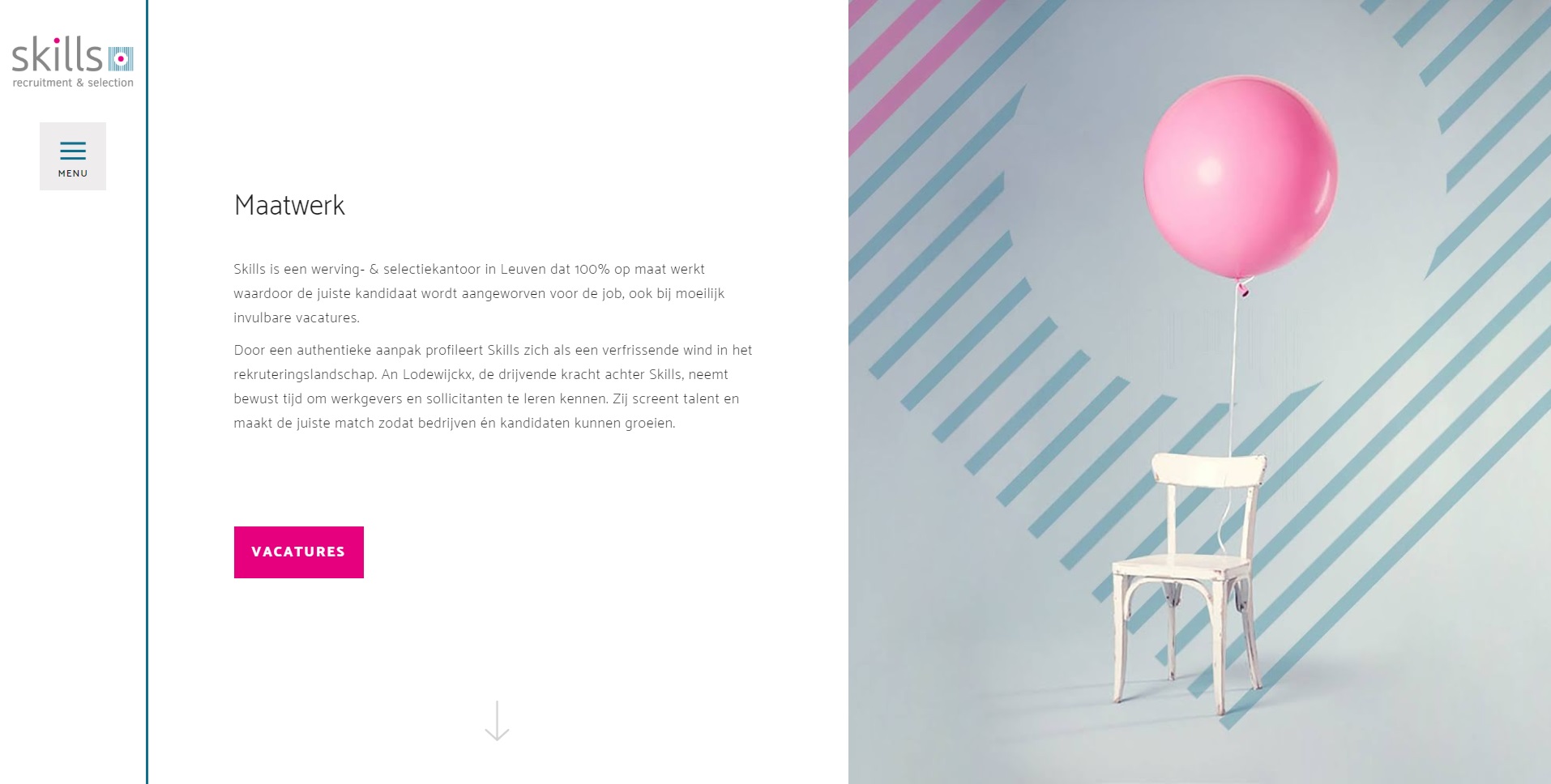
24. Skills
Waarom geselecteerd?
- Ha, eindelijk een uitzendbureau dat het aandurft om er niet uit te zien als een uitzendbureau!
- Leuke fotografie die humor en een tikkeltje excentriciteit uitstraalt (hou ik wel van).

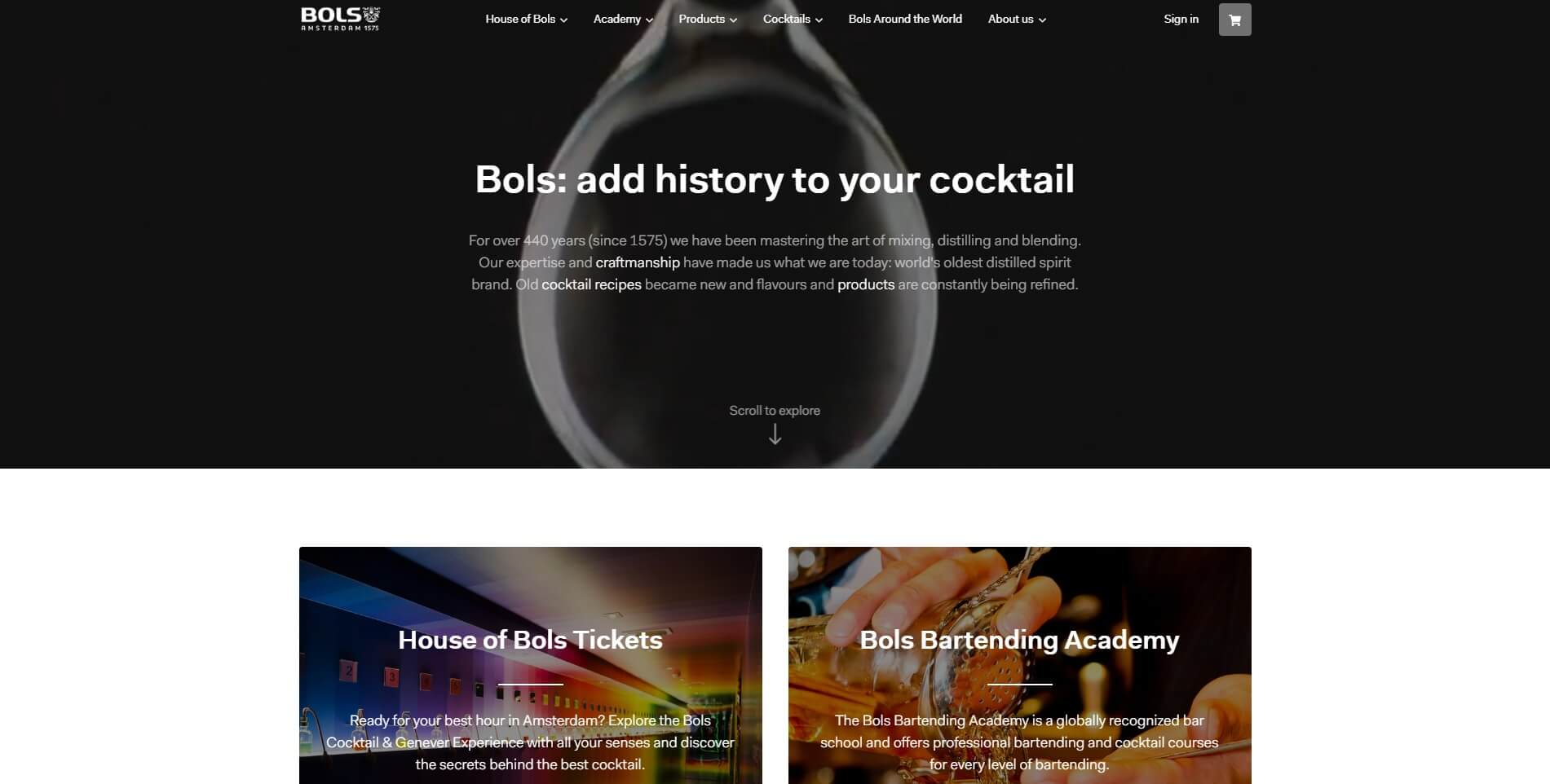
25. Bols
Waarom overheerlijk?
- Supergoede mix tussen stijlvol design en commerciële foefjes;
- Uitstekende sfeer- en productfotografie.

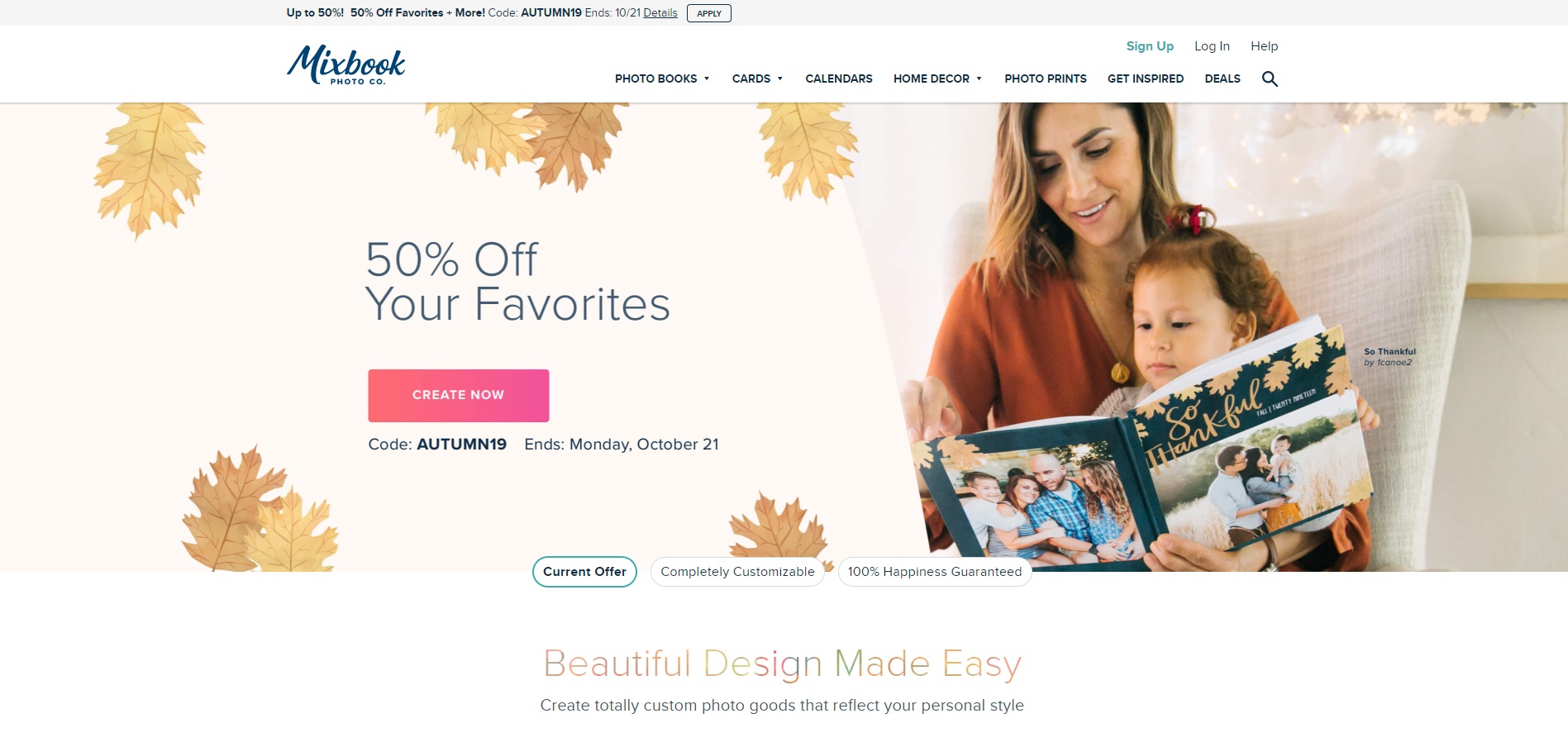
26. Mixbook
Waarom fotogeniek?
- Pastelkleuren zijn niet mijn ding, maar voor deze familie-georiënteerde site is het perfect;
- Goed geïntegreerde Instagramfeed met sympathieke foto’s.

27. Typeterms
Waarom typisch?
- Een site die niets anders uitlegt dan de terminologie van typografie en desondanks boeiend is, moet wel goed gemaakt zijn. De kleuren zijn diep en overtuigend. De functionaliteit is groot.

Bezoek supremo.co.uk/typeterms >
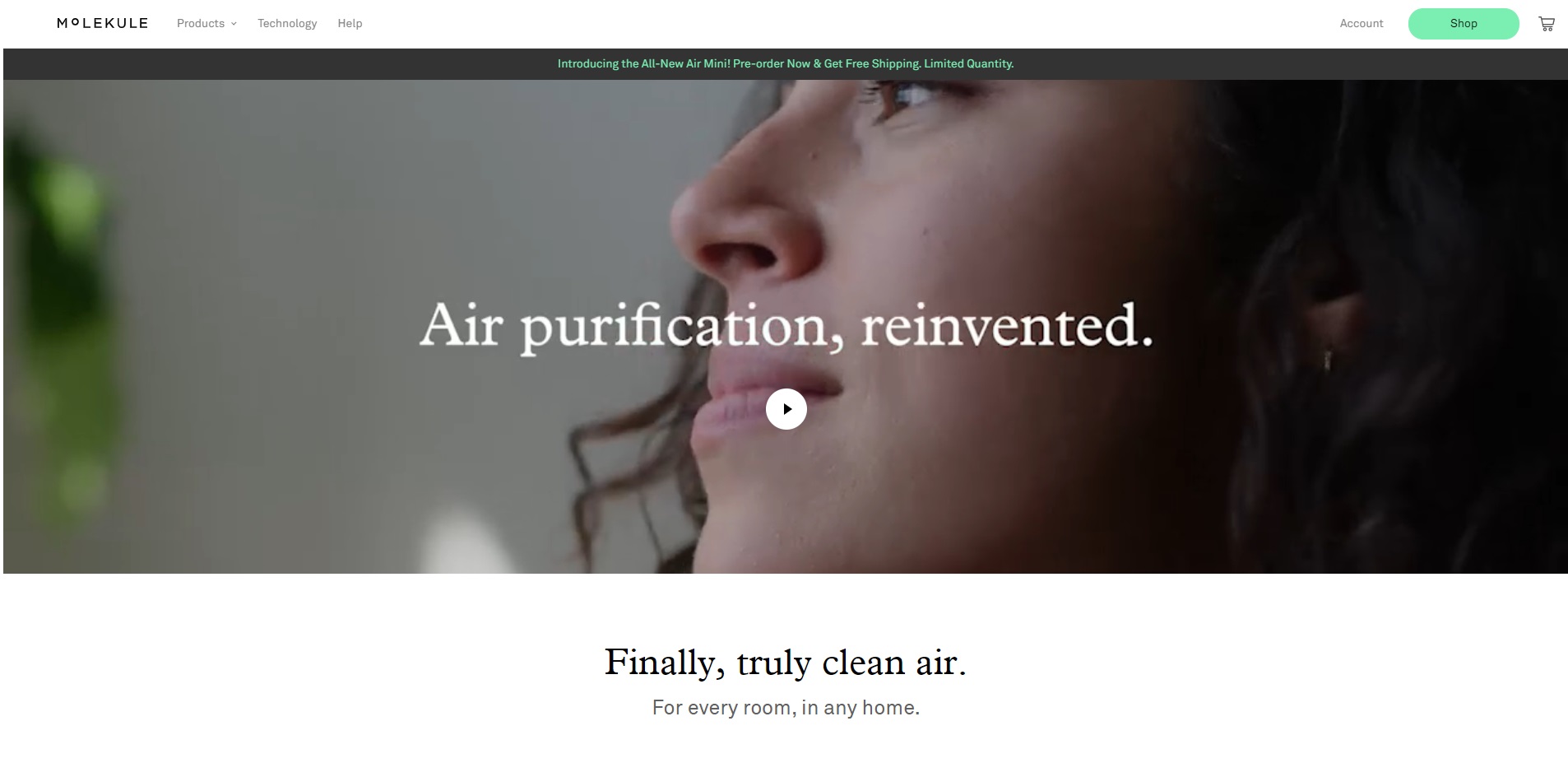
28. Molekule
Waarom noemenswaardig?
- Clean design dat veel info bevat, maar niet overweldigend is;
- Veel gebruik van video.

Meer interessant leesvoer nodig?
Websitetips & tricks die direct geld opleveren
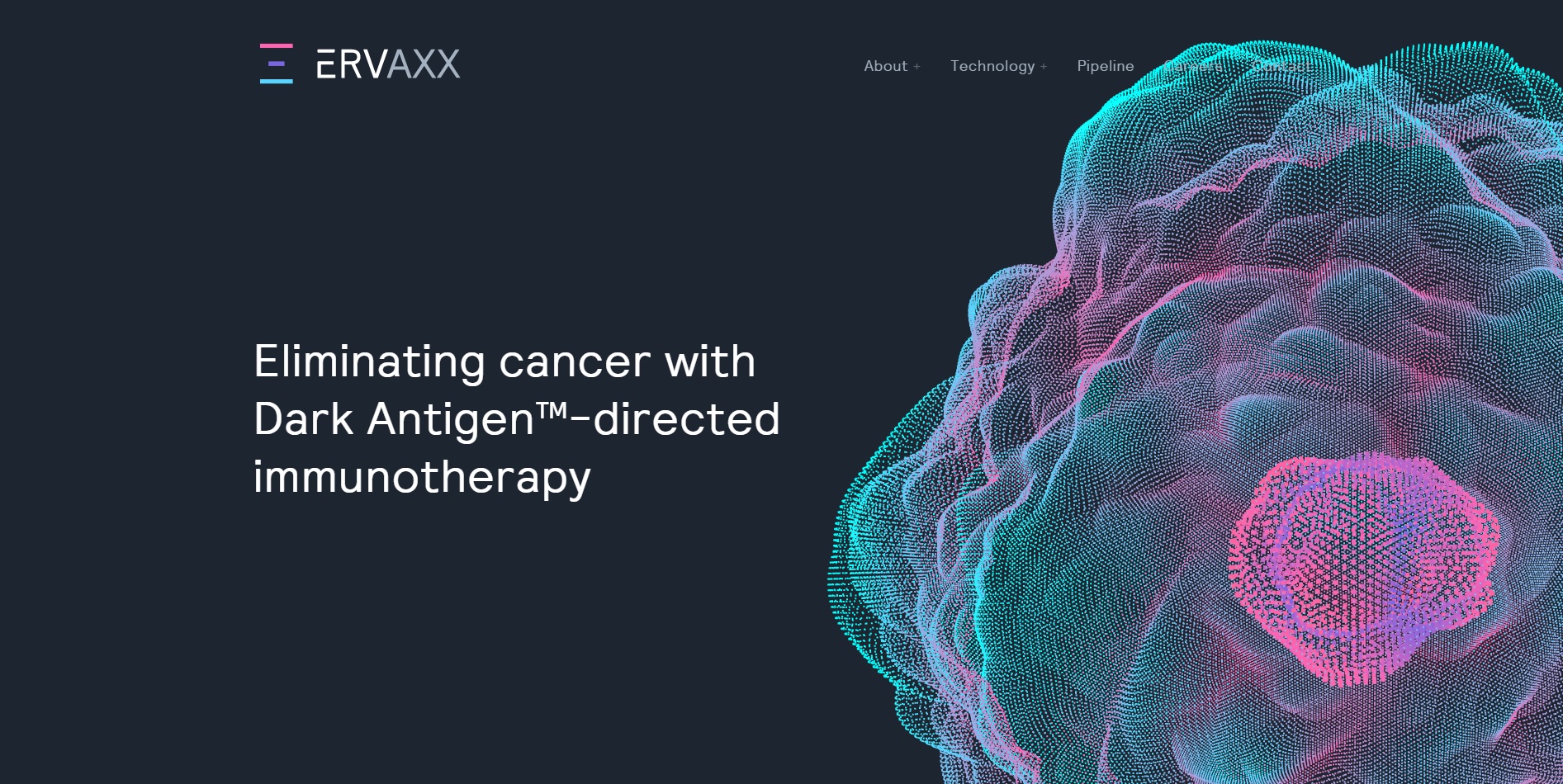
29. Ervaxx
Waarom opvallend?
- Een wolk van dynamiek zweeft over de homepage;
- Tegelijkertijd wordt de ernst van het thema benadrukt middels sober kleurgebruik.

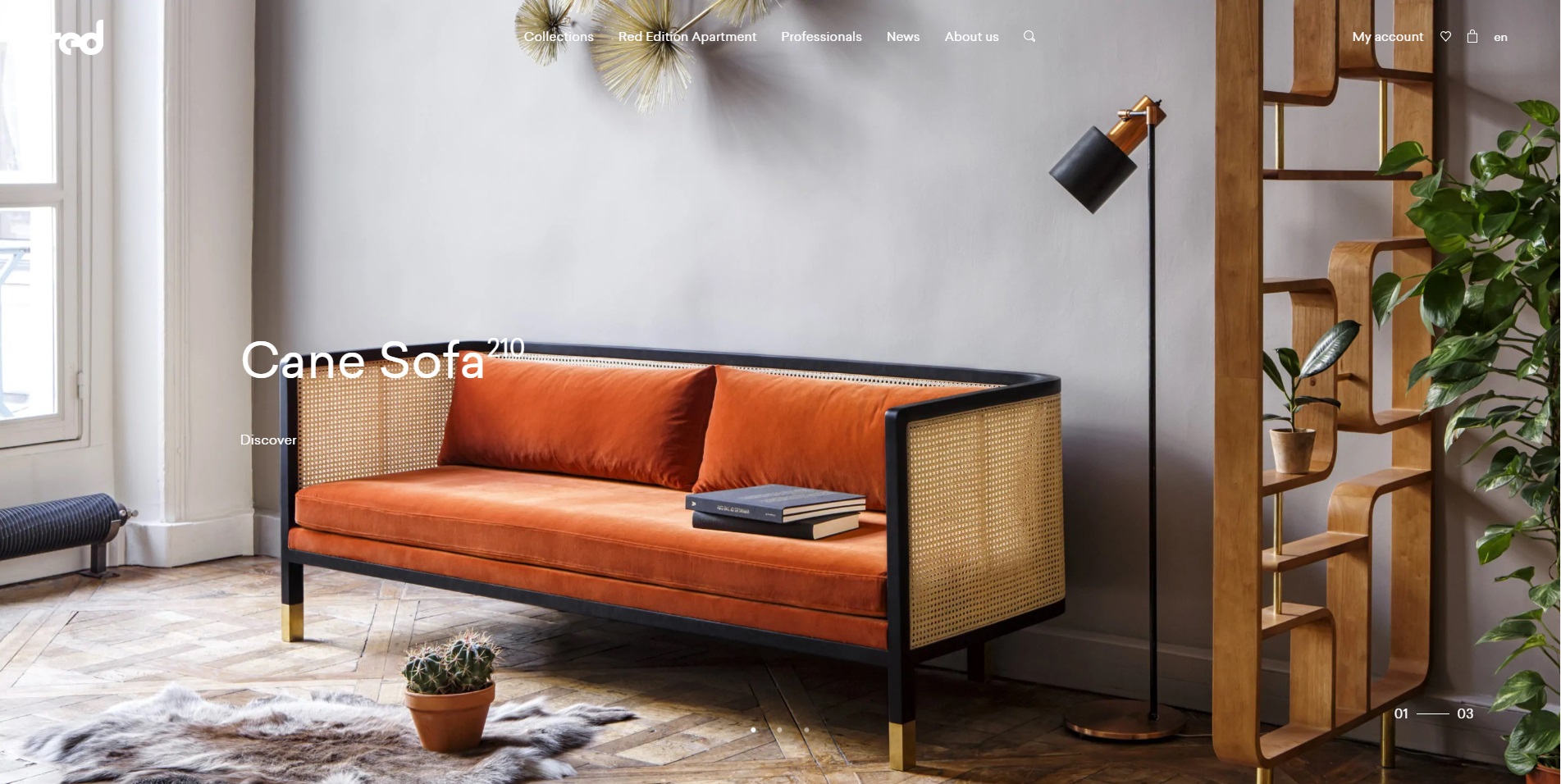
30. Red Edition
Waarom mooi?
- De beelden spreken eerst, daarna pas de teksten;
- Leuke (maar subtiele) effecten terwijl je scollt.

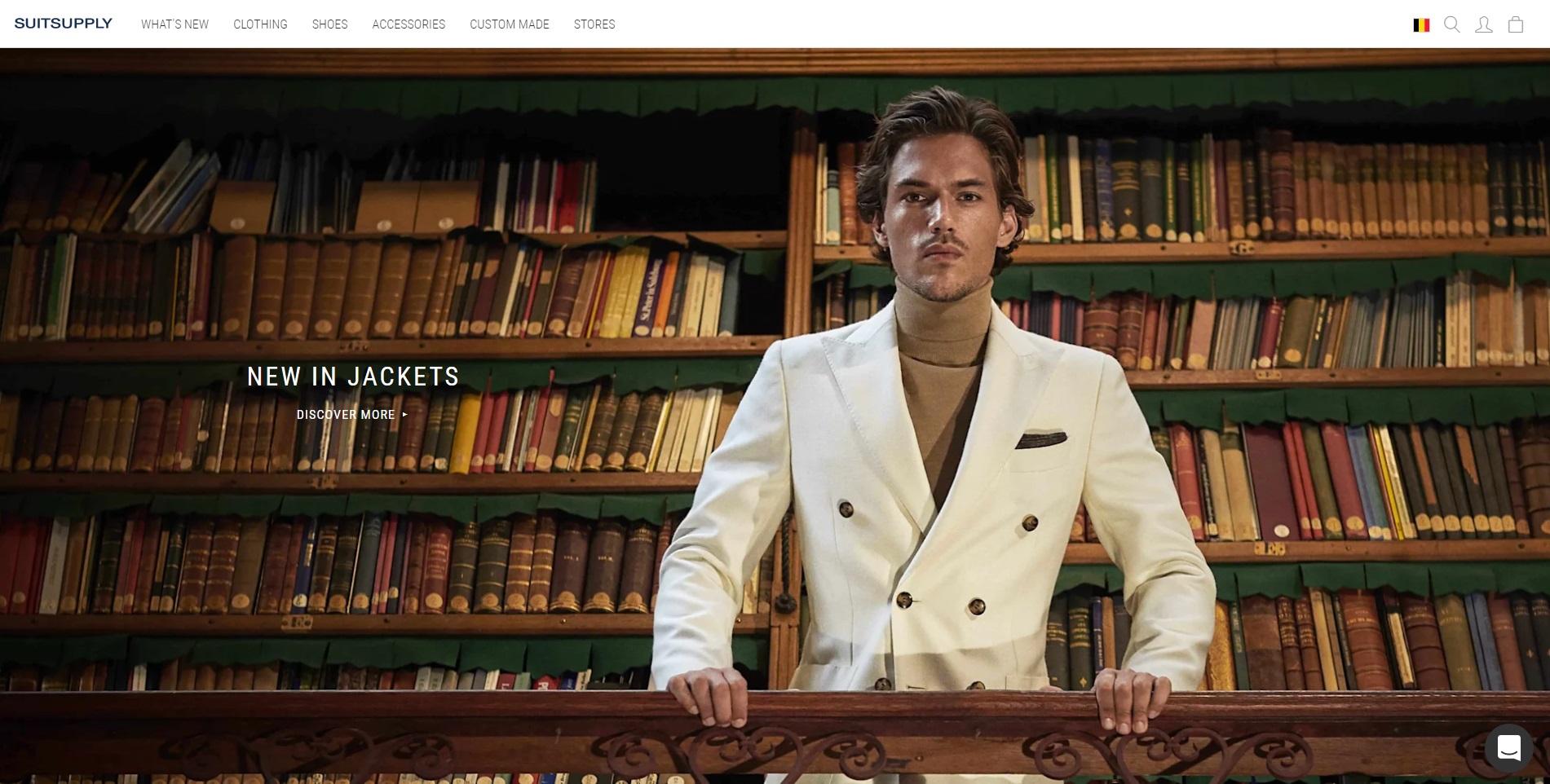
31. Suitsupply
Waarom zeer schoon?
- Brutale, chique, kleurrijke, stijlvolle, overheerlijke fotografie;
- Grote beeldvullende vlakken zonder afleiding.

32. Creaimo
Waarom deze zoete bakker in de lijst mag?
- Foto’s waar je van zult watertanden;
- Een website die mooi, origineel en dynamisch is. (De dynamiek is op de onderstaande foto natuurlijk niet te zien, dus ik kan alleen maar adviseren om gewoon even hun site te bezoeken.)

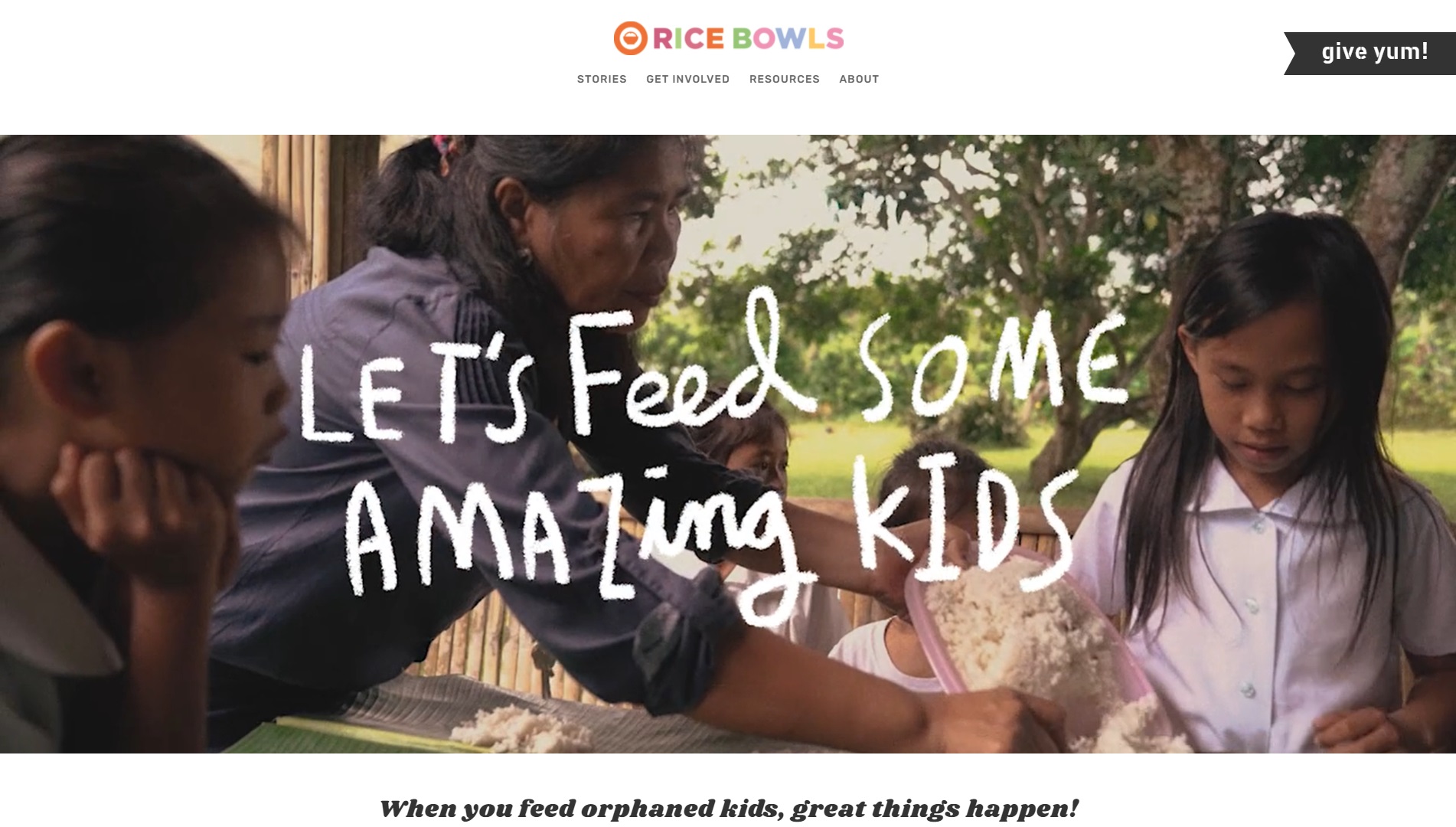
33. Rice Bowls
De stichting Rice Bowls verdient veel eer om de volgende redenen:
- Het is een goed doel: via Rice Bowls bestel je een gratis rijstkomspaarpot waarin je je wisselgeld kan opsparen. Als de spaarpot eenmaal vol is, kun je het totale bedrag via PayPal of per cheque aan de organisatie doneren. Het geld wordt dan gebruikt ter bestrijding van honger in de wereld.
- Het kleurrijke design van de site, de aangrijpende foto’s en mooie graphics zijn tiptop.

Een eerbetoon
Dat was het alweer. Deze blog was geen zelfpromotie; geen van de bovenstaande mooie websites komt van mijn hand. Deze blog was bedoeld als eerbetoon aan vakgenoten en daarin hoort mijn eigen werk niet.
Ben je echter wél nieuwsgierig naar wat ik en mijn collega’s kunnen? Bezoek ons portfolio. (Die plek is wel degelijk bedoeld voor zelfpromotie.)
Ik wens je een inspirerende dag!
