De Wireframe Bijbel: alles wat je moet weten over wireframes
Wanneer je een website maakt (of een website laat maken), wil je dat dit zo efficiënt mogelijk gebeurt met een zo goed mogelijk resultaat. Om onnodige kosten te voorkomen, werken webdesigners met zogenaamde wireframes, oftewel digitale schetsen.

Ook ik, als webdesigner in Antwerpen, ben een fanatieke gebruiker van wireframes. Waarom wireframes de perfecte manier zijn om tot een betere (en goedkopere) website te komen? Ik geef 3 overtuigende redenen:
- Wireframes zijn de bouwtekening van de site. Nog voordat overgegaan wordt tot het bepalen van kleuren, foto’s en lettertypes zullen de wireframes in grove lijnen de verschillende functies van een website tonen. Mocht jij als klant wijzigingen willen aanbrengen in deze lay-out, dan is dit door de designer makkelijk en snel te doen. (Wil je in een latere fase de lay-out van de site veranderen, dan komt daarbij veel meer werk kijken, wat het proces duurder maakt.)
- Een wireframe maakt inzichtelijk hoe de gebruiker door de website zal gaan om uiteindelijk tot een conversie te komen. Een wireframe is dus een interactie-ontwerp. De wireframes zijn een praatplaatje waarmee de website-eigenaar en de designer de gebruiksvriendelijkheid van de toekomstige site kunnen verfijnen.
- Een wireframe maakt het voor jou als klant makkelijker te begrijpen wat de designer met bepaalde termen bedoelt. Woorden als ‘Google Maps-integratie’ en ‘productfilters’ zijn sneller te bevatten wanneer je ze ziet in plaats van alleen hoort.
Overtuigd van het belang van wireframes? Dan duiken we rap dieper in de materie. Maak een grote kan koffie en volg mij op een digitale reis door deze diepgaande Wireframe Bijbel.
Hoe zien wireframes eruit?
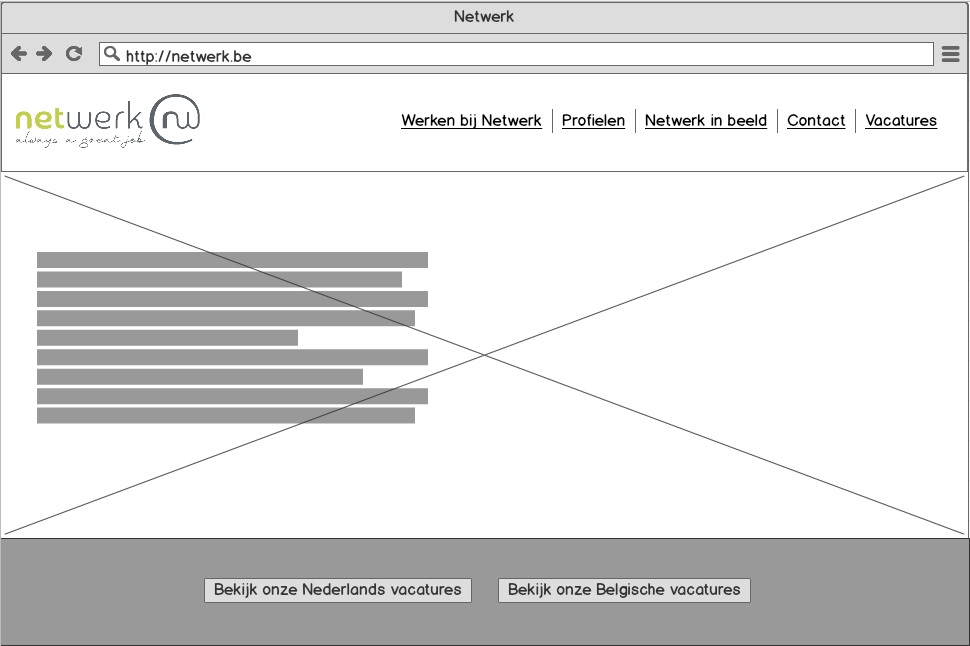
Wireframes zien er doorgaans uit als blokvormige schetsen in grijstinten. Wanneer ik zelf wireframes maak, doe ik dat in het programma zoals Adobe XD, Figma of Balsamiq. Vooral wireframes in Balsamiq zijn interessant om hier te tonen, want die hebben wel iets weg van handgetekende schetsen:

Zoals je uit de bovenstaande afbeelding (en mijn eerdere uitleg) begrijpt, is het doel van wireframes niet om ‘mooi’ te zijn. Het enige wat een wireframe moet doen, is duidelijk maken welke functie waar komt en hoe de sitegebruiker die functies gebruikt om tot een conversie te komen.
Laat wireframes praten: het voordeel van teksten
Wil je tot een echt goede site komen, schrijf dan eerst de teksten van je site voordat je de wireframes maakt. Wanneer je dit doet handel je naar het principe dat de vorm de inhoud moet volgen, en niet de inhoud de vorm.
Ga maar na: jij en de designer besteden veel tijd aan het perfectioneren van de wireframes. Vervolgens spenderen jullie nog meer tijd (en geld) aan een prachtig ontwerp. Hoe zonde zou het zijn wanneer je er vervolgens achterkomt dat de teksten die je in de site wilt hebben helemaal niet goed passen? Er is in het ontwerp te weinig plek voorzien voor productomschrijvingen, of juist te veel plek op de contactpagina.
Om het beste resultaat te krijgen volgt de vorm de functie. En de functie wordt mede bepaald door de teksten, want teksten sporen klanten aan tot een conversie.
Ik vraag de klant daarom om eerst de teksten te schrijven. En indien hij dat aan een professionele copywriter wil overlaten, dan doet mijn collega Vincent het schrijfwerk.
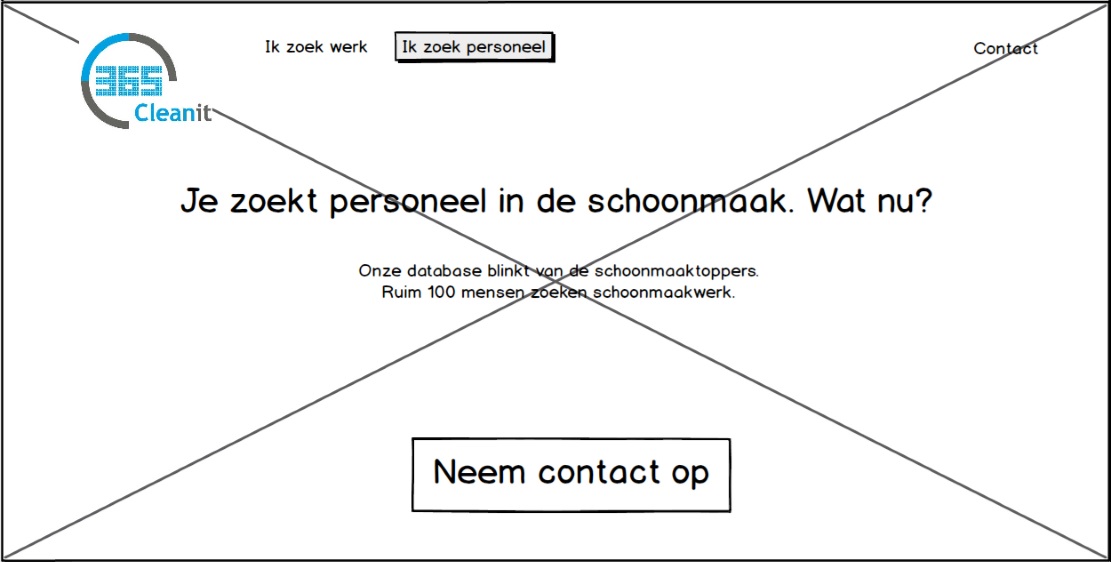
Het resultaat is een wireframe waar de uiteindelijke teksten perfect in passen, zoals deze schetsen van schoonmaakuitzendbureau 365CleanIt laten zien:

Terwijl mijn collega de teksten schreef voor deze site heeft hij bovendien nagedacht over de vindbaarheid van de site. In de teksten heeft hij SEO-zoekwoorden verwerkt, die ik in een latere fase (bij het daadwerkelijke bouwen van de pagina’s) in URL’s en afbeeldingstitels kon laten terugkomen. Zo zorgen we ervoor dat de websites die we maken hoger in Google komen dan die van jouw concurrent.
Lees ook het artikel:
8 ontwerpfouten op websites waarmee je omzet verliest
Wireframes maken als ux-oefening
Ook wanneer je geen webdesigner bent, maar (ik raad maar iets) een ondernemer of marketingmedewerker, is het een leerzame oefening om af en toe wireframes te maken voor jouw website. Als oplettende ondernemer bemerk je ongetwijfeld af en toe minpunten van jouw site. Ook zal je af en toe opmerkingen krijgen van klanten. (‘Ik kan de contactgegevens niet vinden.’) Dit soort feedback is perfecte voeding om de gebruikerservaring (vaak ook de user experience of UX genoemd) te verbeteren. En hoe kan je dat beter doen door wireframes te maken die je later aan een webdesigner kunt voorleggen?
Hoe maak je wireframes?
Wireframes maak je in grafische software. Ik noemde reeds het programma Balsamiq, maar er zijn meer opties.

Figma
Figma is een UX-ontwerpprogramma dat vooralsnog gratis is. (Of Adobe met het over te nemen in de toekomst geld gaat vragen is nog niet bekend.) Met het programma kan je redelijk snel een schets maken en in de cloud delen met stakeholders. Figma staat je toe om kleurrijke schetsen te maken met designachtige elementen. Dit is voor sommigen een voordeel, maar voor anderen een nadeel: als je schets te veel op een design lijkt, zal de discussie al snel gaan over kleuren en uitlijningen, in plaats van over de benodigde elementen van de website. Desondanks raad ik Figma aan vanwege zijn relatief intuïtieve gebruik en lage prijs. (Gratis dus.)

Microsoft Powerpoint
Niet lachen, ik meen dit: wanneer je niet beschikt over andere grafische software kun je best aardige wireframes maken in PowerPoint. (Voordeel: je kan ze ook meteen presenteren.) Natuurlijk is PowerPoint niet gemaakt voor wireframing, maar de aanwezigheid van grafische elementen in het programma zorgt ervoor dat je er redelijk goede digitale schetsen mee kan maken. Nadelen: je zal veel zelf moeten tekenen, want PowerPoint heeft een beperkt aantal basiselementen, en het kost veel tijd om dingen aan te passen. Bovendien zal ook in PowerPoint de schets al snel op een ontwerp lijken omdat alles te keurig is vormgegeven.

Balsamiq
En zo komen we toch weer uit op Balsamiq, het programma dat voor beginners mijn voorkeur heeft. Balsamiq onderkent dat een wireframe op een schets moet lijken en niet op een design, en heeft daarom een programma gecreëerd waarin de elementen doen denken aan een handgemaakte tekening. Dat is goed, want zo gaat alle aandacht naar de UX en niet naar kleurtjes en vormpjes. Nadeel: de lengte van een pagina is in Balsamiq beperkt, wat onprettig is wanneer je toevallig eens een langere pagina wilt wireframen.
Het bovenstaande omvat niet alle opties, maar wel een goede verscheidenheid. Als je wilt kan je ook in Adobe Illustrator, Adobe Photoshop of Adobe InDesign wireframen, doch dan heb je al iets meer kennis van grafische programma’s nodig. Het komt erop neer dat iedere software voor- en nadelen heeft. Om te ontdekken wat voor jou het beste werkt, moet je verschillende opties proberen.
Digibeet? Maak je wireframes dan gewoon met de hand!
Gerelateerde leestip: 31 adembenemend mooie websites waar je blij van wordt
Tips voor het maken van wireframes
Om ervoor te zorgen dat jouw wireframes hun doel bereiken, is het belangrijk om de volgende tips in gedachte te houden:
- Wees goed georganiseerd. Je gaat zeer waarschijnlijk veel versies van je wireframes maken. Behoud alle versies. Organiseer ze middels versienummers of data. (Ik organiseer ze op data: de bestandsnaam van de versie van 11 november 2019 laat ik beginnen met 20191111, de versie van 12 november met 20191112, enzovoort.)
- Besteed weinig aandacht aan uitlijning. Natuurlijk, goede uitlijning is zeer belangrijk in het uiteindelijke ontwerp, maar niet in de wireframes. Om de uitlijningen in wireframes goed te krijgen verspil je veel tijd. Wanneer het om wireframes gaat zeg ik: een beetje scheef is niet erg.
- Overleg met anderen. Betrek collega’s bij het proces. Laat hen kijken naar jouw creatie en feedback geven. Vraag ook eens een webdesigner om advies. (Ik ben er voor je.) Andere mensen zien dingen die jij over het hoofd ziet.
Wireframes werken
Wireframing is in de webdesignwereld een beproefde methode om tot een topresultaat te komen. Het aantal websiteprojecten dat wij bij Motionmill hebben gemaakt lijkt oneindig, en bij allemaal liggen wireframes aan de basis.
