Een diepgaande uitleg over mijn groeiende afkeer voor WordPress-pagebuilders
‘Je haat voor pagebuilders is onterecht!’ mailde een zekere Elke P. mij een paar dagen nadat ik een artikel had gepubliceerd waarin ik terloops waarschuwde dat WordPress-pagebuilders je website enorm langzaam kunnen maken. Ze schreef ook: ‘Je wilt gewoon niet dat mensen pagebuilders gebruiken omdat jij als websitebouwer dan minder werk hebt.’
Welnu, beste Elke P., je ziet dat verkeerd. Ik heb een afkeer voor pagebuilders omdat ze naar mijn ervaring vaak meer kwaad dan goed doen.
Maar het klinkt of je diepgaandere uitleg nodig hebt, Elke. Dus je krijgt die.

Mijn slechte ervaringen met pagebuilders
Een van de meest voorkomende problemen die we bij Motionmill tegenkomen wanneer onze klanten ons vragen om hun websites opnieuw op te bouwen of te repareren, is het gebruik van themabouwers. Veel eigenaren en ontwikkelaars van WordPress-websites gebruiken drag and drop-plug-ins waarmee paginalay-outs kunnen worden gemaakt door simpelweg te slepen en neer te zetten.
Later zal je je echter afvragen waarom je website kapot is. Het is omdat je pagebuilderplug-in aanzienlijke problemen veroorzaakt.
Je moet oppassen met het gebruiken van pagebuilders. De hoofdreden is: ze maken je website mogelijk erg langzaam. Dit beschreef ik ook in mijn recente artikel. Maar dit is niet alles. Voor Elke en alle andere nieuwsgierigen zal ik mijn bezwaren nader uitleggen.
De 4 redenen waarom ik pagebuilders afraad
1. Je genereert inefficiënte code die je site vertraagt
Alle WordPress website-ontwerpen (thema’s) worden gemaakt door code te schrijven. Een professionele ontwikkelaar zal de code handmatig schrijven en optimaliseren om ervoor te zorgen dat deze efficiënt en schoon is en de prestaties van je website niet vertraagt. Wanneer je een drag and drop-interface gebruikt om je lay-out te ontwerpen, genereert de software automatisch de code voor je op de achtergrond. De resulterende code is zwaar, opgeblazen en inefficiënt. Waarom zou het je iets kunnen schelen? Omdat opgeblazen code de snelheid en prestaties van je website ernstig vertraagt. Je bezoekers en Google zullen niet blij zijn met je trage website. Inefficiënte code en de resulterende prestatieproblemen hebben een negatief effect op je merkimago, je conversies en je positie in zoekmachines.
2. Je bent voor altijd gebonden aan je pagebuilder
Je website-ontwerp wordt alleen correct weergegeven zolang de pagebuilderplug-in voor het bouwen van thema’s geïnstalleerd en actief is. Als je de plug-in verwijdert of als de plug-in niet langer wordt ondersteund door de fabrikant, is je ontwerp geruïneerd. Als je daarentegen investeert in het maken van een op maat gecodeerd ontwerp van een professionele webontwikkelaar, zal je ontwerp er zijn zolang je website actief is of totdat je je website opnieuw wilt ontwerpen. In de meeste gevallen is een op maat gemaakt ontwerp gemakkelijk te onderhouden, aan te passen en op te bouwen.
3. Pagebuilders kunnen conflicten geven met andere plug-ins
Je pagebuilder kan andere functies op je site verstoren. Een online formulier kan bijvoorbeeld incompatibel zijn met je pagebuilder. Dergelijke plug-inconflicten kunnen de functionaliteit van je website verpesten. Een aangepast thema is daarentegen meestal compatibel met de meeste WordPress-plug-ins omdat een professioneel ontworpen aangepast thema efficiënte, minimale code heeft, wat het risico verkleint dat de themacode een plug-in verstoort. Als ontwikkelaar van aangepaste thema’s heb ik nooit problemen gehad met plug-ins: alle plug-ins die mijn klanten ooit hebben geïnstalleerd, hebben prima met mijn thema’s gewerkt.
4. Er ontstaan overgebleven shortcodes
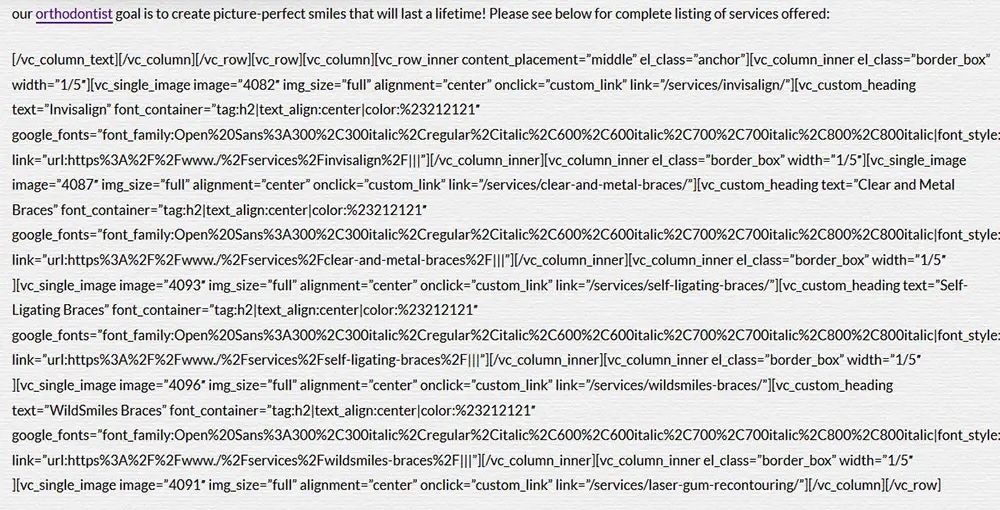
Dit is de ergste nachtmerrie van elke website-eigenaar en -ontwikkelaar. Ik zie dit vaak wanneer klanten mij vragen om hun sites opnieuw op te bouwen of te repareren. Zoals vermeld, genereert een plug-in voor het bouwen van thema’s automatisch veel code en een deel van deze code wordt in de inhoud van je website ingevoegd als codefragmenten of shortcodes. Terwijl de plug-in normaal werkt, zijn deze shortcodes onzichtbaar op de pagina, maar wanneer een plug-in niet goed werkt of wordt verwijderd, verschijnen deze shortcodes op een zeer lelijke manier op de pagina. Hieronder zie je een voorbeeld van.

Je wilt niet dat bezoekers zoiets op je website zien, toch? Het opschonen van deze shortcodes is een vervelende, tijdrovende klus waarbij je naar elke pagina moet gaan en de code zorgvuldig verwijdert terwijl je probeert de inhoud intact te houden. Het is het beste om het probleem helemaal te vermijden door je website op maat te laten coderen.
Ik erken het voordeel van pagebuilders
Begrijp me niet verkeerd: ik erken ook het grote voordeel van pagebuilders:
Pagebuilders maken het voor leken gemakkelijk om content aan een website toe te voegen.
In een oud artikel uit 2016 benoemt mijn collega zelfs de goede eigenschappen van elk van de beschikbare WordPress-pagebuilders. Themabouwers zoals Divi, WPBakery en anderen zijn populair omdat ze zo gemakkelijk te gebruiken lijken voor een niet-technisch persoon (of een webdesigner die niet weet hoe te coderen). Wie wil er nou een professionele webdeveloper betalen als je een automatische themabuilder kan gebruiken om zelf je website te ontwerpen?
Maar die ‘handige’ pagebuilder kan, zoals gezegd, ervoor zorgen dat je site slecht wordt opgepikt in Google, dat je conversies van klanten misloopt, en dat je zelf erg gefrustreerd raakt wanneer je content aan je langzame website moet toevoegen.
Omdat pagebuilders bestaan, hoef je ze nog niet te gebruiken
Alleen omdat het mogelijk is om een website met een plug-in te ontwerpen, moet je dat niet ook per se doen. Ik zie vaak rampzalige drag and drop-ontwerpen die er rommelig en ongebalanceerd uitzien, met kleuren die niet overeenkomen, met spatiëring die niet klopt, met afbeeldingen die te groot zijn, met lettertypen die niet goed passen, en met tekst die onleesbaar is. Als je wilt dat je merk er professioneel en betrouwbaar uitziet, huur dan een ontwerper in om je website te maken.
Het gebruik van een drag and drop-pagebuilder in de hoop een professioneel ogende zakelijke website te maken, is een bezuiniging die je op de lange termijn veel geld kan kosten.
Beste Elke en ook alle andere lezers, ook zonder pagebuilders kunnen jullie een gemakkelijk te updaten website krijgen. Bespreek de opties met jouw webdeveloper.
