Wat betekent het om mooie websites te bouwen? 5 belangrijke regels voor mooi webdesign
Het is de eeuwige discussie in ons communicatiebureau in Berchem: wat is mooi webdesign, wat is ok, wat is bwaaaah en wat is ronduit lelijk? Soms zijn we het zelf niet eens met elkaar! Natuurlijk wil ik steeds mooie websites bouwen, maar kan je daar objectief naar kijken?
Het zette me aan het denken. Hoe ontwerp en bouw je eigenlijk een mooie website? Zijn er voor ons concrete designregels waar je je aan moet houden? En moet een website überhaupt mooi zijn?
We hebben onze koppen bij elkaar gestoken en doen een poging om enkele belangrijke zaken te verduidelijken, vanuit de ogen van onze webdesigners.

Mooie websites bouwen
De belangrijke zaken om een mooie website te bouwen volgens Motionmill?
-
Beperk je tot twee of drie basiskleuren voor je ontwerp.
-
Kies je afbeeldingen (en video’s) met liefde
-
Vergeet die typografie niet!
-
Pas de gulden snede toe en gebruik rasters (een meetlat is optioneel).
-
Een geheim ingrediënt?!
1. Beperk je tot twee of drie basiskleuren voor je ontwerp.
Goed kleurgebruik is essentieel voor het bouwen van een mooie website.
Kleuren kunnen gebruikt worden om elementen te benadrukken waarop je de aandacht wil trekken. Consistent kleurgebruik verhoogt je merkherkenning en je kleurkeuze beïnvloedt hoe bezoekers je website ervaren. Want verschillende kleuren veroorzaken andere emoties bij mensen:
- Rood is warm, passioneel en krachtig. Rood licht zou zelfs je hart sneller doen kloppen.
- Groen is genezing, rust, natuur, fris. Groen staat voor vitaliteit, ziet er milieuvriendelijk uit en is rustgevend.
- Blauw is kalmerend maar krachtig, loyaliteit, betrouwbaarheid. Blauw is populair bij de overheid en medische bedrijven vanwege een gezaghebbende uitstraling en het vermogen om veiligheid op te roepen. Het is niet voor niets dat de politie blauwe uniformen draagt!
- Paars is duur, adel, vorstelijk, verfijnd en spiritueel. Paars was vroeger een duur pigment en die associatie is blijven bestaan. Verder wordt de kleur gezien als vertrouwenwekkend en warm.
- Roze is vrouwelijk, onschuldig en zachtaardig. Roze wordt vaak gebruikt voor vrouwelijke aantrekkingskracht. Interessant genoeg was roze vroeger juist een mannelijke kleur.
- Wit is licht, vredevol en zuiver. Wit mag niet onderschat worden, want je schept er ruimte mee.
- Bruin is natuurlijk en aards, ruw, betrouwbaar en authentiek. Bruin wordt gebruikt om een krachtige en stabiele indruk op te wekken.
- Zwart is onderscheidend, serieus en gezaghebbend. Zwart is verfijnd en klassiek, net als een net pak. In de cultuurwereld kom je niet weg met een zwarte broek. ????
- Oranje is energie. Het trekt de aandacht, is leuk en cool en het geeft klanten het gevoel dat ze te maken hebben met een cutting-edge bedrijf. En je zou er honger van krijgen.
“Leuk, maar jullie wilden het toch hebben over het reduceren van het aantal kleuren in een website?”
Klopt, maar wat denk je als je dit leest?

Mogelijk denk je dan iets zoals “dat ziet er grappig uit!” Maar het is waarschijnlijker dat je denkt het het moeilijk leest. Heeft deze Motionmiller te veel gedronken? Of teveel Paul van Ostaijen gelezen?
De kans dat je vertrouwen in deze boodschap stijgt en je absorbeert wat ik probeer te schrijven, wordt kleiner.
Te veel kleuren geven hetzelfde effect. Je bezoeker verliest al snel de aandacht, en jij laat de kans liggen om je boodschap goed over te brengen.
Dat wordt dus elimineren. Ik kies altijd 1 hoofdkleur. Vervolgens ga ik op zoek naar een mooie steunkleur die hoofdkleur aanvult. Eventueel kan er nog een derde accentkleur bij.
Kleuren combineren… daar bestaat een hele kleurentheorie voor. Maar die moet je gelukkig niet van buiten kennen om een complementaire kleur te vinden. Kies een hoofdkleur die de juiste emoties opwekt en je kan aan de slag met een tool zoals Canva’s Color Wheel om automatisch een ideale steunkleur te ontdekken.

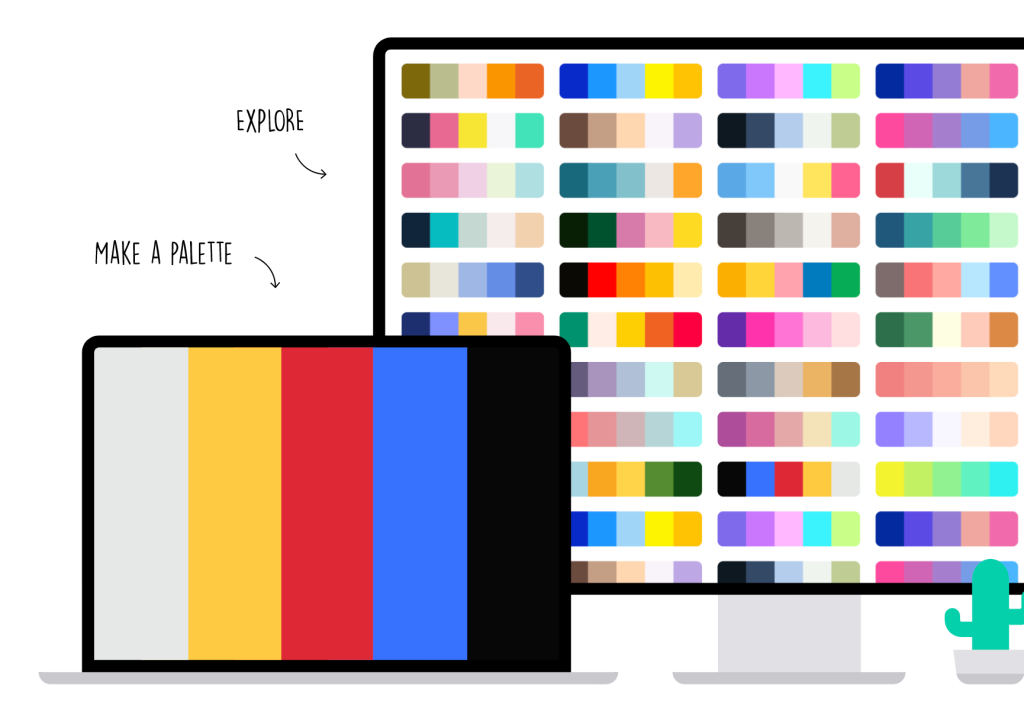
Met coolors.co vind je supersnel een mooi kleurenpallet.
Meer inspiratie nodig? Als ik even vast zit is mijn favoriete tool coolors.co, een website die met de druk op een knop leuke kleurenpaletten voor je genereert!
Voor het bouwen van een mooie website moet je dus niet alleen mooie kleuren uitkiezen, maar vooral ook de juiste kleuren.
2. Kies je afbeeldingen (en video’s) met liefde
Net zoals bij het kiezen van je kleuren zijn de juiste afbeeldingen essentieel om je site als mooi te laten ervaren.
Wij mensen zijn zeer visuele wezens, dus (bewegende) beelden trekken niet alleen onze aandacht, maar maken ook emoties los en betrekken ons meer bij wat we zien. Als je website dus aantrekkelijk beeldmateriaal heeft, is de kans groter dat mensen je website mooi gaan vinden, bekijken en doorklikken. Eens je de emoties hebt losgemaakt, heeft je merk een plaatsje in het hart van je (potentiële) klanten.

Ook hier geldt dat om schoonheid na te streven rust en balans de sleutel is. Kies je beelden dus zorgvuldig met liefde en zorg dat ze qua kleurtoon en warmte bij elkaar passen.
Een valkuil zijn zeker cliché afbeeldingen uit (verouderde) stock sites. Mensen merken dat van mijlenver en dan krijg je het hart van je bezoekers nooit te pakken. ????
Gelukkig zijn er tegenwoordig goede (gratis) alternatieven. Ik heb er eerder al een bericht aan gewijd.
3. Vergeet die typografie niet!
Sta me toe om even te klagen. Klanten stappen soms naar ons toe met een lettertype dat ze ergens op het internet gevonden hebben en willen dan dat we dat op hun website gebruiken.
Soms is dat ok, maar vaak duiken er problemen op in de fontsets die je op het web vindt. Fonts kunnen namelijk veel verschillen in kwaliteit, ook al zien ze er niet altijd zo verschillend uit.
Een slecht gemaakt font, dat zorgt voor problemen. De spatiëring van de lettertypes klopt dan niet, of er ontbreken belangrijke karakters. Kies daarom voor een betrouwbare bron. En dat is vaak niet wat je gratis op het internet vond, maar wel premium fonts van ervaren vormgevers. Al kan gratis ook! De lettertypes die je terugvindt op Google Fonts zijn gratis én van een goede kwaliteit. Daar maken we dus enthusiast gebruik van.
Let er ook op dat niet elk lettertype geschikt is voor dezelfde taak. Sommige lettertypes zien er wel erg leuk uit, met speciale vormen of veel krullen, maar dat leest dan niet zo vlot meer op een groot stuk tekst.
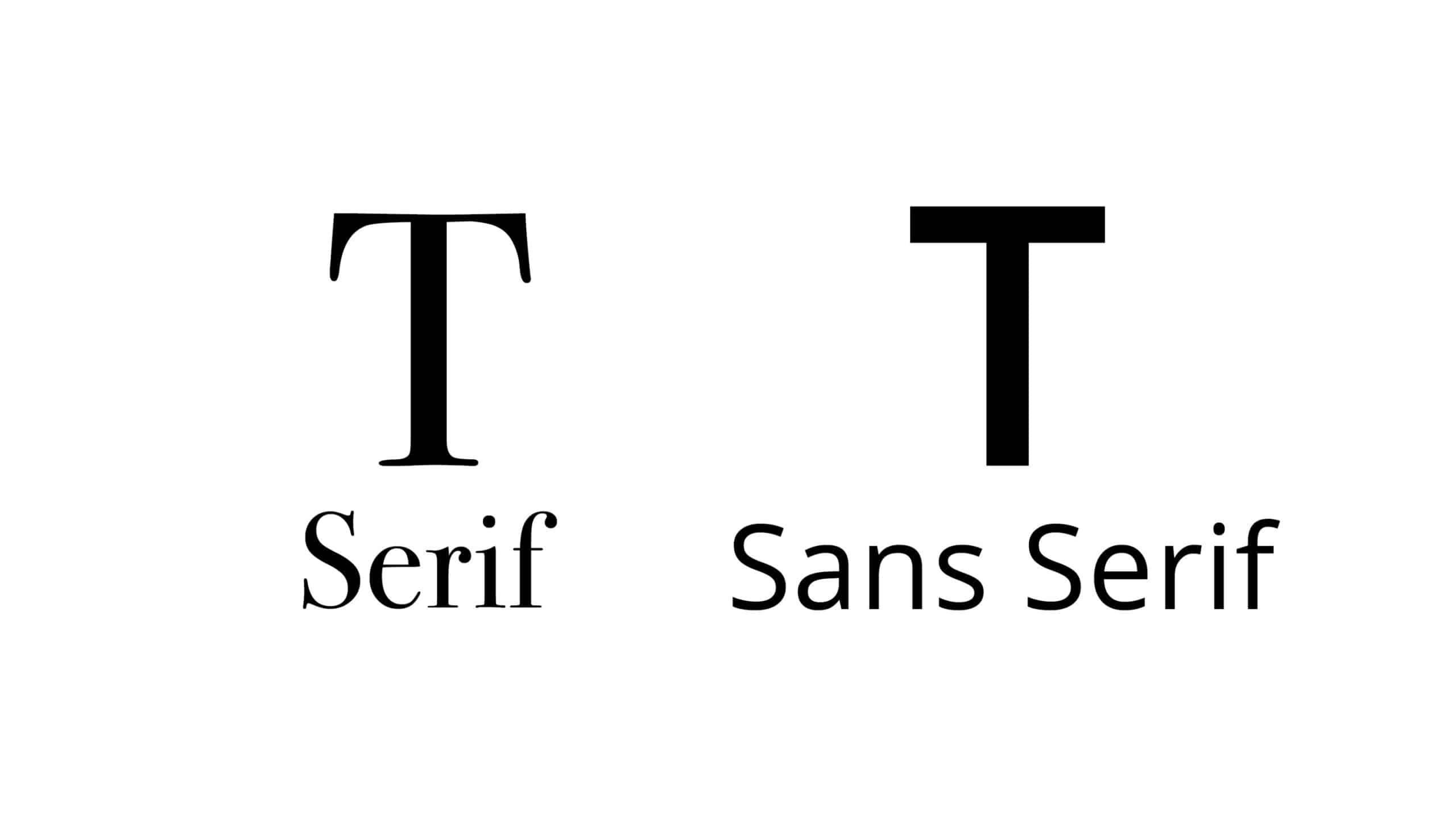
Kies daarom voor een Serif of Sans Serif lettertype.
Een Serif lettertype wordt ook wel een lettertype met schreef genoemd. Dat verwijst naar de haakjes die je hierboven ziet aan de uiteinden van de letterlijnen. Een font met schreef oogt klassieker en kan luxe uitstralen. Boeken en magazines maken gebruik van dit soort lettertypes, want ze zijn zeer geschikt voor het leesbaar houden van lange teksten. Maar ook op het web is het een praktische keuze.
Bij een Sans Serif lettertype zie je dan weer schreefloze letters. Geen haakjes aan de uiteinden van de letterlijnen dus. Een schreefloze letter oogt hierdoor wat strakker en moderner. Maar een Sans Serif font is vooral zeer neutraal, zonder overbodige details die je zullen afleiden. Schreefloze fonts zijn de meest populaire keuze op het web.
Specialere fonts ga je vinden onder categorieën zoals Script en Decorative. Script lettertypes zien er uit als handgeschreven letters, terwijl Decoratieve fonts er vaak speelser zullen uitzien. Soms kiest een klant er dan zo een voor een site. Prima voor een logo, eventueel leuk voor titels en tussentitels, maar de broodtekst? Die houd je beter simpel.
In deze zin komen trouwens alle 26 letters van het alfabet voor:
The quick brown fox jumps over the lazy dog
Dat is dus handig om een font te controleren. Veel succes met je lettertype zoektocht!
[mm_contact section_title=”Samen met ons een mooie website bouwen?” contact_box_title=”Boek een videocall” contact_box_subtitle=”Onze bedrijfsstrategist helpt je verder” bg_color=”secondary” background_image=”” type=”calendly” content=”Ga voor een half uur gratis brainstorm met onze bedrijfstrategist Mark. Samen bekijken we hoe wij voor jou een website kunnen bouwen die niet alleen mooi is, maar ook rendeert.” contact_id=”8491″][/mm_contact]
4. Pas de gulden snede toe en gebruik rasters (een meetlat is optioneel).
Nu wordt het hier even wiskundig, want ook al bouwden ze geen mooie websites, die Oude Grieken hadden gelijk. Met de gulden snede schep je écht harmonie in je webdesign.
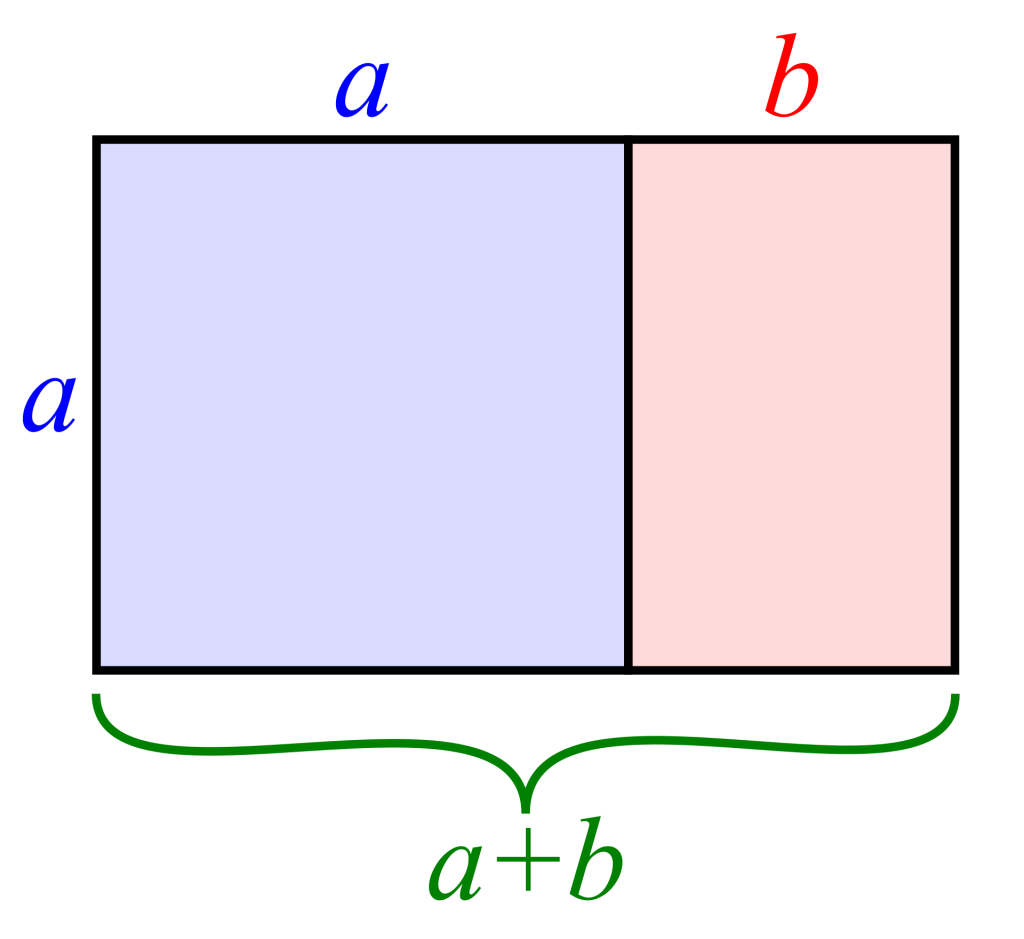
Even de gulden snede opfrissen?
Het ene deel heeft een lengte a, het andere deel lengte b. De lengte van het gehele lijnstuk is dan a+b, Dan geldt voor de gulden snede: De lengteverhouding tussen b en a is gelijk aan de verhouding tussen a en de totale lengte (a+b).
In cijfertjes uitgedrukt levert dit (ongeveer) het volgende op: 3 verhoudt zich tot 5, zoals 5 zich verhoudt tot 8. Of het kleinste deel verhoudt zich tot het grootste, zoals het grootste zich verhoudt tot het geheel.

Deze eeuwenoude regel, toegepast in schilderkunsten en grafiek, is één van de basiselementen waarom we iets mooi vinden. Eerder hadden Pythagoras en het genie Leonardo da Vinci al ontdekt dat deze snede ook van toepassingen is op menselijke gezichten.
Hoe ziet dat er dan uit als je mooie websites wilt bouwen? Wel, meer specifiek in ons vak is het zo dat mobiele apparaten steeds meer aan terrein winnen en ons als designer dwingen om in meerdere rasters te denken.
En dankzij goede rasters krijg je evenwicht. Rasters zijn een reeks horizontale en verticale regels die je ontwerp structuur geven. Denk aan kolommen. Het gebruik van kolommen verbetert de leesbaarheid van grote stukken tekst en houdt de inhoud van een pagina overzichtelijk. Net zoals je dat gewoon bent in een krant of in een magazine.
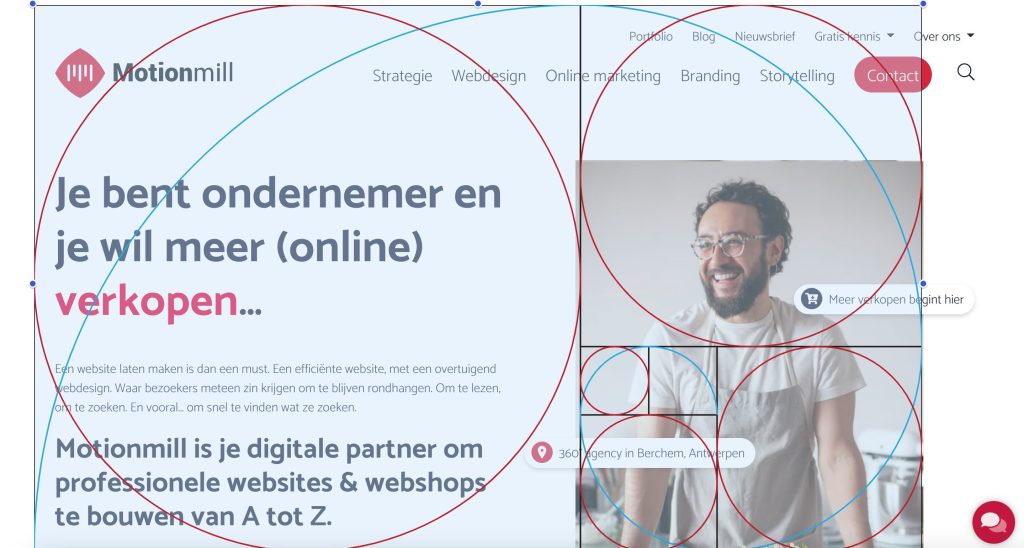
Zoals je hier ziet passen we de gulden snede-verhouding dus vaak toe op de rasters van onze sites:

Dat wilt niet zeggen dat we hier met een meetlat op het scherm onze websites zitten te ontwerpen bij Motionmill. Als je veel designed, begin je dit op het gevoel te doen.
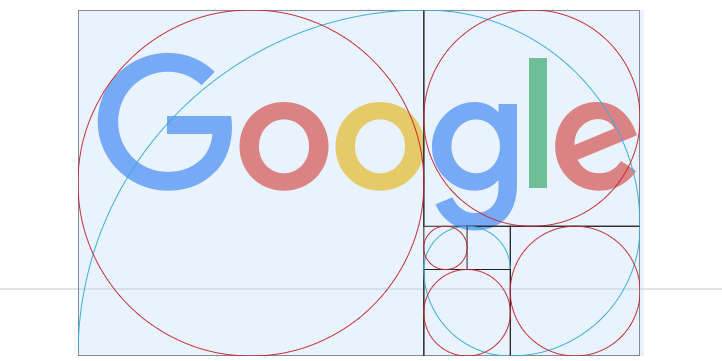
Ook veel goede logo’s gebruiken al intuïtief de gulden snede, want dat is een verhouding die vanzelf balans schept in je ontwerpen. Kijk bijvoorbeeld maar naar het logo van Google:

Zit het nog niet in je vingers? Dan moet je deze Golden Ratio Google Chrome-extensie eens uitproberen. Je krijgt er een versleepbare Gulden Snede mee, waarmee je het web kan verkennen met een oog voor balans.
5. Een geheim ingrediënt voor het bouwen van mooie websites?!
Mijn geheim ingrediënt voor het bouwen van mooie websites?
…
Begreep je de hint? Het is witruimte!
Want less is more.
Witruimte zorgt niet alleen voor harmonie en rust in een ontwerp, de lege ruimte kan ook worden gebruikt om een lezer van het ene element naar het andere te leiden.
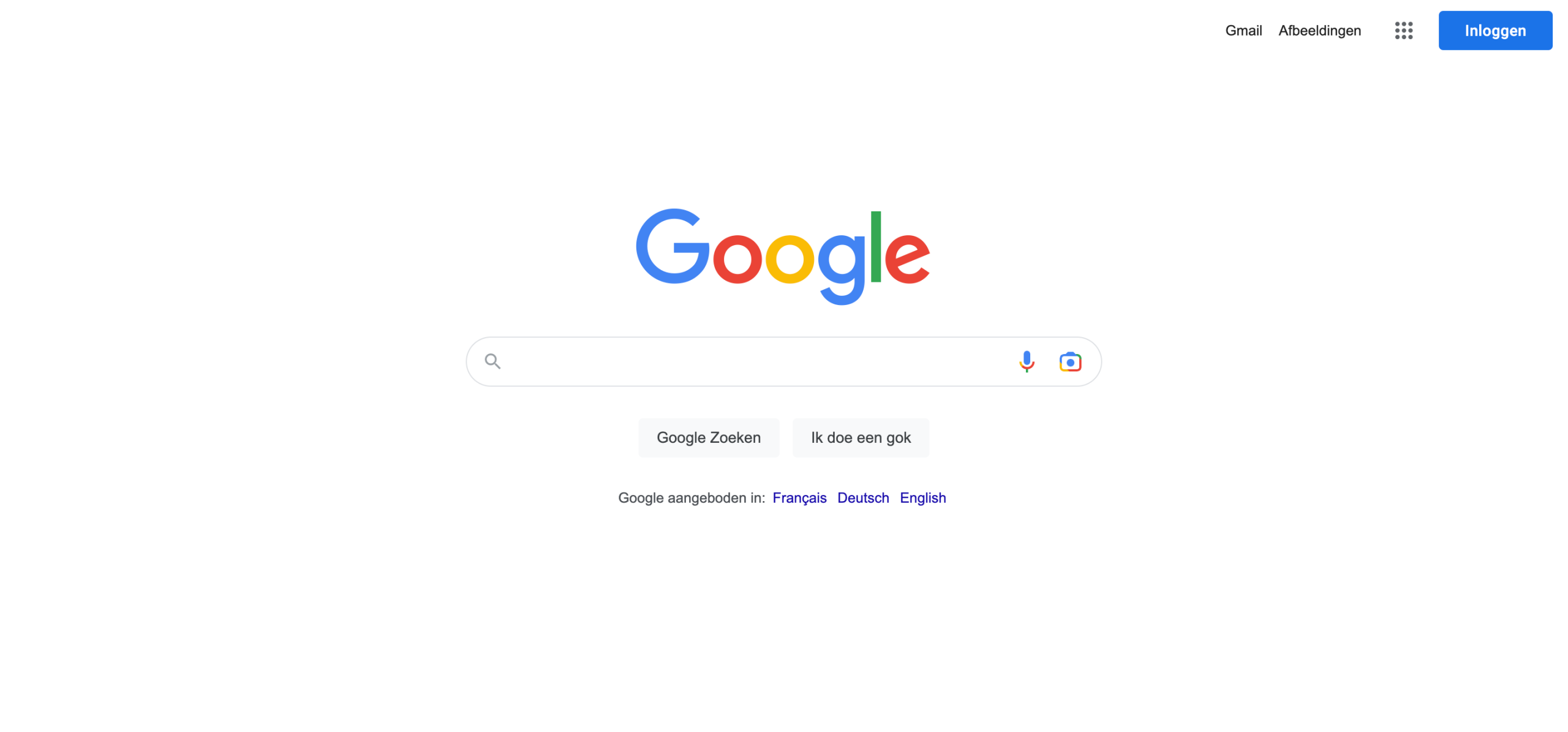
Het gebruik van wat meer wit leidt je oog naar wat je gebruikers wél moeten zien. Denk maar aan de homepagina van Google:

Daar staat niet veel op, maar wat zie je direct? Dat kleurrijke logo in het midden, met daaronder een zoekbalk.
Slim gebruik van witruimte is dus een belangrijk ingrediënt als ik een mooie website ga bouwen. Bovendien zorgt het voor een betere gebruikerservaring.
Tot slot
In de wereld van de online communicatie zien we websites vaak als een salesgesprek. Je zoekt naar opeenvolgende “ja’s” en sprokkelt als het ware positieve bevestigingen van je bezoekers tot ze voldoende gemasseerd zijn om te converteren. Onderbrekingen in die stroom van positieve gevoelens probeer je te vermijden.
Als ik een website ontwerp, is mijn belangrijkste doelstelling dus om de website er eenvoudig en overzichtelijk uit te laten zien en informatie te leveren die onze lezers zullen waarderen. En toch noemen mensen dat juist mooi.
Mensen houden namelijk van de orde die je hiermee creëert.
Mooie websites bouwen zorgt dus niet alleen voor tevreden bezoekers, maar ook voor een overtuigender digitaal verlengstuk van je bedrijf. Ik ben ervan overtuigd dat zoiets rendeert.
