Zo voeg je producten en productcategorieën toe in WooCommerce
Stel: je hebt een WooCommerce-webshop laten maken, maar die webshop is nog helemaal leeg. Wat doe je?
De webshop vullen natuurlijk!
Ik waarschuw je: bereid jezelf voor op een nachtje doorwerken. Maak een grote thermos koffie, zet je aan je computer en volg mijn instructies. Want ik vertel je hoe je producten en productcategorieën toevoegt aan WooCommerce.

Kleine opmerking voordat we van start gaan: je zal zien dat de versie van WooCommerce die ik in deze handleiding gebruik in het Engels is. Sorry als je daarom soms moet puzzelen wanneer je de Nederlandstalige versie hebt. Ook heeft de menubalk van jouw shop misschien minder items. Het is echter onmogelijk om een WooCommerce-handleiding te schrijven die voor 100% overeenstemt met alle WooCommerce-webshops.
Een productcategorie toevoegen in WooCommerce
Productcategorieën zijn bedoeld om je webshop overzichtelijk te kunnen verdelen in verschillende groepen. Deze groepen kan je zelf instellen.
Om productcategorieen toe te voegen, moeten we naar het dashboard van WordPress. Zodra je op je website inlogt, word je daar automatisch naar geleid. En anders kan je altijd links bovenin op de naam van je website klikken, naast het icoontje van een huisje.
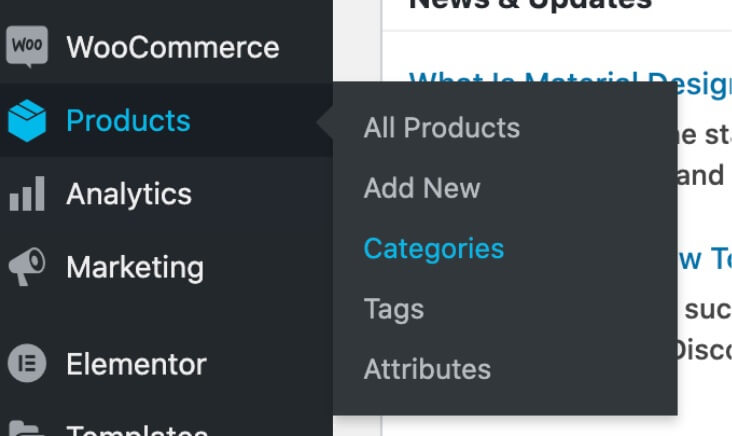
Nu we in het dashboard zijn, kunnen we aan de slag met productcategorieën. Deze kan je bekijken, aanpassen en toevoegen bij ‘Categories’ onder ‘Products’.

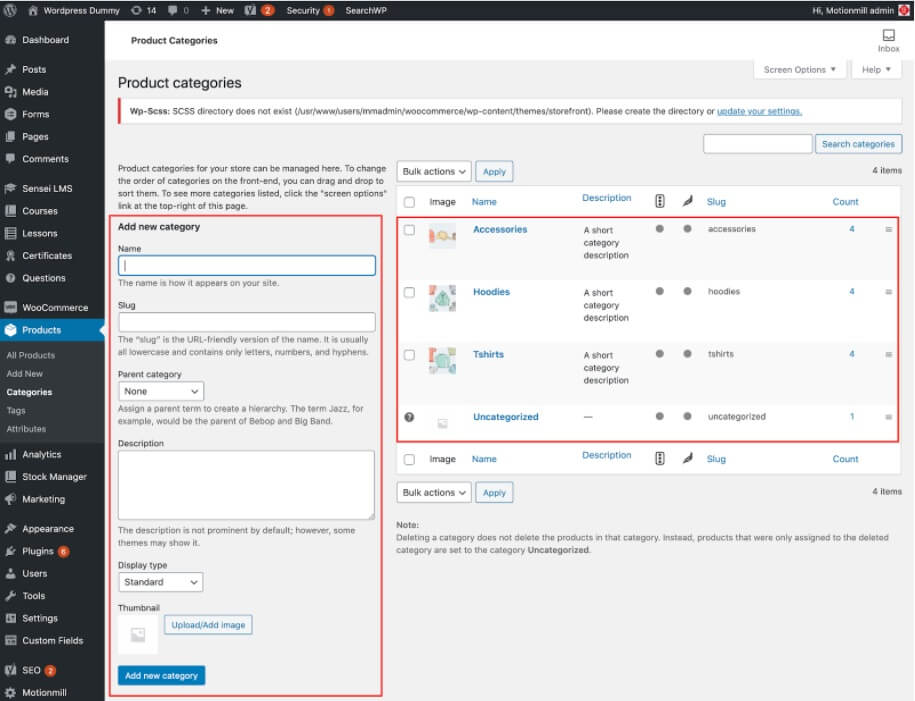
Wanneer je op ‘Categories’ klikt, krijg je rechts een overzicht van alle bestaande categorieën (in onderstaande afbeelding het rechterblok dat gemarkeerd is). Links staan de mogelijkheid om nieuwe categorieën aan te maken (in onderstaande afbeelding het linkerblok dat gemarkeerd is).

Producten toevoegen in WooCommerce
Producten toevoegen aan een WooCommerce-webshop doe je eveneens via het WordPress-dashboard. Klik helemaal links op ‘Products’. Wanneer je daarop klikt, krijg je een overzicht van alle producten die in de webshop zitten.

Om een nieuw product toe te voegen, klik je op ‘Add new’. Om een product aan te passen klik je op de titel van het product.
Nieuw product toevoegen
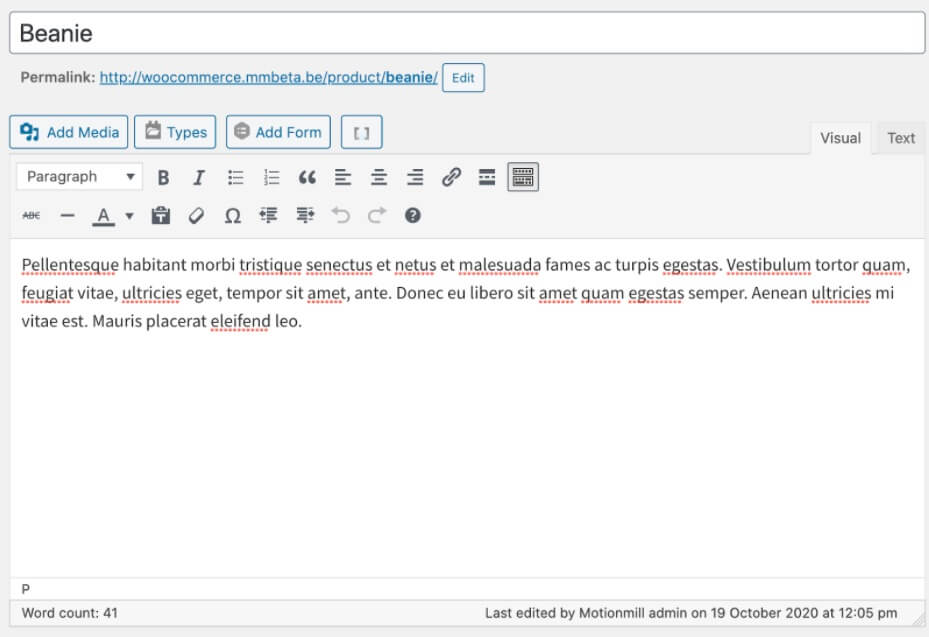
Wanneer je op ‘Add New’ hebt geklikt, krijg je enkele invulvelden te zien. Als eerste zie je de titel en de productomschrijving.

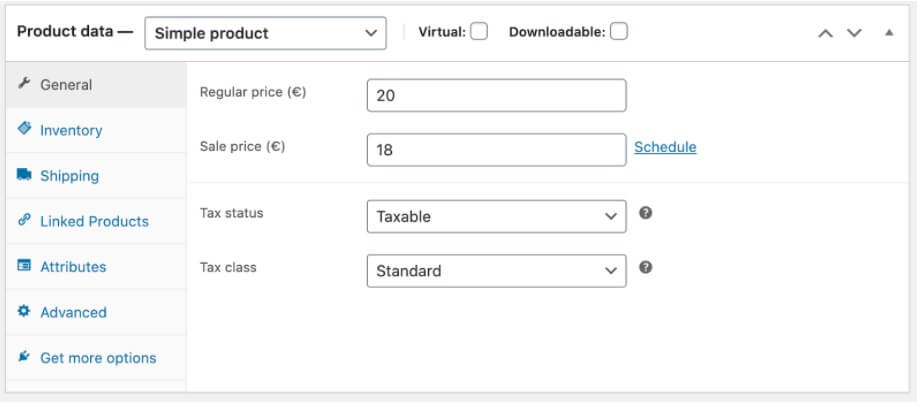
Daaronder zie je de productgegevens. Je moet eerst aanduiden om welk soort product het gaat. De meest gebruikte zijn ‘single product’ of ‘variabel product’. Een single product is een simpel product dat maar in 1 formaten beschikbaar is. Een variabel product is een product dat verkrijgbaar is in meerdere formaten, kleuren, materialen, enzovoort. Denk aan bijvoorbeeld een trui die je in S, M en L kan kopen, maar ook in groen, blauw en rood. Wanneer een product een tiental variabelen heeft, zijn er misschien wel honderden combinaties mogelijk. Het is mogelijk om elke combinatie een andere prijs te geven.
Stel de prijs, voorraad, verzendmethoden, gerelateerde producten en eigenschappen in.
Bij de eigenschappen kan je bijvoorbeeld afmetingen en gewicht toevoegen.

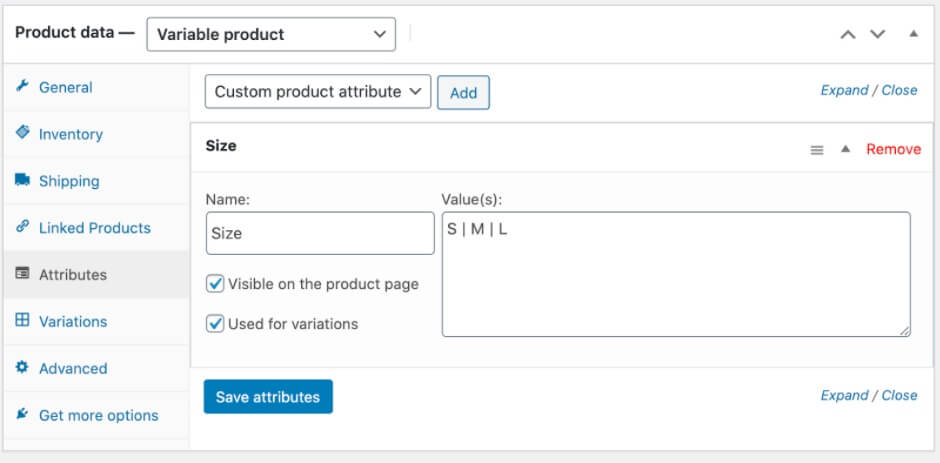
Wanneer je voor variabel product kiest, staat er een extra tabje met ‘Variations’. Hier kan je de variaties waardes meegeven. Het is belangrijk dat je eerst de variaties toevoegt bij de eigenschappen.
In onderstaand voorbeeld heb ik het product de variatie ‘Size’ meegegeven met de waardes S, M en L.
Door de checkbox ‘Used for variations’ aan te vinken, kan ik deze nu koppelen.

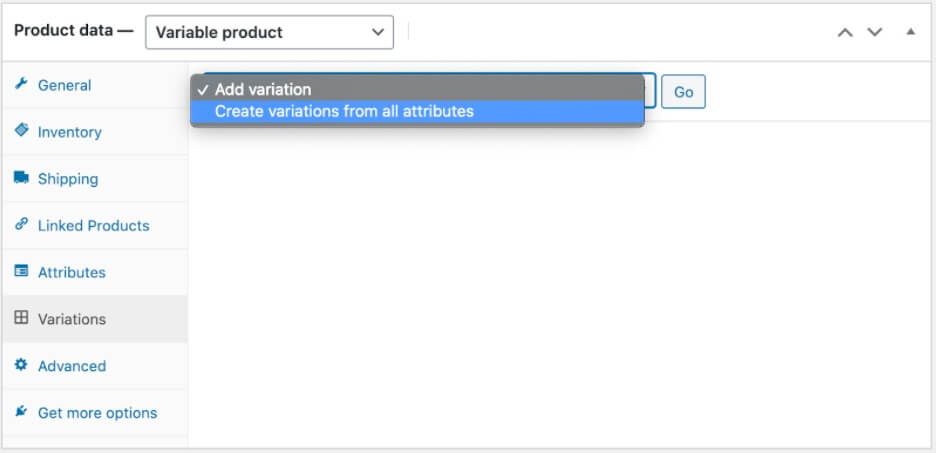
Bij het tabje variaties kies ik nu voor ‘Create variations from all attributes’.

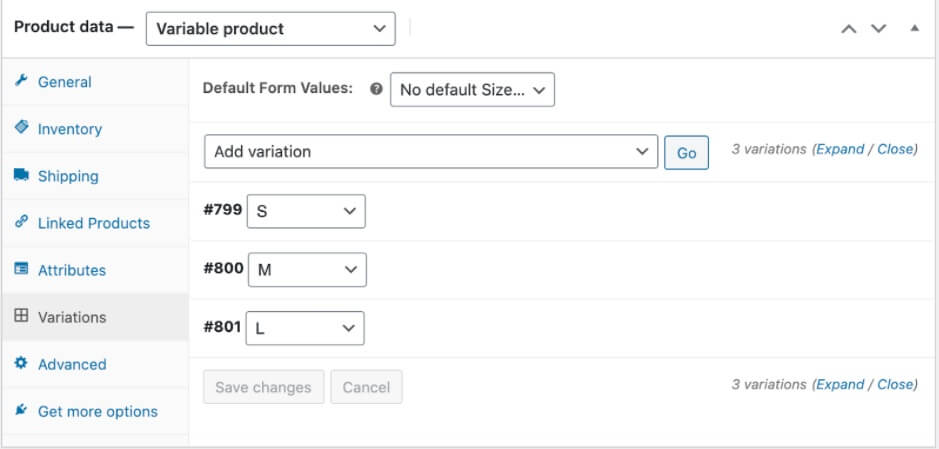
Je krijgt alle waardes op onderstaande manier te zien.

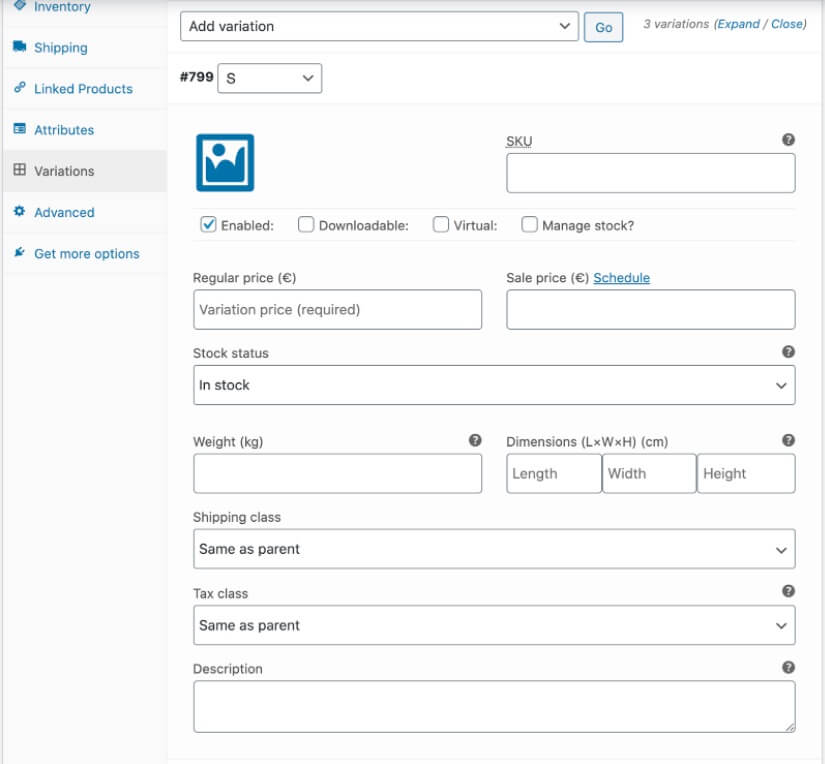
Wanneer je op de balk van de variaties klikt (bijvoorbeeld naast S), klapt dit veldje open en kan je per variatie enkele waardes meegeven.

Rechts zien we nog enkele belangrijke opties:
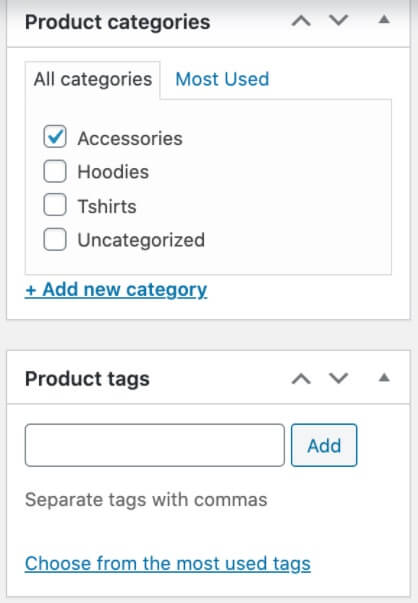
- Product categories
- Products tags
- Product image
- Product gallery
De productafbeelding is de afbeelding die je op de shoppagina ziet en de eerste afbeelding die je ziet wanneer je op een product klikt. In de productgalerij staan de extra afbeeldingen die meestal onder de hoofdafbeelding staan.

Ook de gepaste productcategorieën kan je hier aanduiden. Wanneer de gewenste categorie er nog niet tussen staat, kan je op ‘Add new category’ klikken.
De tags zijn afhankelijk per website. Deze worden eerlijk gezegd zelden gebruikt, en ik laat ze daarom verder buiten beschouwing.

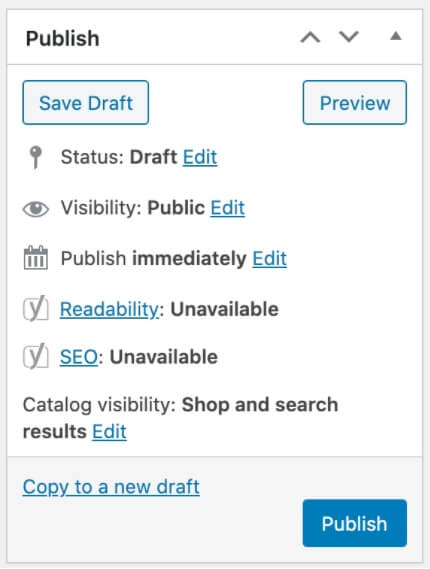
Wanneer je alles wat van toepassing is hebt ingevuld, kan je het product publiceren of opslaan als concept.
Onthou wel dat als je een concept opslaat het product nog niet zichtbaar is in de shop. Wanneer je op publiceren klikt wél.

Proficiat! Je hebt je eerste product toegevoegd aan je webshop.
En nu maar herhalen tot al je producten erin staan!
