Waarom zien we nergens meer 3D-logo’s? En wat kwam ervoor in de plaats?
In 1997 introduceerde Google hun eerste logo en het zag eruit als iets wat ik tekende toen ik als tiener mijn eerste computer kreeg. Het was niet bepaald een logo met de uitstraling van een bedrijf met de ambitie om het internetgebruik van de gehele wereldbevolking permanent te veranderen.

Hieronder zie je het Google-logo uit 1997. Begrijp je wat ik bedoel? Juist.

Gelukkig zag Google in dat er ruimte was voor verbetering. Na een paar nieuwe ontwerprondes belandden ze rond de millenniumwisseling op dit 3D-logo:

Zelfs mijn lieve moeder, die geen verstand heeft van grafisch ontwerp of huisstijlontwerp, ziet de vooruitgang.
3D-logo’s waren hipper dan hip aan het begin van het nieuwe millennium. Maar dat zou niet blijven duren. Tien jaar later zagen logo’s eruit als platte pannenkoeken. Weg was de diepte, verdwenen waren de schaduwen en textuureffecten.
Bedrijven stapten massaal over naar 2D-ontwerpen, ook wel flat design genoemd. 3D? Dat was iets uit de vorige eeuw!
Maar heb je je ooit afgevraagd waarom men ineens overstapte op 2D?
De jaren ’50: De meeste logo’s waren 2D
Halverwege de vorige eeuw waren de meeste logo’s 2D. Ze kunnen beschreven worden als simpel en clean. Geen franjes, geen gekkigheid:




Zelfs toen erkende men het belang van symbolen al om als merk een blijvende indruk te maken op de doelgroepen. Men begon meer en meer aandacht te besteden aan logo-ontwerp.
De opkomst van 3D-logo’s
De jaren ’70 bracht ons door de computer gegenereerde beelden. Daarvoor zorgde Star Wars.
Vanaf dit moment begonnen logo’s tot leven te komen, vooral voor gebruik in film en op televisie. De compilatie van MTV-logo’s illustreert dat perfect (de korrelige kwaliteit van het filmpje is onderdeel van de nostalgische charme):
Maar de echte aanjager voor de populariteit van 3D-logo’s kwam tegen de millenniumwisseling.
Adobe ontwikkelde InDesign en Photoshop en ineens had iedereen toegang tot grafische ontwerpprogramma’s. Er werd volop geëxperimenteerd met de mogelijkheden die deze software bood, waaronder het aanbrengen van 3D-effecten.
De kans om nieuwe technieken ten volle te benutten werd niet alleen door amateurs aangegrepen, maar ook door professionele designers. Het gevolg was dat logo’s massaal in 3D werden (her)ontworpen.
Burger King ging van een 2D-logo naar een logo met 3D-effect:
2D

3D

En dit was nog maar het begin.
3D-effecten als hulp bij het digitale navigeren
In de vroege jaren van het internet begon men het web te gebruiken voor alles (zoals we dat tegenwoordig nog steeds doen). En grafische ontwerpers wilden mensen helpen om makkelijk te navigeren op deze nieuwe apparaten.
Ontwerpers begonnen een stijl te hanteren die skeuomorfisme heet. (Misschien een leuk woord om toe te voegen aan ons artikel over de mooiste woorden ter wereld.)
Wanneer we het hebben over gebruikersomgevingontwerp (en dat is inderdaad het thema waar we het over hebben), betekent skeuomorfisme dat je digitale objecten eruit laat zien als objecten uit het echte leven.
Het algemeen gebruikte icoon om op te slaan is skeuomorfisch, want het lijkt op een fysieke diskette.
Om een dergelijk icoon er nog meer uit te laten zien als een ‘echt’ object, werd er een 3D-effect aan toegevoegd om diepte te creëren: skeuomorfisme werd tot leven gebracht met kleurengradiënten, schaduwen en texturen.

(Voor de jonge lezers: diskettes werden vroeger gebruikt om bestanden mee op te slaan. Op één diskette kon je ongeveer één moderne digitale foto kwijt. Geen grapje.)
Intuïtieve apparaten dankzij 3D-effecten
De consument verlangt van computers en smartphones dat ze intuïtief en makkelijk te gebruiken zijn. Dat is nu zo en dat was ook in die beginjaren van het internet en de thuiscomputer.
Het verslepen van een bestand naar een virtuele vuilnisbak voelt intuïtief: in het echt zou je het ongewenste object ook oppakken en in de vuilnisbak werpen.
Met de opkomst van de computer in ieder huishouden, begon men steeds meer uit te kijken naar nieuwe technologische ontwikkeling. Eén van de ontwikkelingen die door de consument werd omarmd was touchscreentechnologie.
Natuurlijk verlangde men ook van deze touchscreenapparaten dat ze intuïtief te gebruiken zijn. Dus de fabrikanten zorgden ervoor.
De iPhone en iTouch waren de eerst touchscreenapparaten die aansloegen bij het grote publiek. Deze apparaten hadden geen knoppen. Nu doodnormaal, toen revolutionair.
Ik herinner mijn verbazing nog de eerste keer dat ik een iPhone in handen kreeg. De 3D-ontwerpen gecombineerd met vibraties en klikgeluiden zorgden ervoor dat ik het gevoel had dat ik echte knoppen aanklikte. Ongelooflijk!

Fotobron: Justin Main op Unsplash
3D vertraagt en neemt ruimte in beslag
3D-logo-ontwerp was essentieel om mensen gewend te laten geraken met de thuiscomputer en later met touchscreenapparaten.
Maar naarmate de wereld meer op hun gemak werd met dit soort technologie, werden 3D-ontwerp en skeuomorfisme minder belangrijk. Ontwerpers begonnen terug te keren naar flat design.
Critici van skeuomorfisme brachten als argument dat al die 3D-effecten voor rommeligheid en drukte zorgen op een scherm. Bovendien nemen al die gradiënten, schaduwen en texturen kostbare opslagruimte in beslag op een apparaat. Ook maakten ze het apparaat trager.
2D-ontwerp bespaart opslagruimte en zorgt voor een opgeruimde uitstraling.
Dit was echter niet de enige reden waarom flat design op zijn terugkeer was.
Skeuomorfisme limiteert de mogelijkheden
Skeuomorfisme beperkt de opties van wat je met een ontwerp kan doen omdat je je altijd aan een realiteit moet houden.
Wanneer je echter in 2D ontwerpt, ben je niet langer gebonden aan de fysieke wereld. Ideeën en gebruikersomgevingen kunnen een meer abstracte vorm aannemen. Een voorbeeld hiervan is het hamburgermenu dat alomtegenwoordig is in flat design. Deze afbeelding toont hoe je een fysiek object kan bewerken wanneer je niet langer de noodzaak hebt om hem natuurgetrouw te laten lijken:

We zien hier het tegenovergestelde van skeuomorfisme, want in het echte leven bestaan er geen hamburgermenu’s met drop-downfunctie. Maar dit slimme trucje werkt, want in plaats van een websitemenu altijd voluit te moeten schrijven, kan een gebruikersomgeving ineens veel overzichtelijker gemaakt worden door alle menu-items achter een hamburger te plaatsen.
De definitieve terugkeer van flat design
Designers en gebruikers waren een tijdje verdeel over wat beter was: skeuomorfisme of flat design. Voor beide manieren van ontwerpen viel wel iets te zeggen.
Maar de definitieve ondergang van 3D-ontwerp gebeurde van de ene op de andere dag. Letterlijk.
Op 18 september 2013 werd Apples besturingssysteem geüpdatet van naar iOS 7.0. Alle Apple-gebruikers ontwaakten met een volledig 2D apparaat.
Apple-gebruikers waren aanvankelijk niet blij met de verandering. Ze wisten niet wat wel en wat niet klikbaar was.
Alle apps hadden 2D-iconen. Dat hield in dat ieder bedrijf waarvan je het logo op een iPhone terug kan vinden (en dat is vrijwel ieder bedrijf, want welk bedrijf heeft er nu geen app?) ook een 2D-logo moest laten maken.
In de erop volgende jaren kregen de logo’s van vrijwel alle ondernemingen een herontwerp naar flat design.

Beter voor gebruikers, beter voor ontwerpers
Niet alleen werd 2D-ontwerp steeds meer gezien als de meest gebruiksvriendelijke optie, ook was 2D-ontwerp een stuk makkelijker te maken dan 3D, wat prettiger is voor de budgetten van opdrachtgevers:
- 2D-logo’s van hoge kwaliteit zijn sneller te maken dan 3D-logo’s van hoge kwaliteit;
- Een 2D-vectorbestand kan eindeloos uitvergroot en verkleind worden en dus op meer plekken toe te passen;
- 2D-ontwerp is goedkoper voor de klant omdat er minder tijd in gaat steken.
Maar dit hoeft niet te betekenen dat skeuomorfisme geen toekomst heeft.
Tegenwoordig is alles 2D
Wanneer je vandaag de dag over het wereldwijde web surft, zie je bepaalde logo’s vaak voorbij komen:
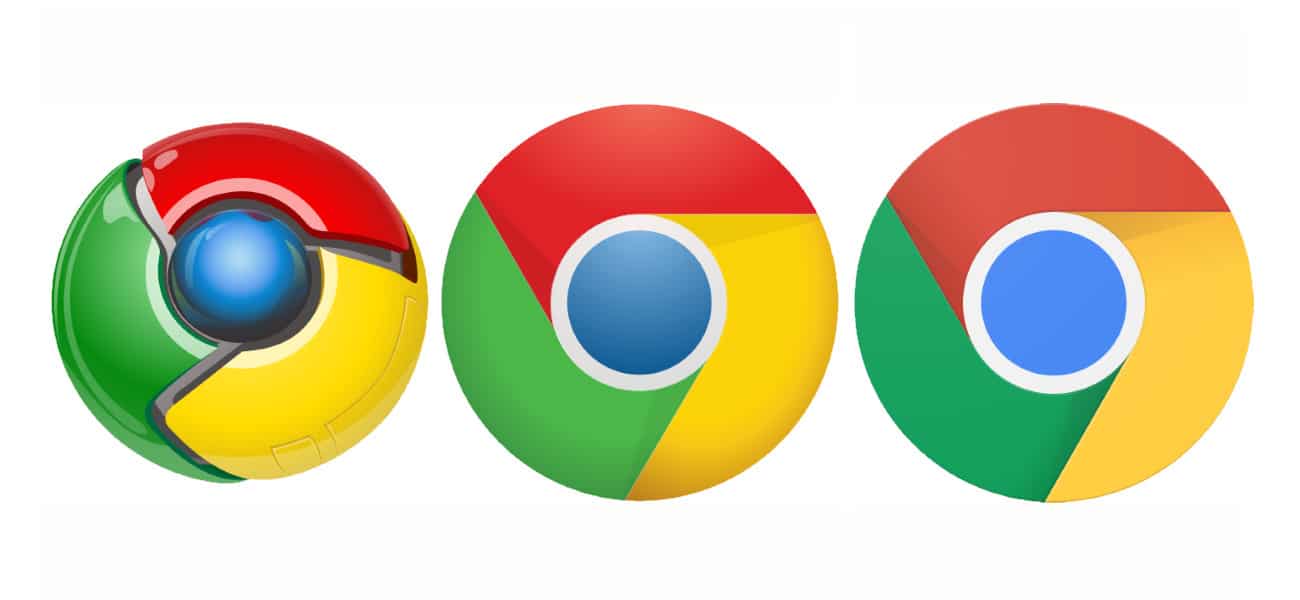
- Je opent je browser dertig keer op een dag, dat betekent dertig keer het Chrome-logo;
- Iedere avond kijk je een aflevering op Netflix, dat betekent minstens twee keer het Netflix-logo (aan het begin en aan het einde van je programma);
- Een paar maal per dag check je Instagram, wat tot gevolg heeft dat het Instagram-logo telkens onder jouw ogen komt;
- Even een filmpje op YouTube tijdens het ontbijt, in je lunchpauze en ’s avonds in bed? Dat zijn vele keren dat je het YouTube-logo ziet.
En al die logo’s hebben één overeenkomst: ze zijn allemaal 2D.
2D had de voorkeur tot in de jaren ’70, moest vervolgens plek afstaan aan 3D, en is nu weer terug op zijn troon.
Maar is dat het permanente einde van skeuomorfisme? Misschien niet. Met de recente opkomst van augmented reality en virtual reality lijkt er nieuw leven geblazen te zijn in 3D-ontwerp, zodat we via deze alternatieve realiteitsvormen objecten en logo’s op een heel echte manier kunnen ervaren.
Hoe de logo’s van Coca-Cola, Lego en Oreo er over tien jaar uitzien kan ik niet voorspellen. Alles wat ik hoop is dat ik morgen niet wakker wordt met een geheel herontworpen besturingssysteem op mijn smartphone.
Grrr!
