De Kleurenbijbel: het verschil tussen RGB, CMYK, Pantone en Hex
Je logo of een foto in RGB, CMYK, PMS/Pantone of Hex? Er bestaan vele kleurcoderingen en het is logisch dat je ze verwarrend vindt.

Zo vroeg ik laatst aan een klant (de eigenaar van een landelijk wagenverhuurbedrijf), om mij voor haar nieuwe website hun logo in RGB toe te sturen. Een mailtje vol vraagtekens was het antwoord. Oeps! Als grafisch ontwerper sta ik er soms niet bij stil dat niet de ganse mensheid op de hoogte is van kleurcodes. Sorry!
Toch is het belangrijk om ook als ondernemer of marketeer op de hoogte te zijn van bijvoorbeeld het verschil tussen RGB en CMYK. Een fout gekozen kleurcodering zorgt ervoor dat de kleur van het logo op de site net niet hetzelfde is als op de folder.
Maar wat is het verschil nu eigenlijk tussen PMS, CMYK, RGB en HEX? En waarom is het logo op dat naamkaartje net iets feller van kleur dan op de geprinte facturen?
Voor mij als designer zijn kleurcodes even vanzelfsprekend als zuurstof ademen en mijn afval recycleren. Ik neem daarom graag de taak op mij om jou door het bonte bos van de kleurcodes leiden. Volg je mij?
De kleurcoderingen op een rijtje
CMYK
- CMYK staat voor Cyaan (blauw), Magenta (rood) , Yellow (geel) en Key (zwart = de hoofdkleur);
- Het is een kleurcodering dat gebruikt wordt voor vierkleurendrukwerk/offset-drukwerk;
- Door de 4 basiskleuren met elkaar te mengen (uitgedrukt in percentages) en over elkaar te drukken kan in principe elke kleur gecreëerd worden;
- Voorbeeld kleurcode: C 0, M 0.253, Y 1, K 0.349 voor een goudkleurige tint

Afbeeldingsbron: Freepik
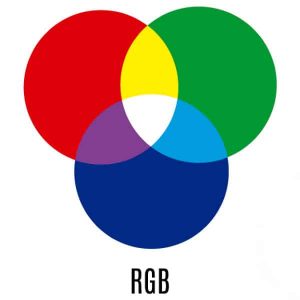
RGB
- RGB staat voor Rood, Groen en Blauw;
- Het is een kleurcodering die gebruikt wordt voor monitoren, camera’s, TV’s en andere weergave-apparaten;
- RGB kan, afhankelijk van de kwaliteit van het scherm, de calibratie ervan, de lichtinval en enkele andere zaken op elke monitor een ander resultaat geven;
- Voorbeeld kleurcode: R 255, G 0, B 0 voor een felrode kleur

Afbeeldingsbron: Freepik
HEX
- HEX wordt voornamelijk gebruikt voor de CSS van websites;
- Deze manier van coderen geeft per kleur 16×16 mogelijkheden. Er wordt geteld van 0 tot F (dus 0,1,2, … , A, B, C,D,E,F). Als je bijvoorbeeld bij een kleur gray (grijs) 808080 ziet staan betekent dat dus 8 rood, 8 groen en 8 blauw. Moeilijke materie? Ja. Gelukkig heb je als leek zelden te maken met HEX-kleurcodes;
- Voorbeeld kleurcode: #00008b voor de kleur donkerblauw.
Pantone
- Ook PMS genoemd: Pantone Matching System;
- Dit is een kleurcodering met vastgelegde kleuren volgens het CMYK-principe;
- Elke kleur binnen dit systeem is opgebouwd uit een vastgelegde menging van de vier standaardkleuren;
- Elke kleur heeft zijn eigen nummer;
- Pantonekleuren worden gebruikt om de hoogste kleurgarantie te geven omdat iedere drukker dezelfde menging van kleuren hanteert;
- Pantone wordt vooral gebruikt als men één of meerdere specifieke kleuren wil drukken;
- PMS-kleuren kunnen ook gecombineerd worden met CMYK om een speciale kleur (bijvoorbeeld metallic- of fluorkleuren) toe te voegen. Dit heet meerkleurendruk;
- PMS-kleuren leveren vaak een verzadigder resultaat op omdat de vier kleuren op voorhand al gemengd zijn en er niet in een raster van vier kleuren gedrukt wordt;
- Voorbeeld kleurcode: PMS 100 voor een bepaalde geeltint.
Waarom verschilt de kleur van mijn logo in de verschillende media?
Hiervoor kan ik enkele redenen geven:
1. Het logo was oorspronkelijk opgemaakt in PMS-kleuren maar het drukwerk werd gerealiseerd door middel van vierkleurendruk.
- Gevolg: De kleuren werden geconverteerd van PMS naar CMYK waardoor er lichte kleurverschillen optreden.
- Oplossing: Tijdens het ontwikkelen van de huisstijl moet er rekening gehouden worden met het drukproces dat uiteindelijk gebruikt zal worden. Het logo moet bijgevolg in het juiste kleurschema toegepast worden.
- Extra controle: Indien gewenst kun je altijd een kleurproef laten maken van het drukwerk.
2. Je logo wordt over verschillende soorten media afgedrukt.
- Voorbeeld: Jouw naamkaartjes werden op een andere papiersoort gedrukt dan de enveloppen en voor het printen van je facturen gebruik je het standaardprintpapier dat er op je kantoor voorhanden is. En de banner die je voor de gevel van je kantoor liet maken is dan weer in vinyl.
- Oplossing: Tijdens de productie van je huisstijl kan best één papiergamma gebruikt worden voor alle dragers. Vaak zijn er van een bepaalde papiersoort ook laserprintervarianten beschikbaar.
3. De afwerking van de dragers verschilt.
- Voorbeeld: Je naamkaartjes werden mat geplastificeerd, maar het printen gebeurt op een gewone laserjetprinter. De geplastificeerde afwerking zorgt voor een ‘voller’ resultaat en de drukkwaliteit van offsetprinting is veel beter dan het resultaat dat je met een kantoorprinter krijgt.
- Oplossing: Kies voor één type afwerking die je op verschillende dragers gaat toepassen. Hoe consistenter hoe beter.
De basisregels van kleurcodes
Duizelt het al? Misschien dat een paar basisregels je helpen om kleurcodes in de praktijk toe te passen:
- Gebruik voor beeldschermen een RGB- of HEX-kleurenschema;
- Gebruik voor standaarddrukwerk met vier kleuren het CMYK-schema;
- Voor drukwerk met slechts één kleur of een toevoeging van speciale kleuren (fluorescerend, metallic) gebruik je Pantone-kleurendruk of meerkleurendruk.
Wil je een huisstijl laten maken? Dan is het een goed idee om de volgende dingen te doen:
- Lijst op voorhand op voor welke toepassingen en media het logo gebruikt zal worden. Dan houdt de grafisch ontwerper er tijdens het ontwerpen rekening mee;
- Laat het logo in de verschillende kleurcoderingen maken en laat richtlijnen opstellen over het gebruik ervan;
- Kies voor een uitgebreid papiergamma, zodat de verschillende dragers van je huisstijl (naamkaartjes, briefpapier, enveloppen, leaflets, …) in dezelfde papiersoort uitgevoerd kunnen worden;
- Het is ook altijd handig om het kleurenpalet van je huisstijl in een overzicht weer te geven en voor elke kleur de waarden in de verschillende kleurcodes op te lijsten.
