De kracht van de allerkleinste tekst: microcopy
Weet jij wat microcopy is? Je hoeft het niet onder een microscoop te plaatsen om het te ontdekken. Onze blog vertelt je genoeg!
De keuze van je microcopy kan bij de interactie van een gebruiker met een website of app voor een grote impact zorgen. Zelfs voor zoiets simpels als de tekst in een knop. We leggen het concept uit en geven je de meest inspirerende voorbeelden van één onderneming. Want weet je wie het wel heel goed doet? Coolblue!

Korte boodschappen met veel effect
Microcopy is eigenlijk een klein wondertje in de digitale wereld. Het zit niet in de kleine lettertjes die je moet uitpluizen, maar in de vlotte one-liners die je overal tegenkomt: “Voeg toe aan je winkelmandje”, “Meer weten”, “Contacteer ons”. Deze mini-tekstjes zijn de stille helden die de eindeloze online jungle een stukje makkelijker te navigeren maken.
Deze kleine stukjes tekst zijn essentieel zorgen voor duidelijke aanwijzingen, foutmeldingen, oproepen tot actie en andere navigatiehulpmiddelen te bieden. Hun belangrijkste doel is ervoor te zorgen dat de interactie tussen gebruikers en digitale interfaces zo naadloos en intuïtief mogelijk verloopt.
Bij het schrijven van effectieve microcopy gaat het om een combinatie van duidelijkheid, beknoptheid en een vleugje creativiteit om ervoor te zorgen dat het boeiend en nuttig is voor gebruikers. Het is essentieel om een mensgerichte aanpak te hanteren. Denk aan eenvoudige taal die rechttoe rechtaan wordt gehouden en toch persoonlijk en innemend is. Dit helpt bij het creëren van een omgeving waarin gebruikers zich begeleid en begrepen voelen, in plaats van gefrustreerd of verward. De beste microcopy zorgt ervoor dat websites en apps niet alleen makkelijk te gebruiken zijn, maar ook nog eens een glimlach op je gezicht toveren!
Voorbeelden, grappig en alledaags
Laten we ons eens voorstellen hoe microcopy kan zorgen voor een glimlach op het gezicht van gebruikers met wat grappige voorbeelden voor een knop of app:
- “Hier klikken… of niet, jij beslist!” – Perfect voor een besluiteloze bezoeker.
- “Niet duwen, zachtjes tikken.” – Voor een verzendknop, om de zachtaardigheid van een actie te benadrukken.
- “Maak me wakker!” – Voor een knop die een actie initieert, zoals het versturen van een formulier of het starten van een zoekopdracht.
- “Zeg ‘Aloha’!” – Voor een aanmeldknop op een vakantie-gerelateerde website.
- “Ik bijt niet, beloofd.” – Voor een knop die een nieuw proces start, misschien een aanmeldingsproces.
- “Laat de magie gebeuren” – Voor een zoekknop, vooral op een creatieve of entertainment-gerichte website.
- “Even opwarmen…” – Voor een laadknop, zodat je bezoekers zich wat minder ergeren bij het wachten.
- “Op avontuur!” – Voor een knop die gebruikers naar een nieuwe pagina of sectie leidt.
- “Gooi de dobbelstenen” – Voor een willekeurige selectie- of generatieknop.
- “Klaar voor de lancering!” – Voor een knop die een belangrijke actie initieert, zoals het publiceren van content of het starten van een applicatie.
Je ziet hoe je met een beetje creativiteit en gevoel voor humor microcopy kunt gebruiken om de interactie met gebruikers leuker en memorabeler te maken. Humor kan een krachtig hulpmiddel zijn om een positieve ervaring te creëren en gebruikers aan te moedigen om de volgende stap in de gebruikersreis te zetten. (Maar het is belangrijk om te dat het wel moet passen bij het merk en de contex. Daarom doen we er niet altijd zo’n zotte dingen mee.)
Als we dezelfde knoppen nemen in hun alledaagse vorm, krijgen we het volgende:
- “Klik hier” – De meest standaard instructie voor elke knop.
- “Verzend” – Gewoon direct, geen franje.
- “Start” – Een algemene term om iets te beginnen.
- “Aanmelden” – Basis instructie voor het aanmaken van een account.
- “Bevestigen” – Voor het bevestigen van acties zonder enige creativiteit.
- “Zoeken” – Standaard label voor een zoekfunctie.
- “Laden” – Een directe beschrijving van wat er gebeurt.
- “Ga verder” – Een generieke manier om naar de volgende stap te leiden.
- “Genereer” – Voor een generatieknop zonder enige flair.
- “Publiceer” – Eenvoudige instructie voor het online zetten van content.
Zo zie je maar hoe de keuze van microcopy, zelfs voor zoiets simpels als een knop, de interactie van een gebruiker met een website of app een stuk droger kunnen maken. Soms is dat hoe het moet zijn, want ze zijn wel super duidelijk. Maar misschien kan jouw website een vleugje creatieve en boeiende taal gebruiken in de microcopy.
Maar weet je wat nog beter werkt dan deze theoretische stukjes tekst? Echte voorbeelden, die we hieronder voor je verzameld hebben.
Ontdek een collectie van inspirerende Coolblue-microcopy
Waarom Coolblue? Omdat we met de Motionmill-blog ondernemers willen inspireren, deel ik graag voorbeelden van bedrijven die de dingen steengoed aanpakken. Coolblue is zo’n bedrijf. Ze zijn is een echte inspiratiebron voor online marketeers en copywriters. Hun taalgebruik maakt in zo’n grote mate deel uit van hun branding, dat elke Nederlander en Vlaming een Coolblue-tekst kan herkennen. Waar Coolblue vooral in uitblinkt is hun alle kleine stukjes tekst. Hun microcopy, dus.
Het internet is dan ook bezaaid met foto’s van hun dozen – niet vanwege het mooie blauwe kleurtje, maar om de grappige copywriting die erop gedrukt is.
1. Recyclage-inspiratie

Fotobron: Coolblue
2. Kattenmagneet

Fotobron: Marketingfacts.nl
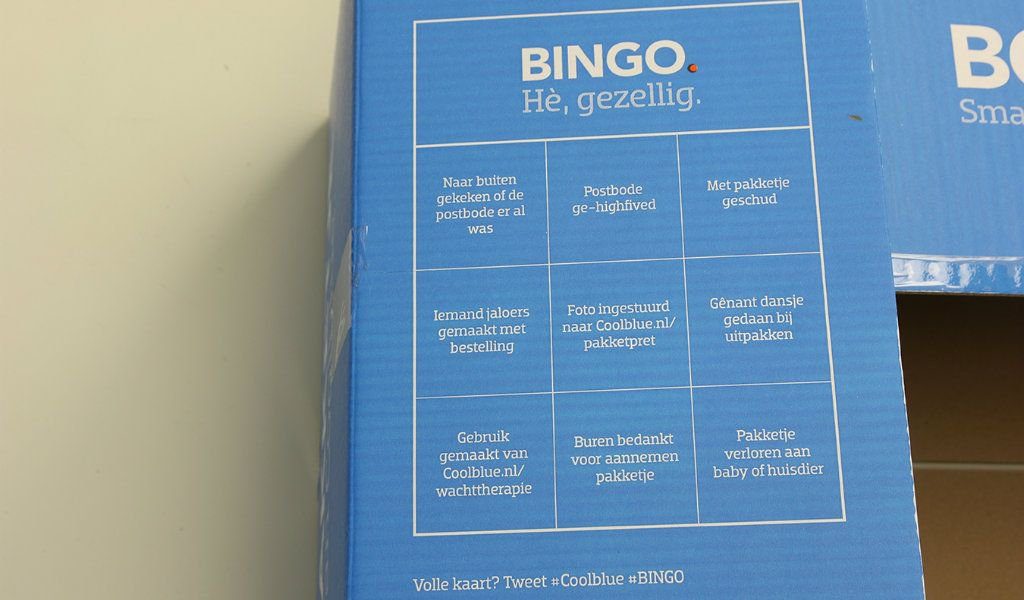
3. Coolblue-bingo

Fotobron: Dikke Titels
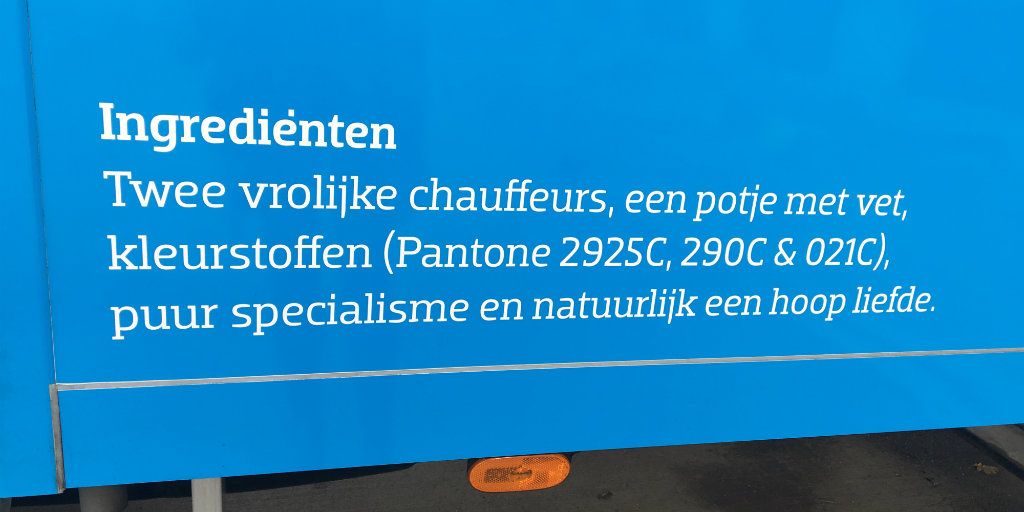
4. Ingrediënten van de bezorgwagen

Fotobron: Coolblue via Twitter
5. Friteuses. Ik snack naar ‘t frituur.

Fotobron: Coolblue via Facebook
6. Kerstkaarten van Coolblue

Fotobron: Jodi Leunissen
7. Envelop. Gelikt.

Fotobron: blog.coolblue.be
8. Spatiefout met een functie

Fotobron: blog.coolblue.be
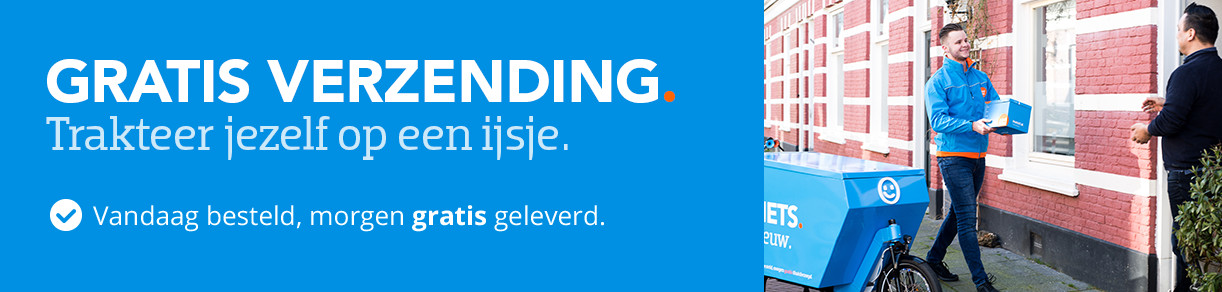
9. Trakteer jezelf op een ijsje

Bron: Coolblue
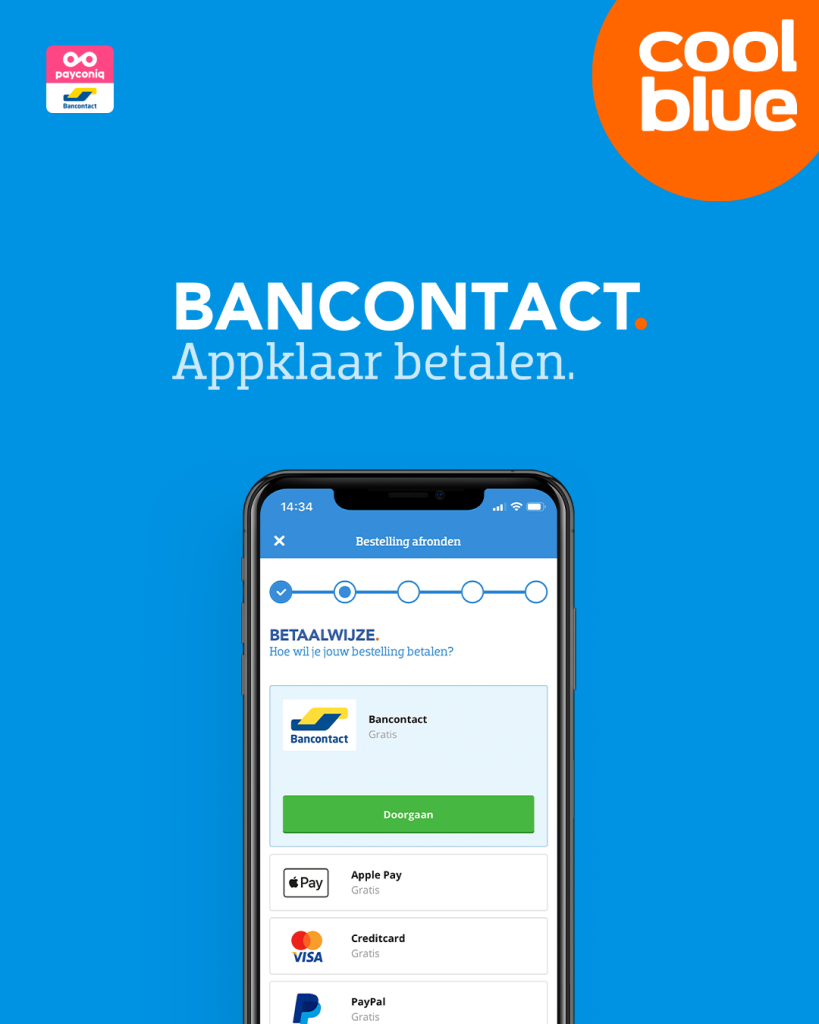
10. Bancontact. Appklaar betalen.

Fotobron: Coolblue via Facebook
11. Smaakt écht naar karton

Fotobron: Erik Dams
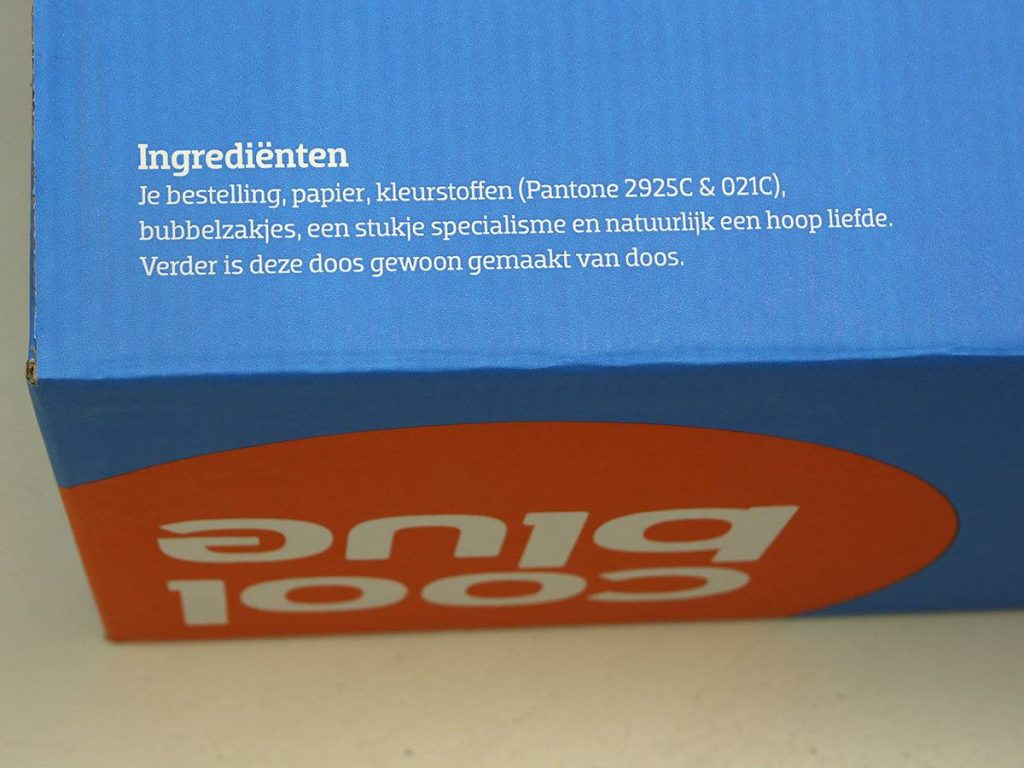
12. Doosingrediënten

Fotobron: Coolblue via Facebook
13. Noise cancelling. Hou-je-koptelefoons.

Fotobron: Coolblue via Facebook
14. USB-stick

Fotobron: Coolblue
15. Toiletten van het Coolblue-hoofdkantoor

Fotobron: vance.nl
16. Kattenkalender. Fijne verhaardag.

Fotobron: Coolblue
17. Rugzakken. Leer-stof.

Fotobron: Coolblue via Facebook
18. Kofferriem. Ik voel een band.

Fotobron: Coolblue.be
19. Mat. Niet glanzend.

Fotobron: Coolblue via Facebook
20. Steelstofzuigers. Kopen kan ook.

Fotobron: Coolblue via Facebook
21. Klik hier. Ik ben een button.

Fotobron: Coolblue.be
22. Droogkast. We houden het luchtig.

Fotobron: Coolblue via Facebook
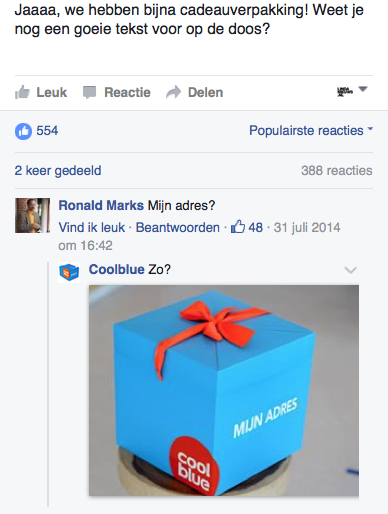
23. Mijn adres

Fotobron: linda.nl
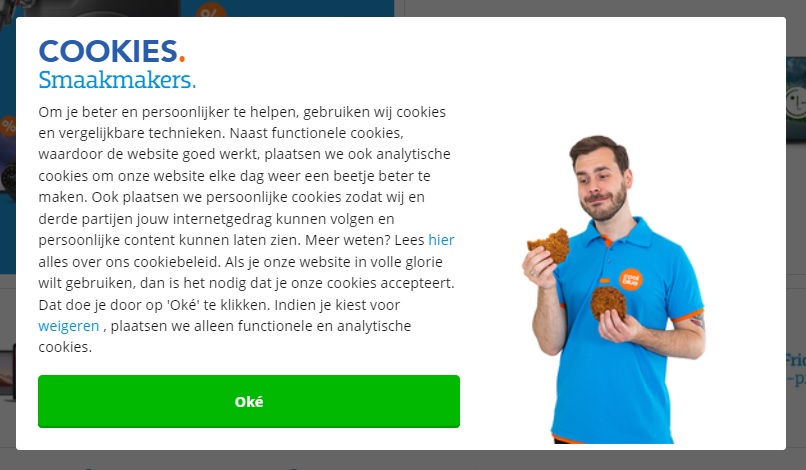
24. Smakelijke cookies

25. Koelboxen. Blikvanger.

Fotobron: Coolblue via Facebook
