Websitetips & tricks die direct geld opleveren
Kleine aanpassingen met grote impact: daar houden wij van. En jij ongetwijfeld ook. De user experience (UX) bepaalt voor een groot deel het succes van je site. Een tiptop UX lijkt moeilijk te realiseren, maar dat valt mee. Google heeft gekeken welke eigenschappen alle succesvolle websites delen en zijn bevindingen gedeeld met het publiek. Motionmill heeft deze eindeloos lange rapportages tot in de nachtelijke uren doorgenomen en geeft jou nu een samenvatting. (Wees ons maar dankbaar!)
We treuzelen niet langer: dit zijn 10 tips & tricks om jouw site een winstgevende user experience te geven. Met voorbeelden uiteraard, want één plaatje zegt meer dan honderd woorden.

1. Maak plaats voor de call-to-action
Een call-to-action (of CTA) is een duidelijke aansporing voor een klant om actie te ondernemen, zoals iets kopen of contact met je opnemen. Succesvolle sites zorgen ervoor dat er een CTA boven de fold staat, oftewel in het deel van de website dat zichtbaar is zonder naar beneden te scrollen. Je CTA verdient een prominente plaats!

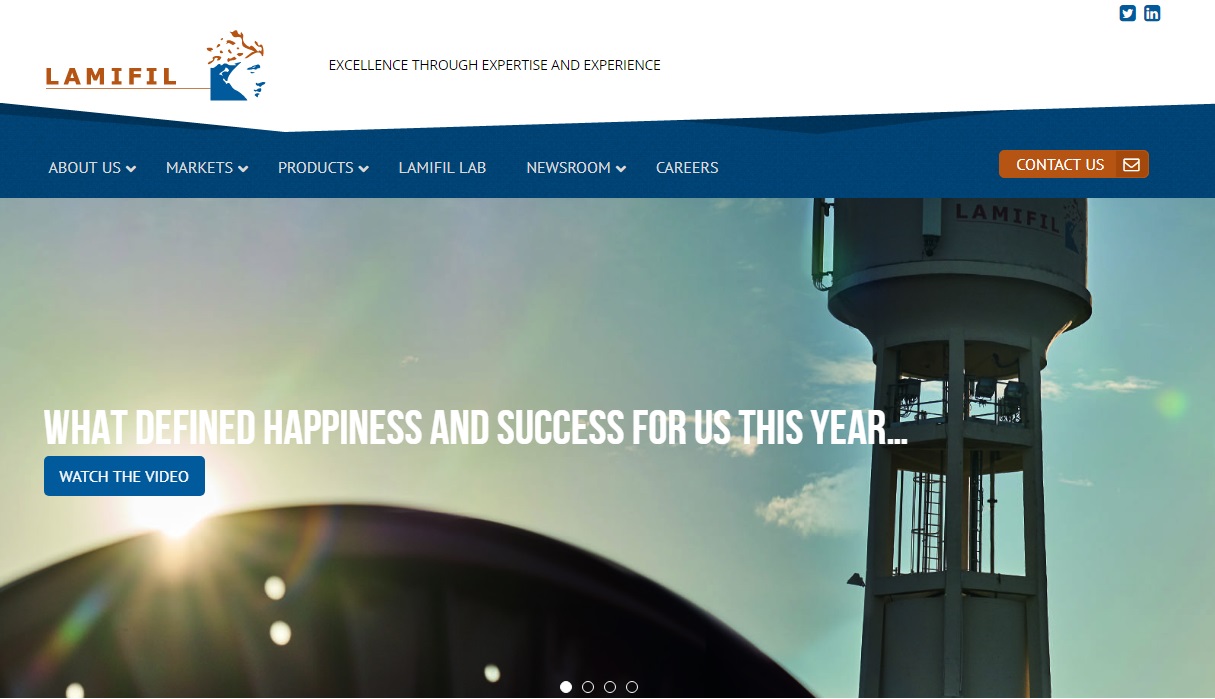
Twee call-to-actions boven de fold op lamifil.be, ‘contact us’ en ‘watch the video’
2. Niemand wil zoeken naar de zoekfunctie
Mensen willen snel vinden wat ze zoeken. Lukt dat niet, dan verlaten ze je site en mis je omzet. Je zoekfunctie moet daarom in het bovenste deel van je site staan. En ook niet belangrijk: hij moet werken. Dat klinkt vanzelfsprekend, maar hoe vaak komt het niet voor dat een zoekfunctie zegt: ‘Uw zoektermen leverden geen resultaten op’. Jij vindt dat vervelend en je klanten ook. Besteed aandacht aan je zoekfunctie!

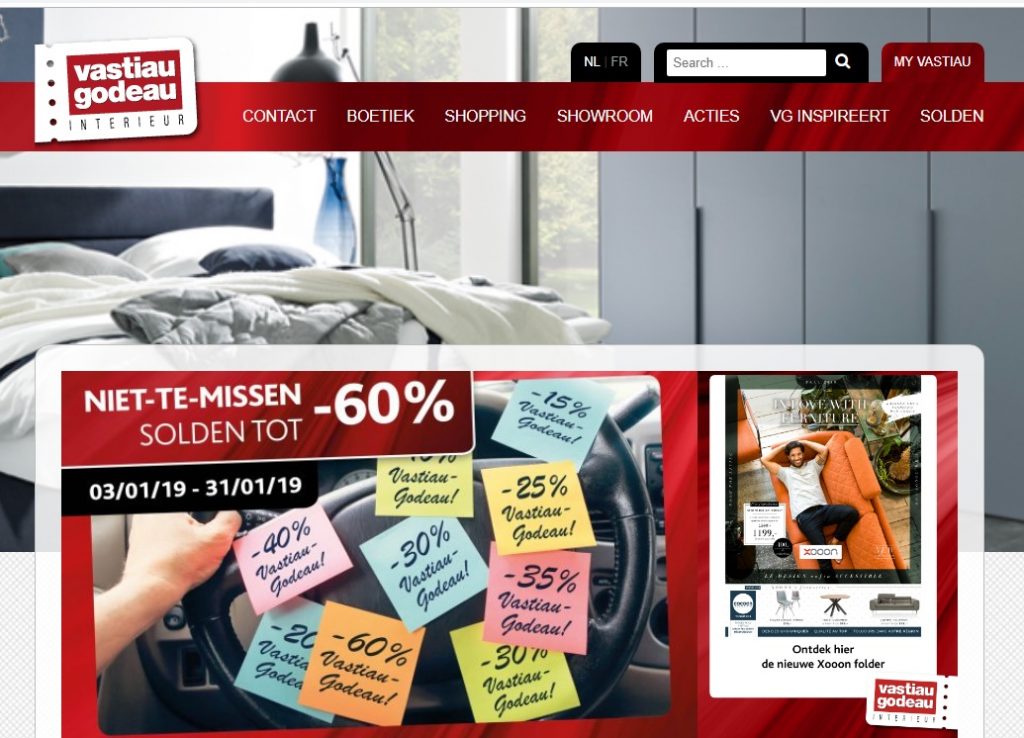
Vastiau Godeau maakt er geen zoekplaatje van met hun duidelijke en functionele zoekfunctie
3. Carrousels kunnen niet langer
Ik heb het niet over zo’n vrolijke draaimolen op de kermis, maar over een roterende banner op je homepage. Die dingen zijn niet goed, geloof me. Websitebouwers die het tegenovergestelde beweren lopen tien jaar achter. Ik zeg niet dat er geen bewegende, dynamische elementen op je site mogen zijn, maar geautomatiseerde carrousels zorgen ervoor dat je klanten kwijt raakt. Weg met geautomatiseerde carrousels!
Protip: wil je toch meer items op je homepage tonen dan er plek voor is? Een carrousel die pas beweegt wanneer de websitebezoeker er overheen gaat met zijn muis is wel oké.

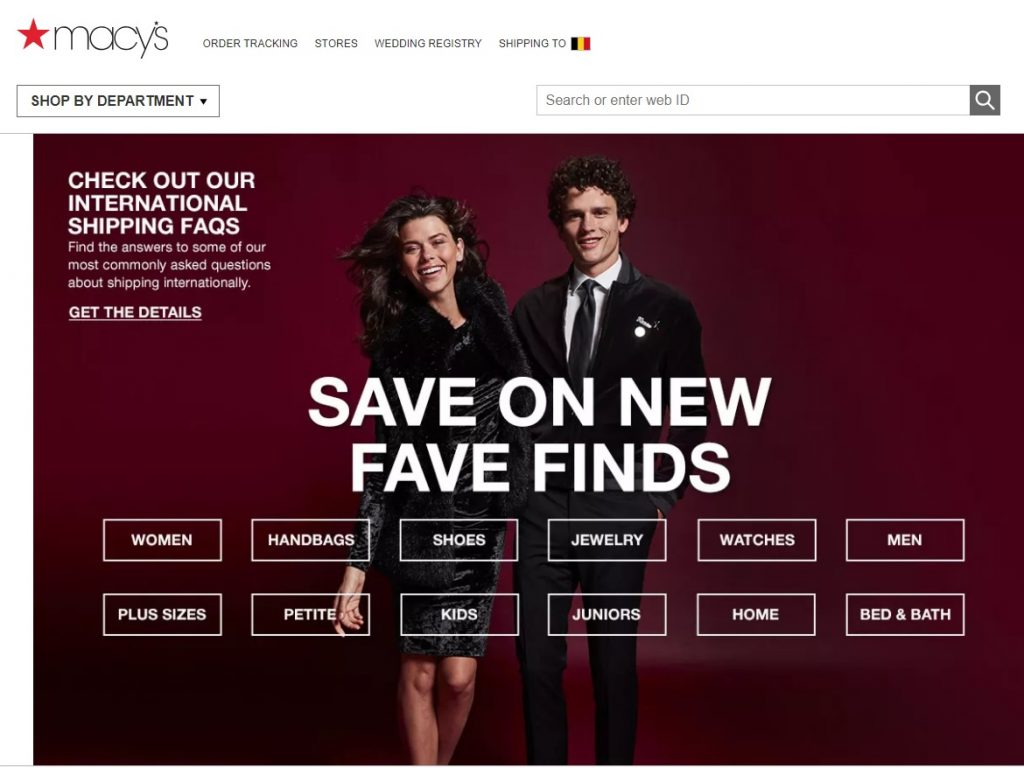
Websites die vroeger gebruik maakten van carrousels, zoals macys.com, hebben ingezien dat een carrouselloze site veel beter verkoopt
4. Grote letters zijn goed
Niemand houdt ervan om zijn ogen te pijnigen om een website te kunnen lezen. Zeker op sites die veel informatie geven (zoals de toffe blog die je nu leest) is dat het geval. Zorg dus voor een lettertype van 16px of groter en maak de tussenruimte tussen regels minimaal 1,5 maar het liefst zelfs 2. Heb de ogen van je lezers lief!

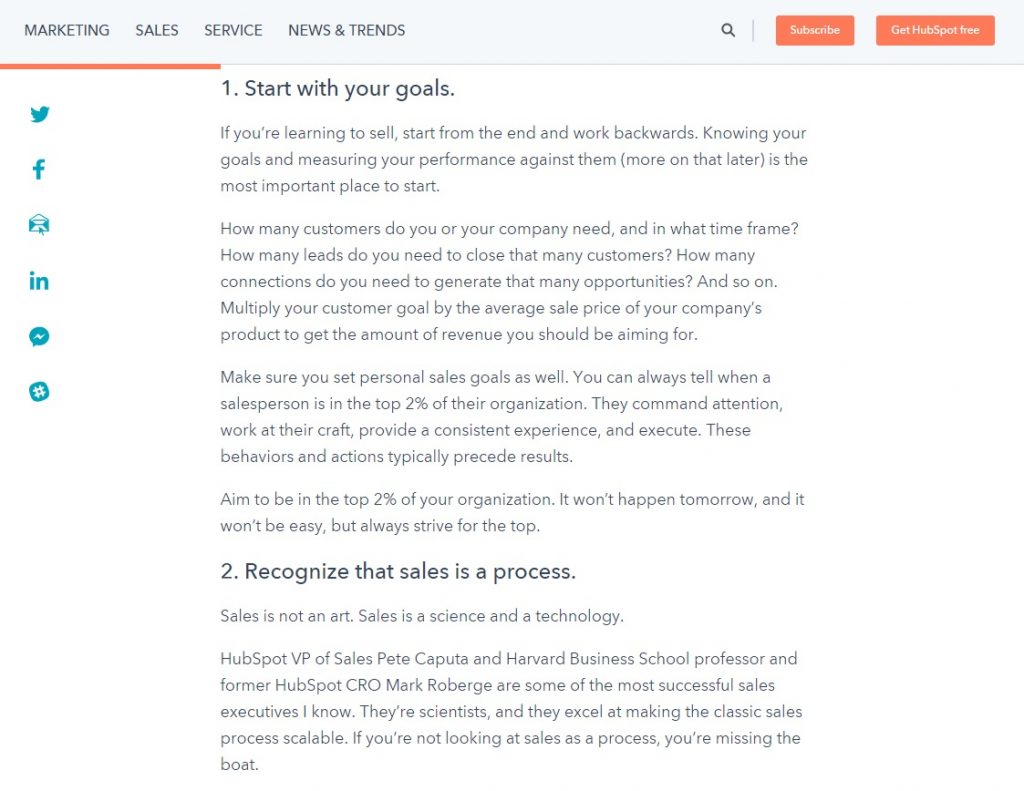
Ook onze collega’s van Hubspot weten dat een groot lettertype en een grote regelafstand het succes van je site verhogen
5. Breng beleving in je CTA
Weer even terug naar de call-to-action. Zorg ervoor dat deze beschrijvend zijn. Stel dat je matrassen verkoopt. In plaats van je knoppen ‘volgende’ of ‘winkel’ of ‘verder’ te noemen, geef je ze namen als ‘bekijk de matrassen’, ‘koop nu’ en ‘respecteer je nachtrust’. Mensen houden niet van droge kost, zelfs niet in CTA’s!
Protip: een ervaren copywriter weet precies hoe je een klant met woorden over de streep kunt trekken. Aarzel niet om een expert om hulp te vragen.

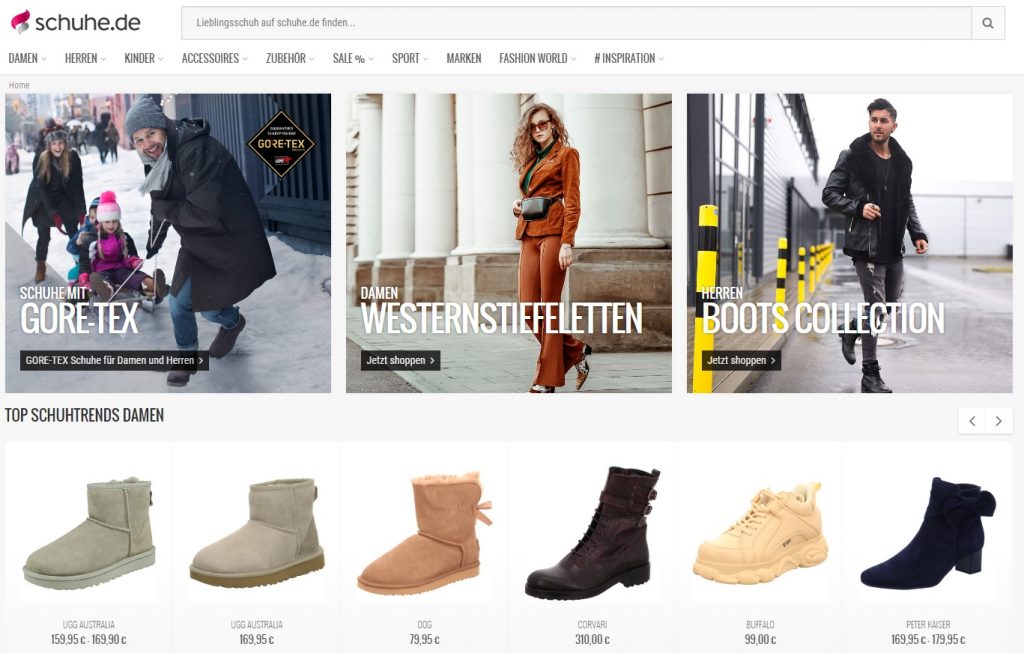
Schuhe.de zegt ‘nu winkelen’ en ‘GORE-TEXT schoenen voor dames en heren’ in plaats van ‘shop’ en ‘volgende’
6. Interstituals mogen bescheiden zijn
Een interstitual is zo’n boodschap die ineens uit het niets verschijnt met boodschappen als ‘Accepteert u cookies?’, ‘Schrijf je nu in voor onze nieuwsbrief’ en ‘Profiteer nu van onze korting’. Interstituals zijn bijzonder nuttig om mensen ergens nadrukkelijk op te wijzen. Het is echter ook bewezen dat mensen afhaken wanneer een interstitual de volledige website laat verdwijnen. Beperk het formaat van een interstitual dus tot maximaal een derde van de schermgrootte en houd de overlay transparant!

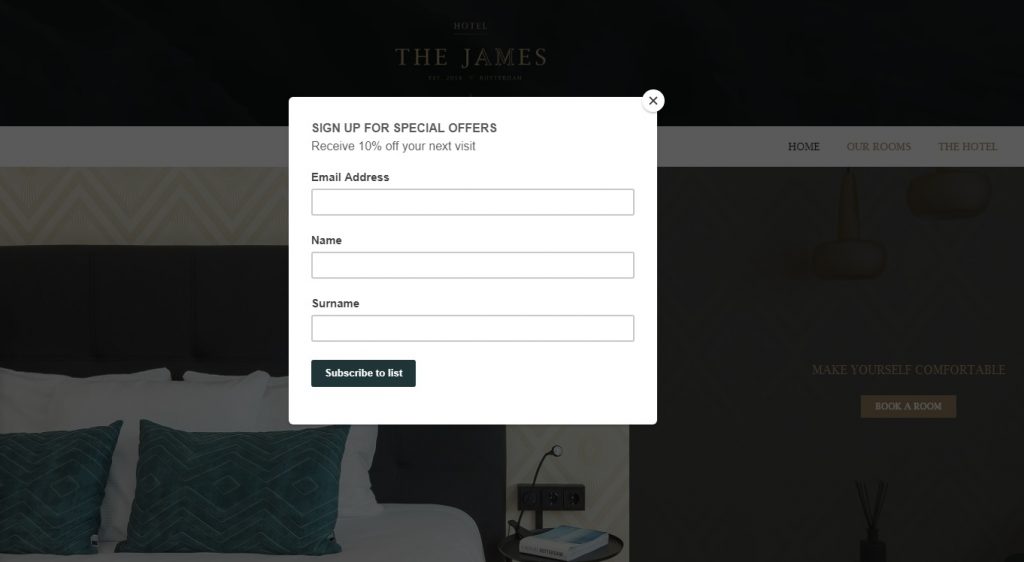
Het Rotterdamse hotel The James heeft goed zichtbare interstitual die desondanks de website op de achtergrond zichtbaar houdt
7. Toon bewijsmateriaal
Beweer je op je website de zachtste matrassen ter wereld te verkoper? Toon af en toe een review van een klant die deze mening deelt. Heb je het fijnste hotel van Antwerpen? Embed een paar Tripadvisor-reviews. Of is de kernboodschap van jouw houthandel dat je hout alleen uit verantwoorde bronnen komt? Laat logo’s zien van onafhankelijke organisaties waar je mee samenwerkt die laten zien dat jouw hart op de goede plaats zit. Onderbouw wat je beweert, dat verkoopt beter!
Protip: voor een vlekkeloze technische integratie van delen van externe reviewsites in jouw site is er maar één oplossing.

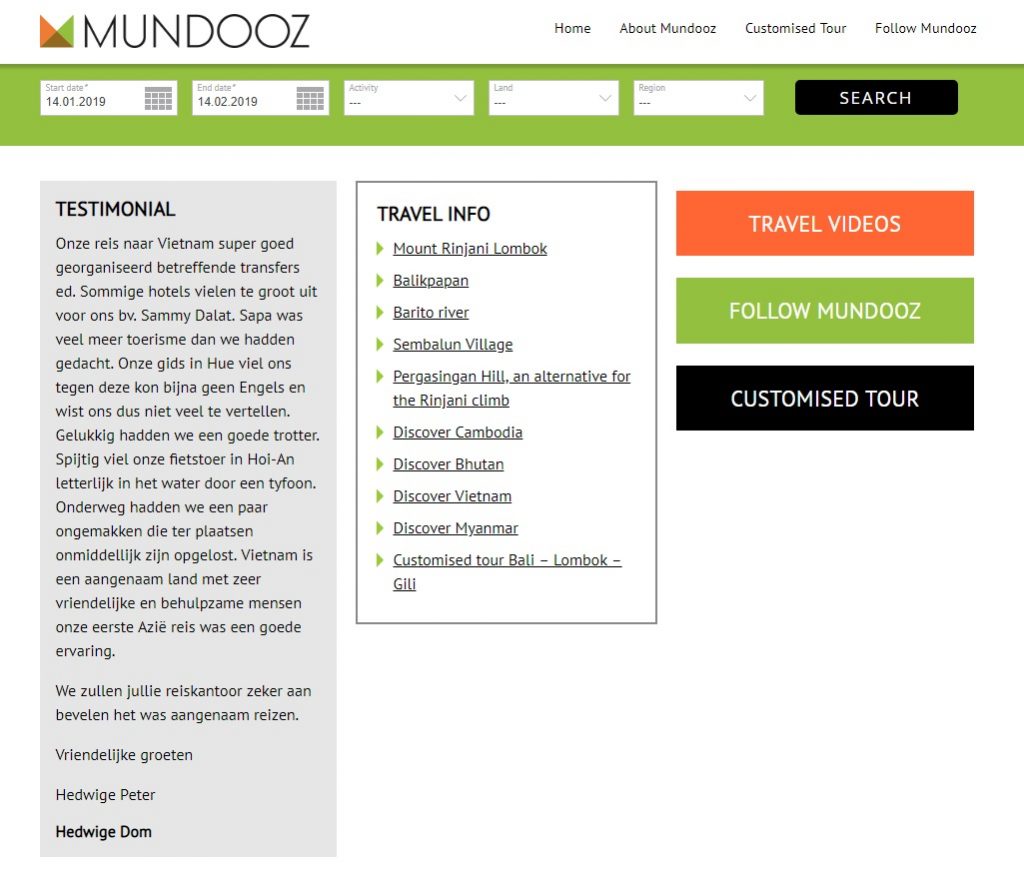
Mundooz.com bewijst dat reviews vertrouwen wekken
8. Winkels en mensen moeten zichtbaar zijn
Beschik je over fysieke winkels? Plaats een store locator icoon in de header of het menu. En is het hebben van telefonisch contact belangrijk? Plaats een telefoonnummer op een gelijkwaardige zichtbare plaats. Verstop dit soort info niet op een weggestoken contactpagina.

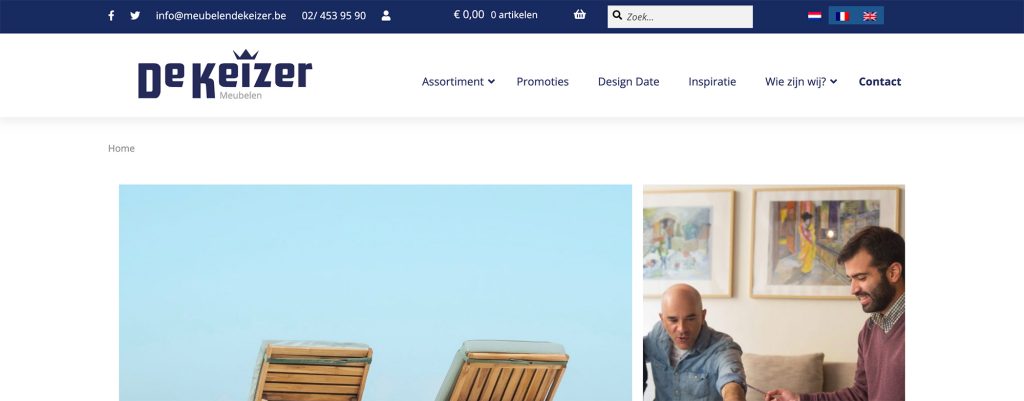
Meubelendekeizer.be maakt geen geheim van hun telefoonnummer en plaatst hem overduidelijk in beeld
9. Laat mensen verder winkelen
Als je een webshop hebt, bestaat de kans dat mensen automatisch naar een betaalpagina worden doorgestuurd wanneer ze een product toevoegen aan het winkelwagentje. Dat lijkt een commercieel verstandige keuze, maar dat is het niet. Want misschien is de klant nog niet uitgewinkeld. Misschien wil hij nog wel tien andere producten kopen voordat hij aan de betaalpagina toe is. Geef de klant dus de keuze: wanneer hij een product toevoegt aan zijn winkelwagen moet de shop hem vragen wat hij wil doen: verder winkelen, de winkelwagen bekijken, of naar de check-out gaan?

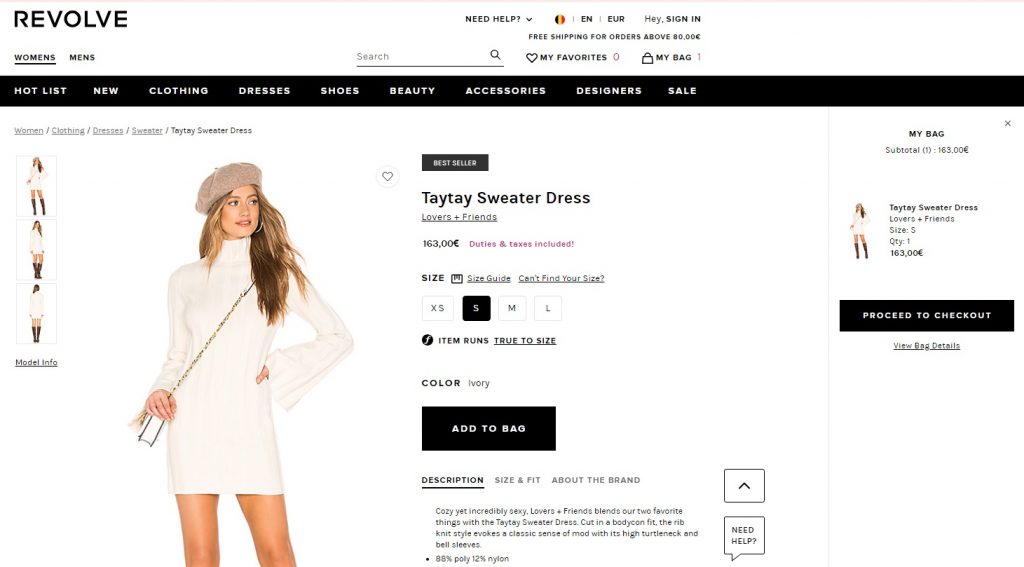
Revolve.com geeft de klant de keuze: verder winkelen, de winkelwagen bekijken of betalen
10. Laat mensen winkelen zonder account
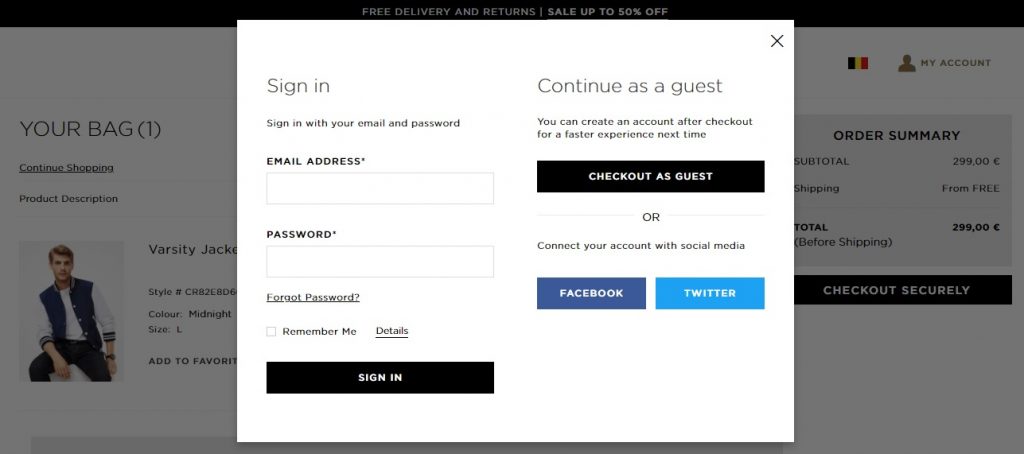
Nog een ongelooflijk belangrijke feit voor ondernemers met een webshop: 35% van alle webshopgebruikers haakt af wanneer je niet als ongeregistreerde klant de transactie kunt voltooien. Natuurlijk heb jij als shopeigenaar liever dat ze een account aanmaken, maar niet iedere klant heeft daar zin in. En dat moet je respecteren. Accountloos winkelen levert veel geld op!

Ga voor betere verkoopcijfers
Zet je websitebeheerder (of jezelf) aan het werk en met een beetje geluk lanceer jij jouw verkoopcijfers naar de buitenste regionen van het verkoopuniversum. Toch een beetje hulp nodig? Je weet ons te vinden.
