Je website als web app – en dat zonder extra onderhoud
Een website onderhouden is tijdrovend. Je moet artikelen schrijven, in het oog houden wat je lezers en contacten bezig houden en zorgen dat de informatie die je deelt, correct is. In een wereld waar steeds meer mensen mobiel online gaan, is het eveneens belangrijk dat je ook daarmee rekening houdt. Speciaal voor die groep wil je natuurlijk graag een app hebben. Alleen… hoe begin je daaraan en vooral, hoe moet dat eruit zien?

De kosten om een app te ontwikkelen, lopen al snel in de duizenden euro’s. Een web-app of webapplicatie is een stuk goedkoper en daarom een aantrekkelijk alternatief voor een native app, die je vanuit de App Store of via Google Play installeert.
Het mag duidelijk zijn dat niet iedereen bereid is om veel geld aan een app te besteden, al was het alleen al maar omdat je niet meteen een duidelijk idee hebt over hoe die app er moet uitzien. Je moet immers goed weten wat je website bezoekers willen – en verwachten. Je moet het ook regelmatig updaten, bugs oplossen en support leveren. Maar boven alles wil je een app hebben voor ieder beschikbaar mobiele besturingssysteem, zoals Android en iOS.
1 web-app voor alle mobiele platformen
Enkele weken geleden stond er een klant in ons kantoor met een, volgens hem, erg eenvoudig lijstje. Hij wilde een app die aan volgende vereisten voldeed:
- Mijn bedrijf / organisatie moet toegankelijker worden voor mobiele gebruikers (zonder dat ze daarvoor eerst een browser moeten openen om onze website te bezoeken);
- De app mag geen extra werk opleveren voor mijn medewerkers;
- Hij moet onderhoudsvriendelijk zijn. Bij voorkeur zelfs onderhoudsvrij. Met andere woorden: eens geïnstalleerd bij de gebruiker, hoeft niemand zich er nog druk op te maken;
- Betaalbaar;
- Gemakkelijk te installeren en te gebruiken;
- En boven alles: de app moet op alle platformen beschikbaar zijn.

Fotobron: freestocks op Unsplash
Je website als een web app
Toen we met ons voorstel weer naar de klant terugkeerden, was die na een korte uitleg voor ons voorstel gewonnen. Het principe is eenvoudig: we maken van je website een web app.
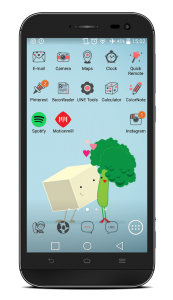
- Voor de gebruiker ziet het eruit als een gewone app;
- Hij of zij start de app op met een klik op je pictogram;
- Je website wordt meteen geopend, zonder dat de gebruiker hem nog eerst moet ingeven in de adresbalk of moet opzoeken in Google;
- De gebruiker ziet geen URL of adresbalk. Hij kan via de site’s navigatiesystemen gemakkelijk op zoek naar die onderwerpen die hem of haar interesseren;
- Je gebruiker verdwijnt ook niet zomaar van je website, gezien hij niet via de web app naar een andere site kan surfen.
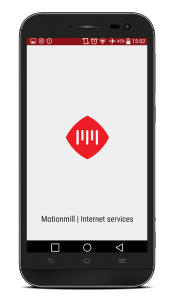
Pictogram: een persoonlijke touch
Het pictogram dat op het scherm van je gebruiker verschijnt, kies je natuurlijk zelf. Dit kan bijvoorbeeld je bedrijfs- of organisatielogo zijn, met daaronder natuurlijk de naam van je bedrijf of organisatie.

Gebruikers van Google Chrome, op bijv. Android, zullen zelfs een splashscreen zien waar je naast het logo en de bedrijfsnaam, ook je tagline kan achterlaten. Je kiest de kleur, vormgeving en alle andere elementen die voor jou belangrijk zijn om je bezoekers uiteindelijk naar je eigen website te voeren.
Hoe installeer je een webapplicatie?
Want hoe installeer je dergelijke app? Bij een web app passeert je gebruiker niet langs de gebruikelijke App Store of Google Play Store. Hij moet de web app dus vanaf jouw eigen website toevoegen. Alleen vroeg onze klant zich af of er een manier bestond om te zorgen dat zijn bezoekers dat op zo’n eenvoudig mogelijke manier voor elkaar konden krijgen. Immers: niet iedereen heeft meteen een idee wat er verwacht wordt.
Ook daar kunnen we een eenvoudige oplossing aanbieden. We kunnen immers een banner of pop-up scherm voorzien die mensen in Chrome aanspoort om met één klik de web app op het startscherm van hun mobieltje of tablet te plaatsen. Eén klik om te installeren en één klik om het te openen, kan het nog mooier?
De voordelen van een web-app
- Het is goedkoop en toch degelijk;
- Alle content op je website is meteen beschikbaar;
- Geen compatibiliteitsproblemen, want ieder mobiel besturingssysteem ondersteunt HTML 5;
- De actie neemt zo goed als geen geheugen op van je toestel.

Het enige wat de gebruiker moet doen, is jouw website aan hun homepagina toevoegen. Vergelijk het een beetje met de installatie die je anders toch moet uitvoeren. En ook dat kan je ze eenvoudig mogelijk maken, zoals we straks uitleggen.
Dus: piece of cake!
Zelf te kiezen startpagina
Maar misschien wil je niet dat je web app-gebruiker op dezelfde pagina terecht komt als mensen die je site via hun browser bezoeken. Je kan zonder problemen een andere URL als startpagina aangeven. Zo kan je bijvoorbeeld het onderdeel nieuws naar voor brengen. Of je zorgt ervoor dat contacten met je verschillende medewerkers meteen verschijnen. Of waarom niet een aantal dagelijkse tips geven die je klanten / bezoekers kunnen gebruiken om hun leven gemakkelijker te maken?
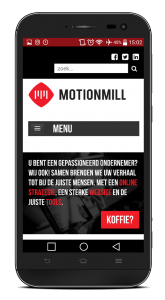
Navigeer door je app
Eens de gebruiker de app opent, zal hij niet de klassieke browserknoppen en adresbalk terugvinden. Die worden handig weggewerkt, zodat het vanuit het standpunt van de gebruiker écht lijkt op een app. Maar omdat hij of zij eigenlijk naar de door jou opgegeven startpagina surft, zal je ook geen extra werk hebben om te zorgen dat de inhoud altijd up-to-date is.

Eens de gebruiker de app opent, zal hij niet de klassieke browserknoppen en adresbalk terugvinden. Die worden handig weggewerkt, zodat het vanuit het standpunt van de gebruiker écht lijkt op een app. Maar omdat hij of zij eigenlijk naar de door jou opgegeven startpagina surft, zal je ook geen extra werk hebben om te zorgen dat de inhoud altijd up-to-date is.
De vereisten
De grote vraag die zich natuurlijk stelt, is of je dit met eender welke site kan doen. Het antwoord is ja. Toch zijn er enkele vereisten:
- De site moet geoptimaliseerd zijn voor mobiel gebruik (HTML 5);
- De site moet gebouwd zijn in WordPress;
- Het moet een beveiligde HTTPS-site zijn.
Kosten
In plaats van duizenden euro’s te investeren en daarna nog evenveel euro’s kwijt te zijn aan innovatie en onderhoud voor een reguliere app, betaal je nu 99 euro per jaar, zonder btw, voor een web app.
En wie uiteindelijk later toch zijn eigen app wil ontwikkelen, zal dankzij de web app makkelijker kunnen omschakelen naar een ‘echte’ app. Dankzij de web app, zie je in Google Analytics precies wat de bezoeker wil, zodat hier optimaal op ingezet kan worden. Kortom: een win-win situatie over de hele lijn.
Meer info? Aarzel niet om met ons contact op te nemen. Kom dan zeker langs, de koffie staat klaar.
