De grote WooCommerce-checklist voor het verhogen van je webshopverkoop (deel 2)
Mijn collega Mark stelde onlangs in de Motionmill-nieuwsbrief enkele interessante vragen. Hij vroeg wat een webshopbezoeker doet wanneer de webshop de vragen die hij heeft niet weet te beantwoorden. Zou hij van de aankoop afzien? Zou hij bij een concurrerende webshop kopen?
Hij concludeert dat het antwoord twee keer ‘ja’ is. Want een webshop moet verdomd goed zijn om te overtuigen.
We zullen nog eens kijken hoe je je webshop tiptop kan maken. Enkele weken geleden gaf ik je de eerste 31 tips voor een perfecte WooCommerce-webshop. Vandaag geef ik je er nog 25.

Een geloofwaardige ‘over ons’-pagina
32. Probeer je met een boeiend verhaal een connectie te maken met je doelgroep?
We beginnen dit tweede deel van de webshopchecklist met een belangrijk element: je ‘over ons’-pagina.
Je ‘over ons’-pagina is binnen je webshop dé plek om je persoonlijkheid te laten zien. Daarom krijgt die een prominente plaats in onze webshop checklist. Het is ook de pagina die jou onderscheidt van al je concurrenten. Dus ga je gang, wees jezelf. Leg uit gerust waarom de passie van jouw webwinkel zo goed aansluit bij de passie van je sitebezoeker. Betrek je bezoekers en geef hen tot slot een reden om bij je te kopen.
Voorbeeld van een goede ‘over ons’-pagina op een webshop
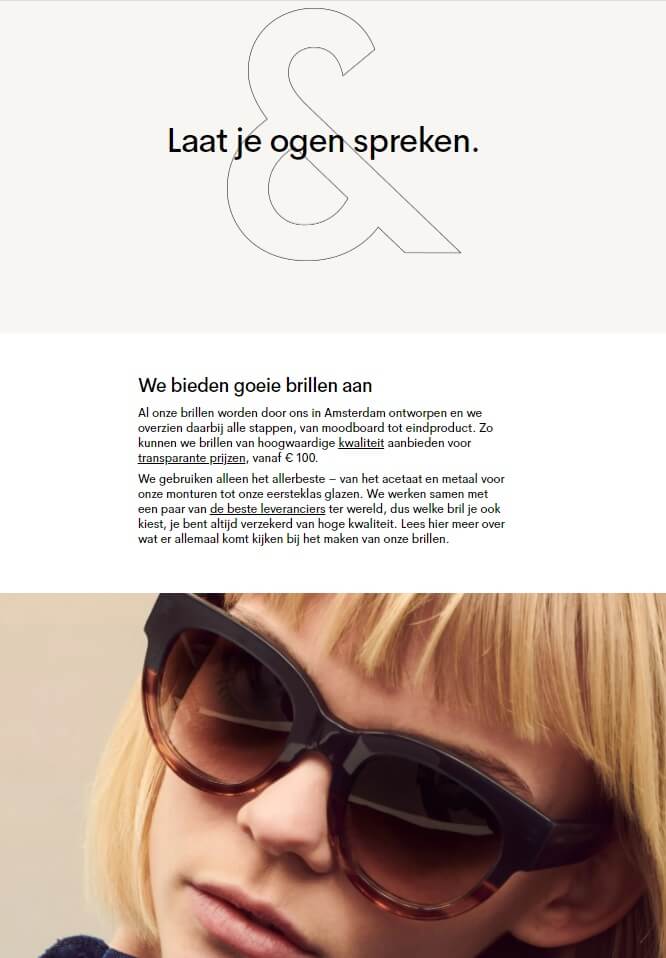
Omdat ik je wil laten zien hoe een goede ‘over ons’-pagina eruit ziet, toon ik die van Ace & Tate. Dit is een Nederlandse brillenwinkel met zowel fysieke locaties als een webshop. Ze zijn gestart vanuit de gedachte dat designbrillen ook aan transparante prijzen kunnen worden aangeboden. Ze vertellen die overtuiging daarom op hun Over Ons:

Als je de Over Ons van Ace & Tate bezoekt, moet je ook eens verder naar onder scrollen. Daar lees je namelijk iets opmerkelijks:
‘We’re working on it. We kunnen onszelf op dit moment nog geen duurzaam bedrijf noemen, maar we zijn hier hard mee bezig. We zetten ons in om de meest bewuste oplossingen te vinden […]. Ons doel is om positieve verandering aan te drijven binnen onze industrie. Hier lees je meer over de stappen die we tot nu toe hebben gezet.’
Waarom staat dit in deze webshopchecklist?
Nadat je dit hebt gelezen, kan je denken: Ace & Tate, wat bezielt jullie om te vertellen dat jullie geen duurzaam bedrijf zijn? Waarom zou je er dan niet gewoon over zwijgen?
En waarom staat zo’n negatieve tekst bovendien bij de voorbeelden in een webshopchecklist?
Welnu, als je zo denkt, ga je voorbij aan het feit dat de doelgroep van Ace & Tate door deze vermelding juist sympathie krijgt voor het bedrijf. Ace & Tate is transparant. Niet alleen over de dingen die ze al goed doen, maar ook over hun verbeterpunten. Door aan te kaarten dat ze er wel degelijk aan werken om hun bedrijf duurzamer te maken, worden ze geloofwaardiger in alle andere beweringen die ze op hun website doen.
Als je het op die manier bekijkt, besef je dat Ace & Tate terecht in de kijker wordt gezet in deze webshopchecklist.
Een geoptimaliseerde homepage met promoties
33. Informeer je mensen over een lopende promo via een sticky kop- en/of voettekst?
Geef mensen op de homepage meteen de meest relevante informatie. Laat ze weten over de lopende promotie in je winkel.
Het zal je helpen hun webshopbezoek op de juiste manier te beginnen. Je kunt een sticky kop- of voettekst gebruiken om te informeren over de promotiedetails. Het zal hen helpen sneller een aankoopbeslissing te nemen.
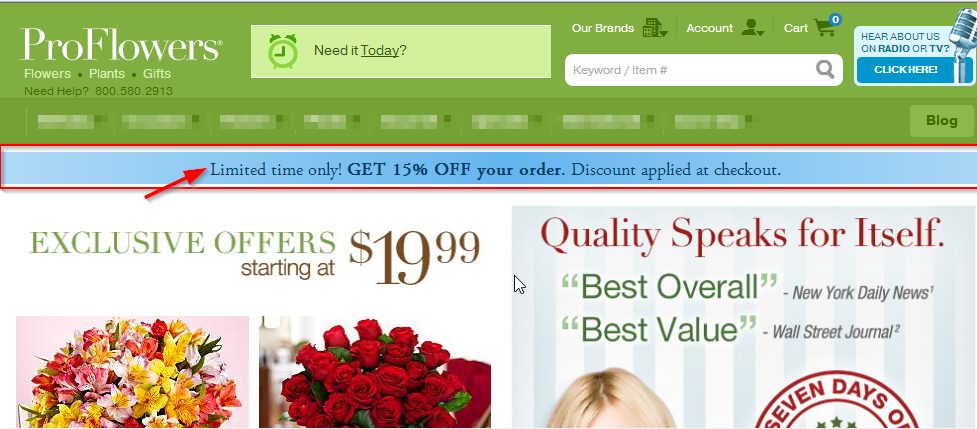
Bekijk hoe ProFlowers de tijdelijke 15% kortingsaanbieding benadrukt:

WooCommerce-checklist #33: Sticky promo’s
Die enkele sticky banner is een enorme booster voor je verkoop wanneer je promo’s hebt!
34. Geef je een directe link naar een bepaalde categorie tijdens categoriebrede verkoop?
Help mensen in drie snelle klikken naar de relevante pagina’s te gaan.
Een van de manieren om dat te doen is om hen te informeren over de lopende categorie-brede verkoop. En plaats een CTA-knop op de sticky kop die ze meteen naar die categorie leidt.
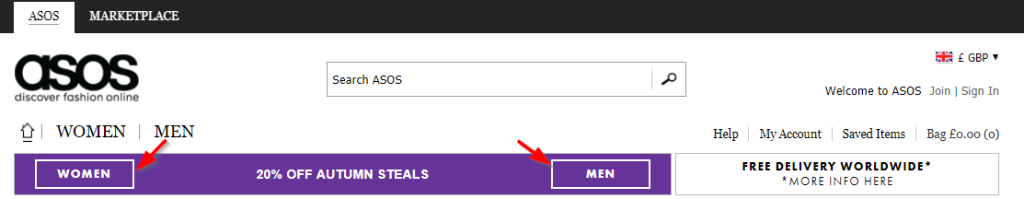
Merk op hoe Asos.com een sticky kop op de startpagina heeft die mensen informeert over de lopende solden. Het biedt hen twee CTA-knoppen om meteen naar de relevante pagina’s te gaan:

WooCommerce-checklist #34: Linken bij categoriebrede verkoop
35. Heb je een speciale sectie om alle artikelen die in de solden zijn te tonen?
Maak een overzichtspagina van alle items die in de solden zijn en bied een link naar die pagina aan vanaf de startpagina. Het zal mensen helpen de juiste deals te vinden.
Maandelijks wordt er 74.000 keer gezocht op de term ‘deal of the day’. Dit betekent dat mensen elke dag op zoek zijn naar dagelijkse deals en lucratieve aanbiedingen. Dat geldt natuurlijk ook voor gelijkaardige zoekopdrachten in het Nederlands.
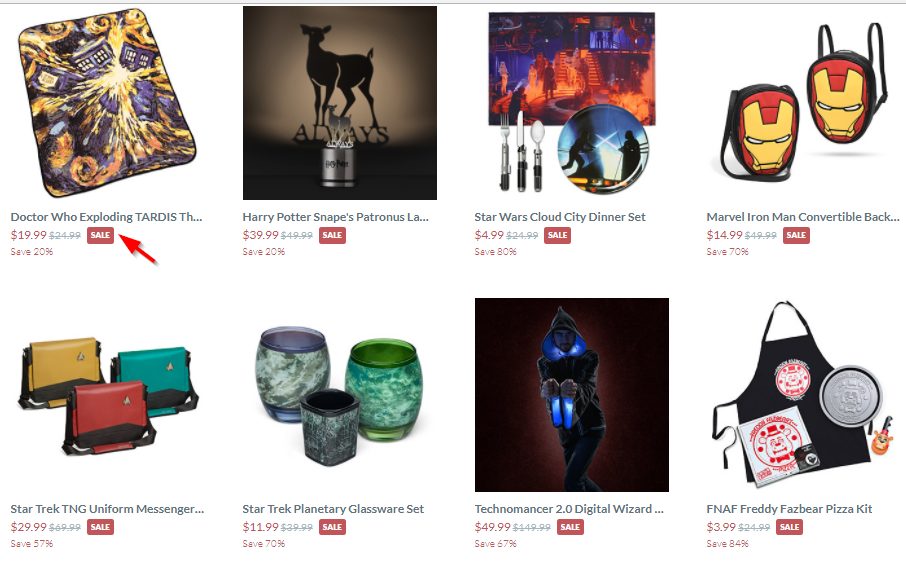
Geef ze een optie om alle items die te koop zijn op één pagina te bekijken. Merk op hoe Think Geek (topwinkel, by the way!) de soldenartikelen op één pagina weergeeft:

WooCommerce-checklist #35: Overzicht soldenartikelen
36. Highlight je couponcodes op een sticky kop-/voettekst zodat bezoekers die niet missen?
Het uitdelen van couponcodes zorgt ervoor dat shoppers zich speciaal voelen. Als ze de code niet kunnen vinden, is het echter een grote afknapper!
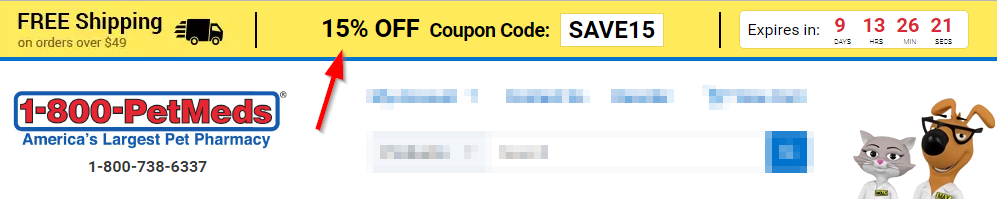
Bekijk hoe PetMeds.com ervoor zorgt dat hun bezoekers de couponcode en de lopende aanbieding niet missen:

WooCommerce-checklist #36: Couponcodes
37. Stuur je e-mails naar je abonnees om hen te informeren over een promo’s met een tijdslimiet?
Je kunt een afteltimer in je e-mails insluiten om te voorkomen dat men je mails links laat liggen. Urgentie doet verkopen!
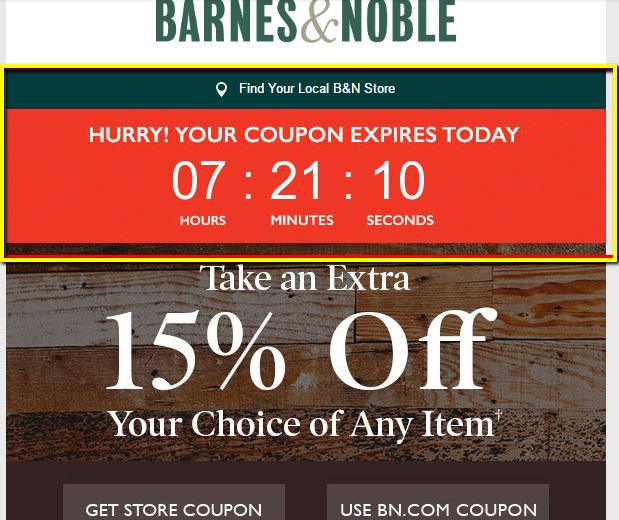
Bekijk deze onsubtiele e-mail van de Barnes & Noble maar eens:

WooCommerce-checklist #37: Mailing met tijdslimiet
Wanneer mensen die e-mail krijgen, weten ze: ik moet snel handelen of ik ben te laat!
38. Geef je het aantal artikelen weer dat nog op voorraad is of het aantal artikelen dat tegen promoprijs te koop is?
Het creëren van een authentieke schaarste kan de wens van mensen om een product te bezitten vergroten.
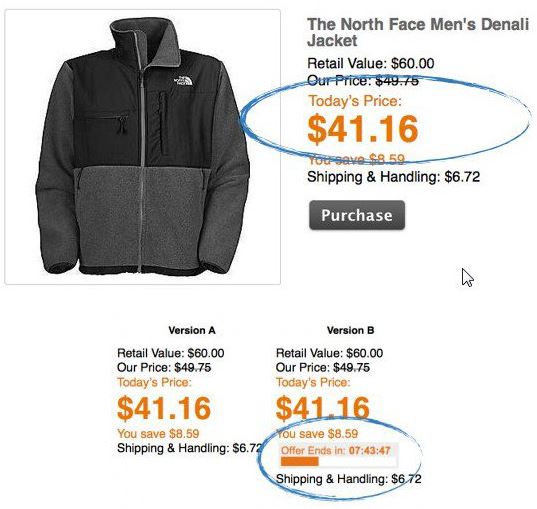
Een interessante case study: volgens Monetate.com heeft een online retailer een A/B-test uitgevoerd. Versie A was zonder de schaarstebalk en de tijdslimiet, de versie B had die eigenschappen wél:

WooCommerce-checklist #38: Aantal items tegen promoprijs
Versie B verhoogde de gemiddelde bestelwaarde met 0,07% en dit vertaalde zich in ruim een miljoen dollar aan omzetstijging voor het bedrijf.
39. Heb je promo’s voor 1 enkel product en verstuur je mails met één enkel conversiedoel?
De meeste e-commercewinkels versturen e-mails met meerdere producten. Er zijn meerdere calls-to-action die met elkaar concurreren. Hierdoor beginnen hun e-mails er rommelig uit te zien met een overdaad aan keuzemogelijkheden.
Je kunt perfect promoties communiceren voor één enkel product, en daarbij één e-mail versturen die slechts dat ene product probeert te verkopen. Vertel je abonnees de voordelen van dat product en geef ze een couponcode om dat item te kopen.
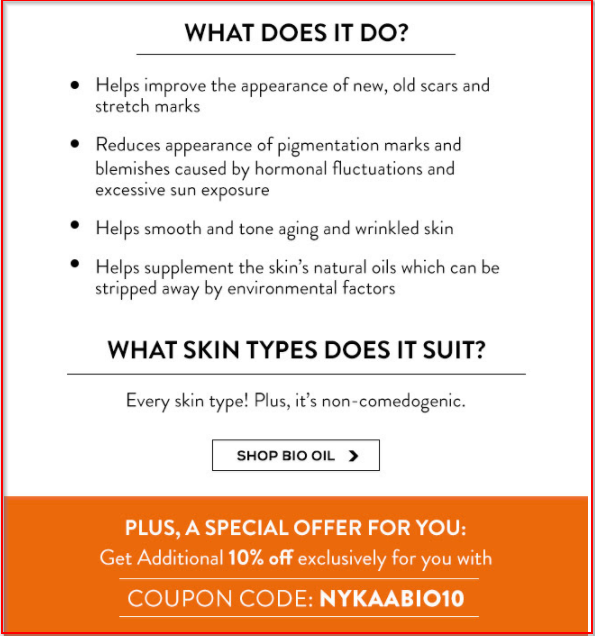
Bekijk deze e-mail met één enkele productpromotie die is verzonden door Nykaa.com. Let ook op de communicatie van een couponcode:

WooCommerce-checklist #39: Promo voor één enkel product
Deze e-mail heeft maar één focus en die is het verkopen van de bio-olie. Het zit boordevol productvoordelen en leidt mensen naar één pagina. De couponcode is aangepast voor de promotie.
Focus bieden is een slimme strategie in deze wereld die rijk is aan afleidingen.
Focus jij je nog steeds op deze webshopchecklist? Top! Dan gaan we over naar het volgende onderwerp: je e-maillijst opbouwen!
Je e-maillijst opbouwen
40. Gebruik je pop-ups met kortingen om e-mailadressen te verzamelen?
Laat je bezoekers niet vertrekken zonder je hun e-mailadres te geven. Zet een systeem op om hun e-mails vast te leggen, zodat je ze nog eens kunt benaderen nadat ze de webwinkel hebben verlaten.
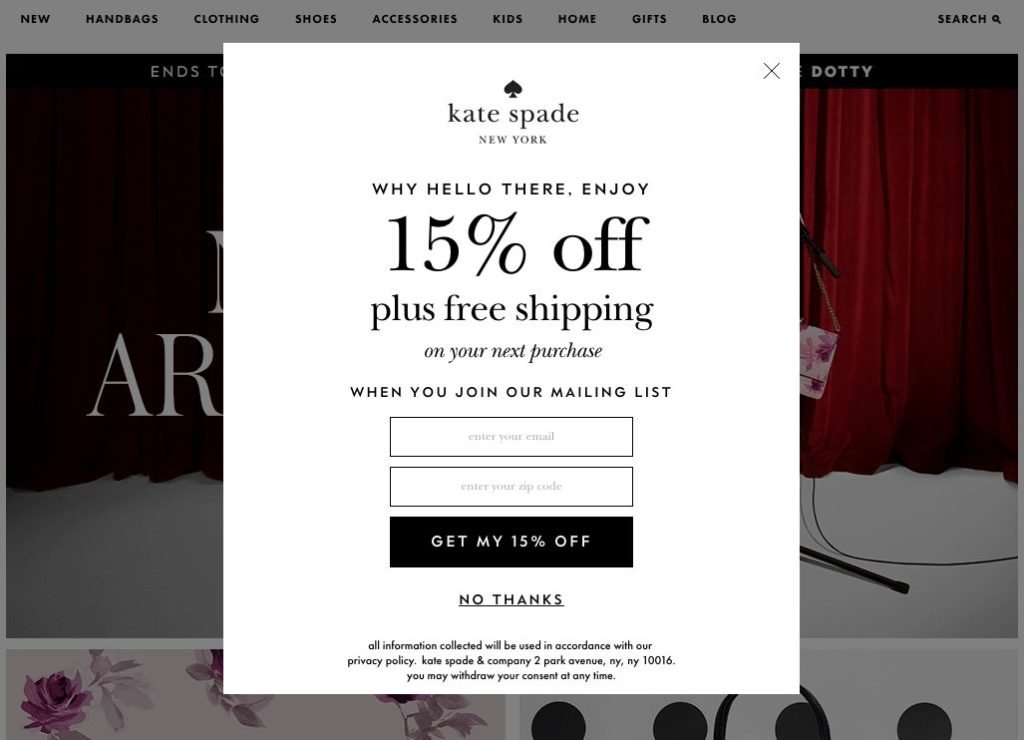
Bekijk hoe Kate Spade 15% korting plus gratis verzending biedt in ruil voor inschrijving op de e-maillijst:

WooCommerce-checklist #40: Pop-up om e-mailadressen te verzamelen
Het is een geweldige manier om mensen over de streep te trekken. Een korting is immers een valide reden voor een conversie, in dit geval inschrijven op een nieuwsbrief.
41. Heb je een systeem om welkomstmails te versturen?
Besteed aandacht aan je welkomstmails. Ze helpen je om het gesprek met je abonnees op de juiste manier te beginnen.
Verwelkom ze bij je club, zodat wanneer je ze e-mails stuurt over promoties, ze deze lezen en actie ondernemen.
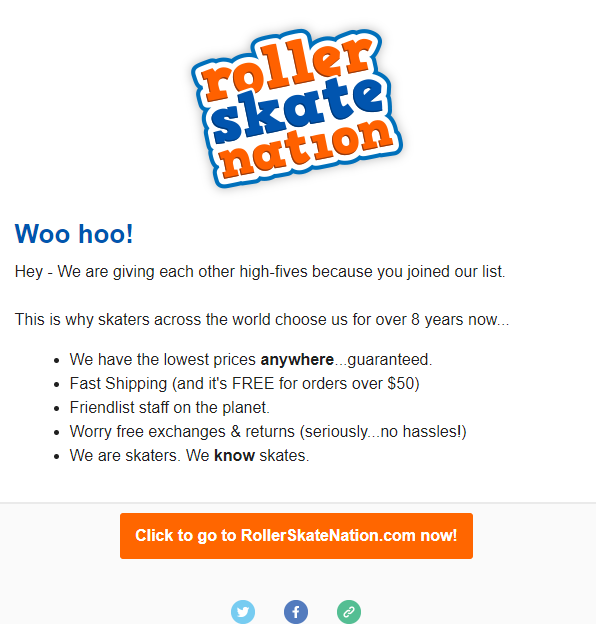
Bekijk de welkomstmail van Roller Skate Nation:

WooCommerce-checklist #41: Welkomstmail verzenden
Let op het taalgebruik: ‘woo hoo!’, ‘hi-fives’, ‘we’re skaters’ – dat is waar hun merk voor staat. Het merk staat voor plezier en skaten. Het is een met persoonlijkheid doordrenkte e-mail.
Blijf lezen, want het volgende onderwerp in deze WooCommerce-checklist is een heel belangrijke: de betaalpagina’s!
Waterdichte betaalpagina’s
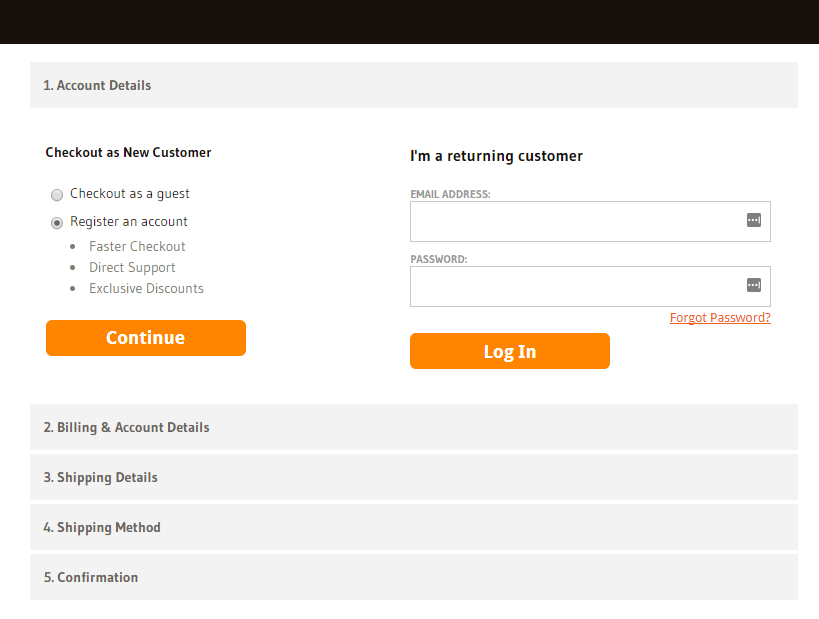
42. Sta je toe dat shoppers een account aanmaken of als gast afrekenen?
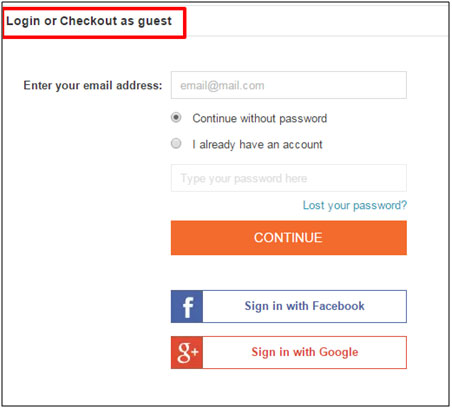
Hier is hoe ThinkGeek.com de gebruikers beide opties biedt. Bij heb kan je kiezen of je voor je betaling een account aanmaakt of gewoon als gast afrekent:

WooCommerce-checklist #42: Account aanmaken of betalen als gast
Het is een schone en overzichtelijke interface. Het valt ook op dat ze eerst het e-mailadres vastleggen voor al het andere vragen. Met deze techniek kunnen ze klanten bereiken als ze de webshop verlaten zonder de aankoop af te maken.
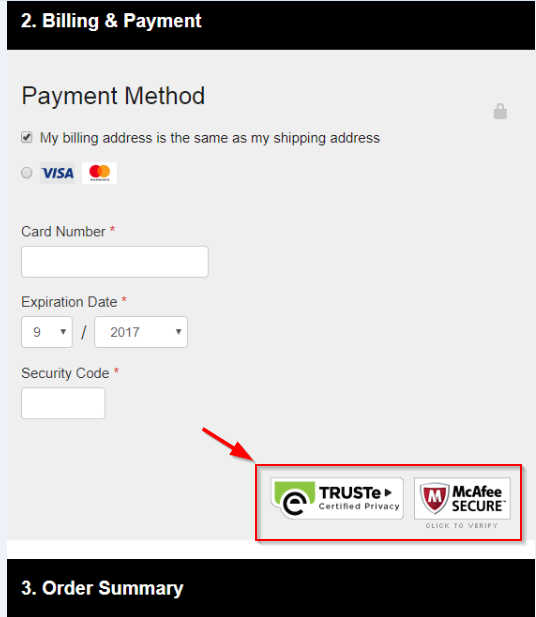
43. Toon je veiligheidszegels op de betaalpagina?
Gebrek aan vertrouwenszegels is de nummer 1 conversiemoordenaar. In dat grijze gebied wil je niet zitten. Bekijk hoe Crate & Barrel de veiligheidszegels weergeeft op de afrekenpagina:

WooCommerce-checklist #43: Veiligheidszegels tonen op betaalpagina
Bekijk Google Klantenreviews om recensies van klanten weer te geven en de geloofwaardigheid van je webwinkel te vergroten.
44. Heb je het hele afrekenproces in stappen verdeeld?
Verdeel je afrekenproces in de juiste stappen. Dit cruciale advies mag niet ontbreken in deze webshopchecklist!
Eén website zag een sprong van 300% in hun conversies toen ze een afrekenpagina van één pagina verwisselden met een afrekenformulier met meerdere stappen.
Hier is een inzichtelijke blogbericht over 21 optimalisatiehacks die je in je WooCommerce-winkel kunt implementeren om je betaalpagina’s volledig te optimaliseren.
Bekijk hoe ManCrates de afrekenopties opsplitst in vijf hoofdfasen:

WooCommerce-checklist #44: Afrekenen in stappen
Dankzij de overzichtelijke interface wordt de shopper soepel naar de volgende stappen geleid.
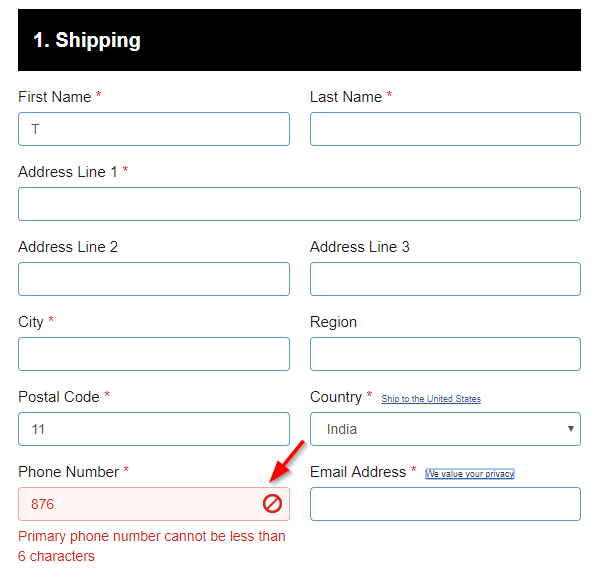
45. Heeft je afrekenformulier real-time validatie?
Niets is bij het afrekenen zo vervelend als meldingen krijgen dat je gegevens niet kloppen NADAT je ze allemaal hebt ingevuld. Met real-time validatie van de gegevens wordt veel stress voorkomen:

WooCommerce-checklist #45: Real-time validatie van gegevens
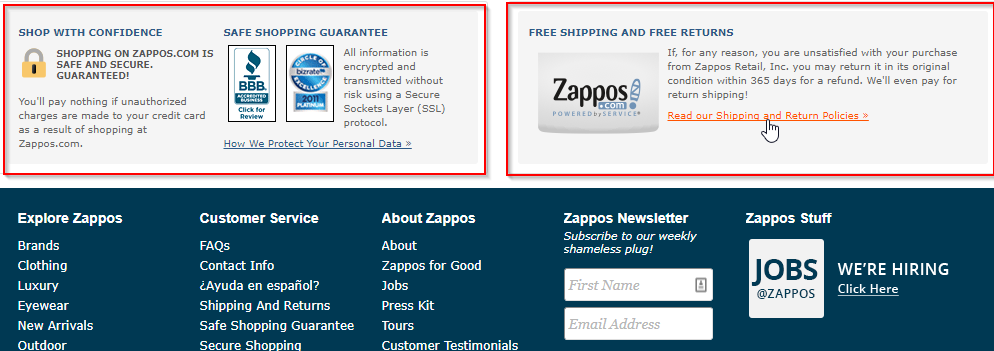
46. Link je naar de pagina’s met je retour- en verzendingsbeleid in de footer van je site?
Bekijk hoe Zappos.com links geeft naar het gegevensbeschermings-, verzend- en retourbeleid:

WooCommerce-checklist #46: Linken naar verzend- en retourbeleid
Geoptimaliseerd traject na aankoop
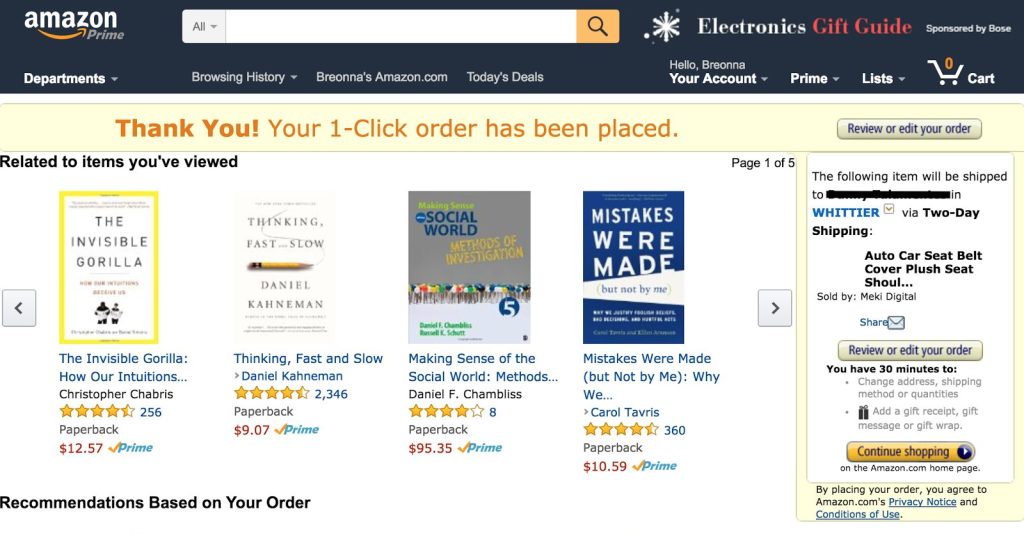
47. Toon je recent bekeken items op je bedankpagina’s?
De bedankpagina is een perfecte plek om je klanten eraan te herinneren wat ze allemaal niet hebben gekocht. Nu ze al een aankoop hebben gedaan en dus je winkel vertrouwen, kunnen ze terug in de verkooptrechter worden getrokken. Meer over de verkooptrechter lees je in dit artikel. (Keer na het lezen ervan snel terug naar deze webshopchecklist!)
Bekijk de aanbeveling van Amazon.com op de orderbevestigingspagina:

WooCommerce-checklist #47: Pas bekeken producten op bedankpagina
48. Bied je een kortingscode aan om kopers aan te moedigen hun volgende aankoop te doen?
Een kortingscode triggert een drang om opnieuw te kopen.
Geef je kopers een code met een deadline. Je kunt zelfs een stap verder gaan en deze code personaliseren. Zie Godaddy’s bedankpagina met de couponcode:

WooCommerce-checklist #48: Kortingscode na aankoop
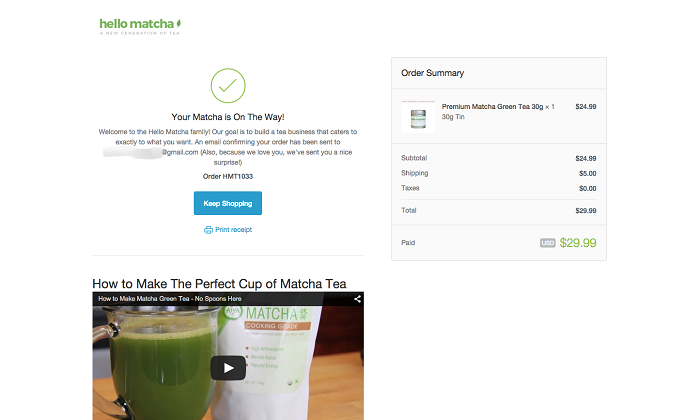
49. Bouw je een relatie op met je kopers via een bedankvideo?
Een goed gemaakte bedankvideo helpt de relatie tussen jou en je klant. Vergeet niet dat hun aandacht op de bedankpagina op zijn hoogtepunt is.
Bekijk hoe Hello Matcha een leuke, handige videotip laat zien op de orderbevestigingspagina met betrekking tot de bestelling:

WooCommerce-checklist #49: Bedankvideo
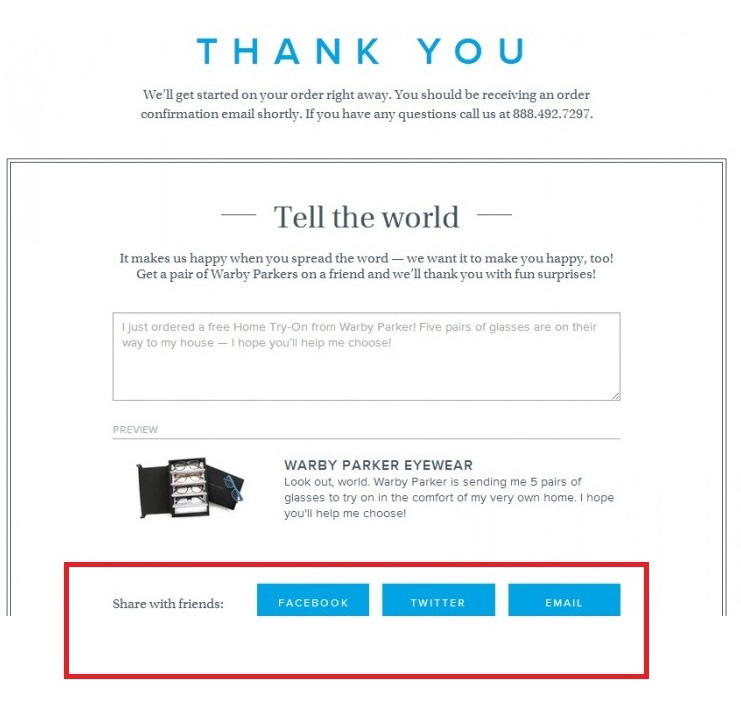
50. Moedig je je klanten aan om je winkel te delen op social media?
Warby Parker heeft een geweldige manier om kopers te helpen het woord over de winkel te verspreiden op social media:

WooCommerce-checklist #50: Deelknoppen voor social media op bedankpagina
Ook slim: wanneer je bij Warby Parker op de deelknoppen klikt, staat er in het deelscherm al een vooraf ingevuld bericht. Het enige dat kopers hoeven te doen, is op een paar knoppen klikken en klaar!
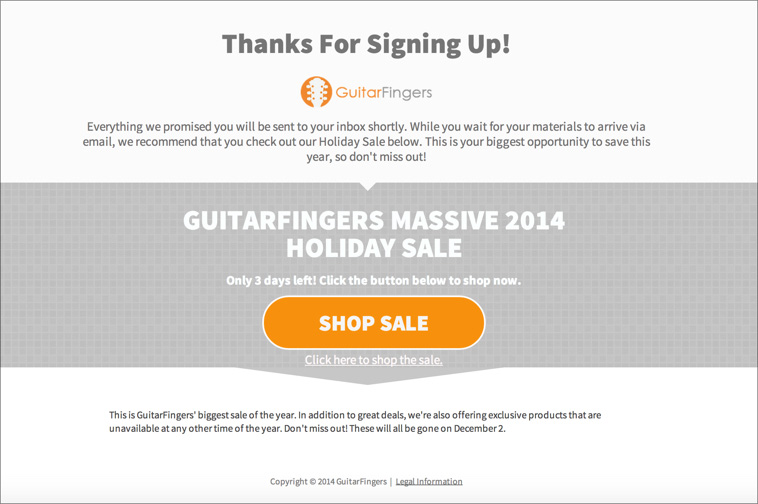
51. Informeer je op de bedankpagina klanten over lopende promoties?
Bekijk hoe GuitarFingers mensen aanzet om na de aankoop nog een aankoop te doen:

WooCommerce-checklist #51: Lopende promo’s op bedankpagina
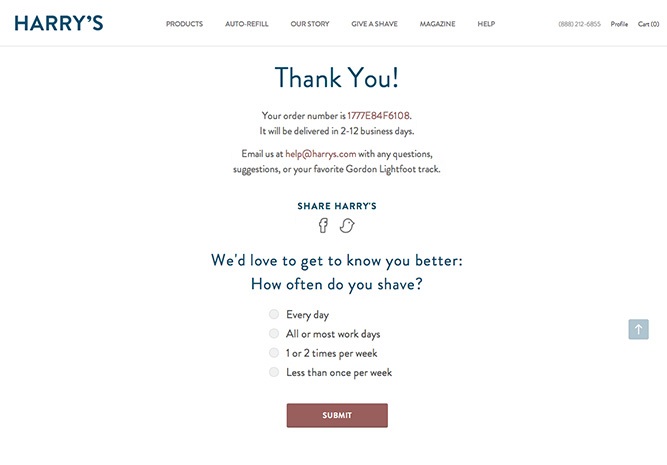
52. Verzamel je feedback op de bedankpagina’s om je kopers beter te begrijpen?
Punt 52 in deze webshopchecklist: feedback vragen! De bedankpagina is een geweldige plek om klanten belangrijke, interessante vragen te stellen.
Stel dus een snel enquêteformulier samen waarmee je een voorproefje krijgt van hun behoeften, gebruik en gedrag.
Bekijk hoe Harry’s een snel enquêteformulier op de bedankpagina heeft:

WooCommerce-checklist #52: Enquête op bedankpagina
Het is een briljante strategie. Moet je vooral eens proberen!
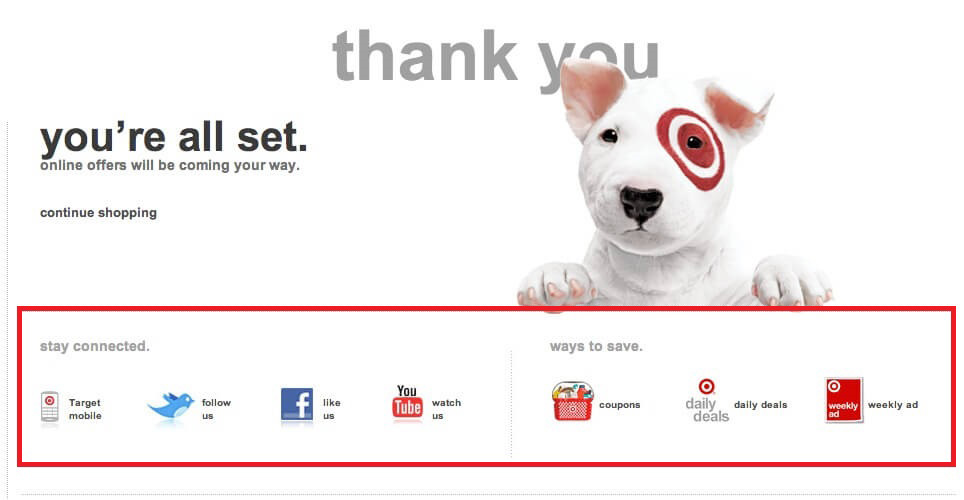
53. Toon je links naar je socialmediapagina’s zodat mensen contact met je kunnen houden?
Bekijk hoe supermarktketen Target links naar zijn socialmediapagina’s laat zien op de bedankpagina. De pagina bevat een bemoedigend bericht dat mensen aanspoort om de social media te volgen:

WooCommerce-checklist #53: Social media op bedankpagina
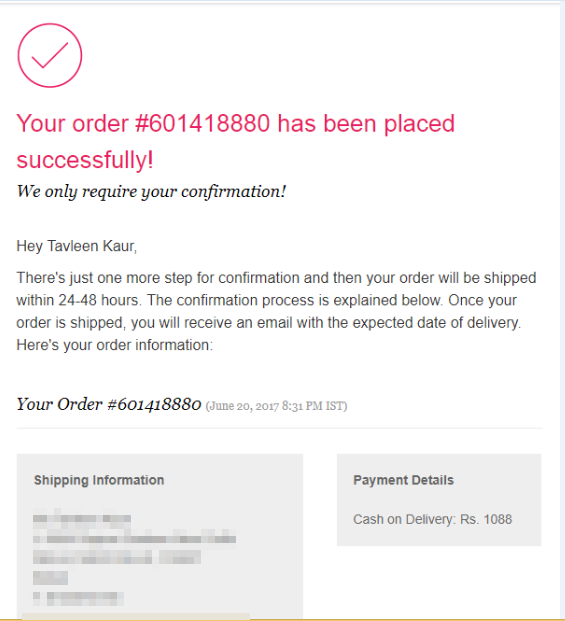
54. Vertelt je e-mail met de orderbevestiging mensen over de volgende stappen?
Je klant heeft zijn bestelling geplaatst, dus nu is het tijd om aan zijn verwachtingen te voldoen. De orderbevestiging mag daarom niet in deze webshopchecklist ontbreken!
Zorg er dus voor dat ze zich na de aankoop veilig voelen. Bekijk hoe deze winkel bevestigingsmails verstuurt waarin de volgende stappen worden uitgelegd:

WooCommerce-checklist #54: Volgende stappen
En in de erop volgende e-mail zeggen ze het volgende:

WooCommerce-checklist #54: Volgende stappen
55. Moedig je klanten aan om productrecensies te delen?
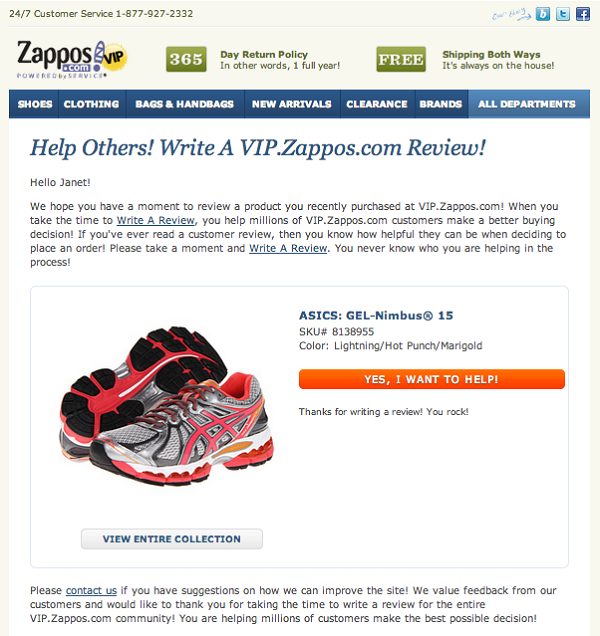
Bekijk deze e-mail die twee dagen na de levering van het product is verzonden met het verzoek om een beoordeling:

WooCommerce-checklist #55: Vragen om recensie
Wat ik erg leuk vind aan deze e-mail, is de manier waarop ze een recensie koppelen aan het helpen van een andere klant. De e-mail is namelijk geschreven in een gemoedelijke toon en geeft de juiste context.
De e-mail benadrukt eerst het belang van beoordelingen en vraagt er vervolgens om. Je kan concluderen dat dit ongelooflijk effectief is en dat deze tip terecht in de webshopchecklist staat!
56. Verstuur je promotionele e-mails met couponcode om een volgende aankoop aan te moedigen?
Je bent bij het laatste item in de webshopchecklist aangekomen: promotionele e-mails met couponcodes.
Dit is een zeer effectieve strategie. Je klant heeft je transactie-e-mails gelezen, dus ze zullen nu eerder openen wat je verzendt.
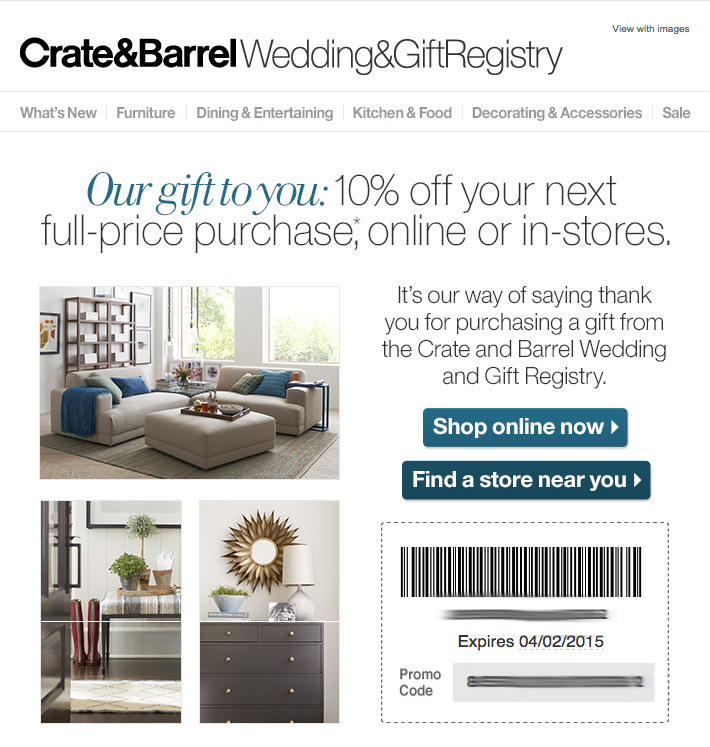
Bekijk de e-mail van Crate & Barrel met de promocoupon:

WooCommerce-checklist #56: E-mail met promocode
Extra tips voor je WooCommerce-webwinkel
Voilà, het heeft even geduurd, maar we zijn tot het einde van de webshopchecklist geraakt. Als je helemaal tot hier hebt gelezen: chapeau!
Was deze WooCommerce-checklist nog niet genoeg voor jou? Er zijn nog meer tips te geven voor je WooCommerce-webwinkel, maar die zijn al eens door mij en mijn collega’s beschreven.
Ik geef je met plezier linkjes naar andere artikelen die jou kunnen helpen:
- Checklist voor bedrijven: zo maak je je website extreem goed (met GRATIS privacytemplate)
- Vind de perfecte feedmanagementtool voor jouw webshop
- Zo voeg je producten en productcategorieën toe in WooCommerce
- Vergelijking online betaalsystemen voor WooCommerce
- Een webshop kopen of huren: wat zijn de voor- en nadelen van beide opties?
Heb je de eerste webshopchecklist al gelezen?
Mocht je hem gemist hebben, hier is deel 1 van deze WooCommerce-checklist:
Wil je na het lezen van al deze webshopchecklists eens praten met een expert? Dan voeg ik graag een beetje zelfpromotie toe! Ik ben een ervaren WooCommerce-nerd die graag met jou brainstormt over jouw webwinkel. Neem contact op. Een eerste gesprek is altijd gratis en vrijblijvend.
Veel succes en hopelijk tot gauw!
