Hoe bouw je een WordPress-website in 2021? De 6 stappen naar succes (deel 2)
Hoe bouw je een WordPress-website? Laten we deze vraag beantwoorden en de spreekwoordelijke draad terug oppikken waar we hem in deel 1 hebben neergelegd.
In dat vorige deel liet ik zien hoeveel een WordPress-website kost, hoe je een domeinnaam en een hostingbedrijf kiest, en wat de verschillende functies van WordPress doen.
In dit tweede deel leer je hoe je een WordPress-thema installeert, hoe je een WordPress-website bouwt, en hoe je plug-ins activeert.

Stap 4: Een thema installeren
De volgende stap bij een WordPress-website bouwen is een thema installeren. Om een WordPress-thema te installeren ga je in je dashboard naar ‘Weergave’ en vervolgens naar ‘Thema’s’.

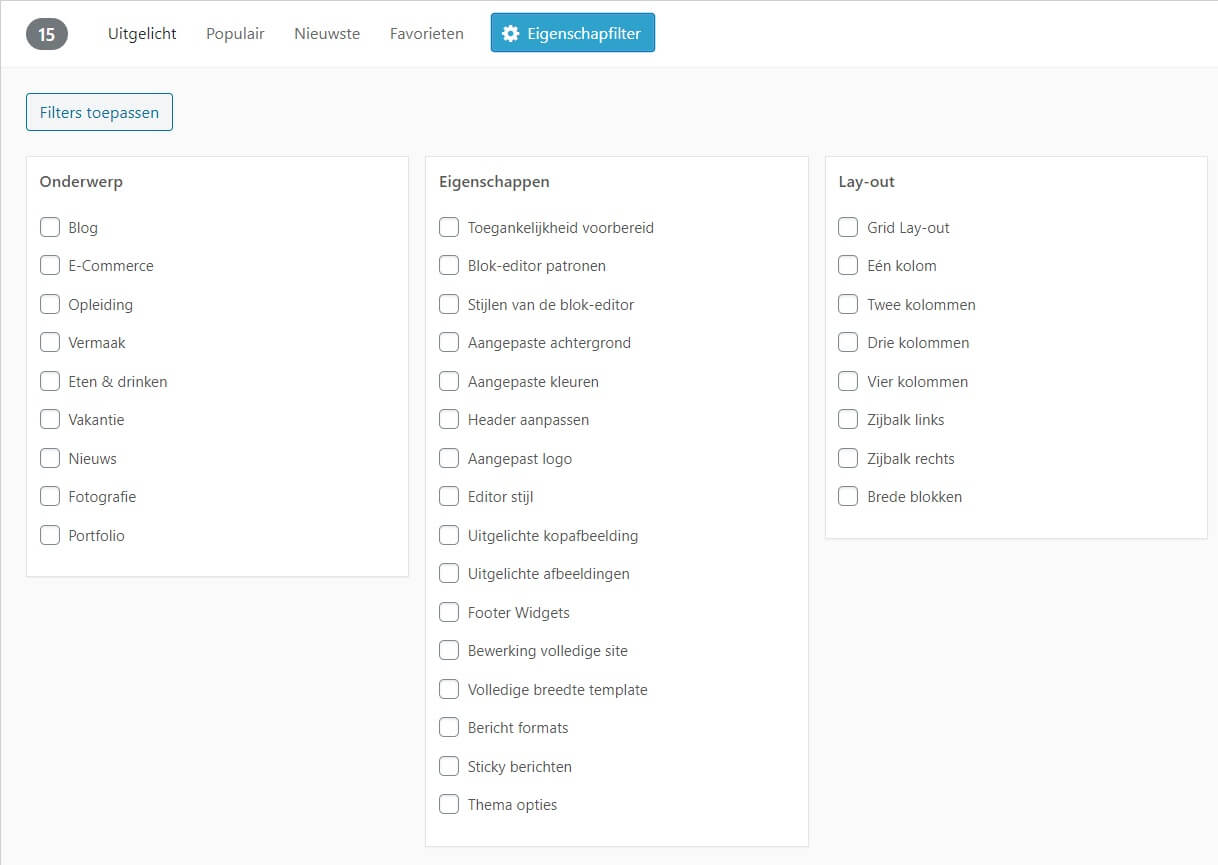
Klik vervolgens op de knop ‘Nieuwe toevoegen’. Er verschijnen nu een aantal templates, die je kunt filteren op uitgelicht, populair, nieuwste en favorieten, of op eigenschappen.

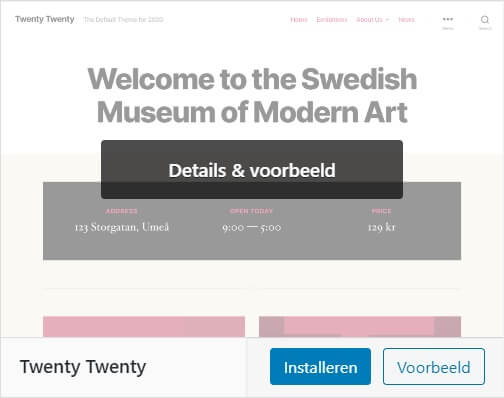
Wanneer je een thema ziet dat je bevalt, klik je ‘Installeren’. Zodra het thema geïnstalleerd is, verschijnt op dezelfde plek de knop ‘Activeren’.

Het activeren van het WordPress-thema kan je overigens ook doen via ‘Weergave’ > ‘Thema’s’.
High five! Je bent goed op weg!
Stap 5: Een WordPress-website bouwen
In WordPress hangt je website-uiterlijk helemaal af van het gekozen thema. Dat wil zeggen… tenzij je zelf moeite doet om er iets aan toe te voegen.
Normaalgesproken heeft ieder WordPress-thema twee ontwerpen: één voor de blogpagina’s en één voor de pagina’s. Wil je je website toch net even iets beter maken? Eventuele tekortkomingen in de functionaliteiten kan je opvullen met plug-ins.
Voor het aanpassen van de inhoud (teksten, foto’s) en het uiterlijk van je website heb je drie opties:
- 1: gebruik de Customizer
- 2: gebruik een pagebuilder
- 3: gebruik de standaardeditor
Ik zal ze alle drie uitleggen.
Optie 1: een WordPress-thema aanpassen met de Customizer
WordPress-thema’s komen met een thema-editor met een zekere basisfunctionaliteit. Deze thema-editor heet de Customizer en is goed voor hen die geen speciale, niet-standaard elementen nodig hebben en gewoon heel snel een site in elkaar willen steken.
Hoe je met die Customizer een WordPress-thema aanpast? Ga gewoon naar ‘Weergave’ > ‘Customizer’.
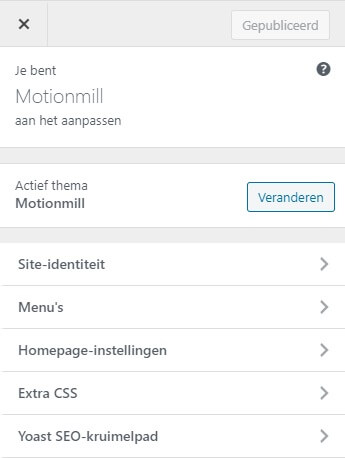
Zodra je hierop klikt, krijg je een scherm te zien met links een balk waarin alle aanpassingsopties staan, en rechts een weergave van je thema.
De balk ziet er als volgt uit. (Let op: afhankelijk van je thema en de bewerkingen die je eraan hebt gedaan, kunnen sommige van onderstaande zaken wel of niet bij jou weergegeven worden.)

In de balk kan je kiezen wat je wilt aanpassen: de content, het menu of andere zaken. In de websitepreview rechts van de balk kan je tekst in realtime aanpassen door op het penseelicoontje te klikken.
Optie 2: een WordPress-thema aanpassen met een pagebuilder
Behalve bovenstaande optie voor het aanpassen van een WordPress-thema bestaan er ook zogenaamde pagebuilders. Dit zijn plug-ins die je helpen om je website nóg meer aan te passen. Sommige WordPress-thema’s worden standaard met een pagebuilder geleverd, maar je kunt ze ook in je dashboard downloaden bij ‘Plugins’.
Hoe bouw je een WordPress-website met een pagebuilder, vraag je je nu misschien af. Welnu, er zijn talloze pagebuilders. Enkele bekende namen zijn Elementor, Visual Composer, Colibri en Live Composer. Iedere pagebuilder werkt anders. Daarom is het onmogelijk om hier en nu een handleiding te geven van elke pagebuilder.
Heb je interesse in pagebuilders lees dan eerst dit artikel over pagebuilders om de voor- en nadelen te leren kennen. Lees ook reviews op het internet over de verschillende pagebuilders en praat eventueel met een websitebouwer over de opties. Die kan je begeleiden in je bouwproces. Dat kost je misschien iets meer geld omdat je de websitebouwer moet betalen, maar het eindresultaat zal een betere website zijn.
Optie 3: een WordPress-thema aanpassen met de standaardeditor
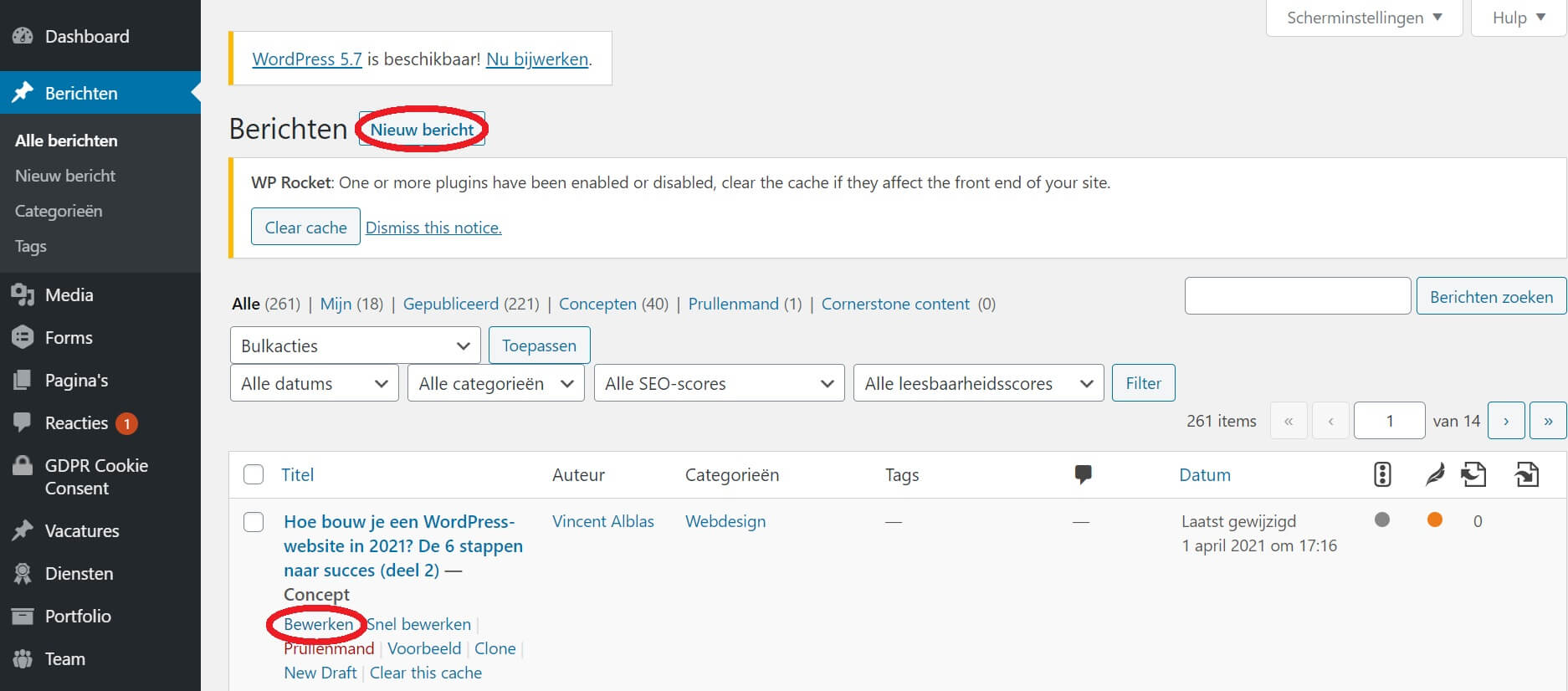
De derde manier om je website aan te passen in met de standaardeditor. Je krijgt hier toegang toe via de knop ‘Bewerken’ die je onder elk bericht en elke pagina ziet. Ook op het moment dat je een nieuw bericht of een nieuwe pagina toevoegt kom je direct in de standaardeditor terecht (tenzij je een pagebuilder geactiveerd hebt, dan kom je misschien direct in de pagebuilder).

Stap 6: WordPress-plug-ins installeren
Het WordPress-ecosysteem is opgebouwd uit thema’s en plug-ins. Er zijn duizenden WordPress-plug-ins beschikbaar die reeds aanwezige functionaliteiten kunnen uitbreiden, maar ook geheel nieuwe functies aan je website kunnen toevoegen.
Dit is een zeer korte tutorial over het installeren van een plug-in.
In je dashboard klik je op ‘Plugins’.

Als je al één of meerdere plug-ins hebt geïnstalleerd, krijg je die in een overzicht te zien. Wanneer bepaalde plug-ins een update nodig hebben, zal je dat op deze pagina lezen.
Om een nieuwe plug-in toe te voegen, klik je op ‘Nieuwe plug-in’. Dat kan je ofwel doen via de menubalk die links in beeld staat, of via de knop bovenaan.

Wanneer je hierop geklikt hebt, verschijnt een scherm waarop je enkele interessante dingen kunt zien:
- Je ziet standaard een aantal voorgestelde plug-ins, die je kunt filteren op uitgelicht, populair, aanbevolen en favorieten.
- Er is een zoekbalk waar je plug-ins kunt zoeken op trefwoord, auteur of tag. Wil je bijvoorbeeld een plug-in op je website die je SEO kan helpen verbeteren, typ hier dan simpelweg ‘SEO’ in. Je krijgt dan een overzicht met SEO-plug-ins te zien.
- Tot slot is er een knop een knop ‘Plug-in uploaden’. Daarmee kan je een plug-in uploaden vanaf je computer. Als leek zal je dit echter niet vaak doen.
Heb je een plug-in gevonden die je wilt installeren, klik dan op ‘Nu installeren’.

De nieuwe plug-in komt nu in je plug-inoverzicht te staan. Maar let op, de plug-in moet nog geactiveerd worden voordat hij echt iets zal doen.
In het overzicht zal je bij de zojuist geïnstalleerde plug-in een knop ‘Activeren’ zien staan. Klik daarop.

Voilà, je bent klaar! De plug-in wordt geïnstalleerd.
Aanbevolen WordPress-plug-ins
Er bestaan plug-ins voor zowat elke denkbare websitefunctie. Voor de meest gangbare functies geef ik je mijn favo’s. Al deze aanbevelingen komen voort uit twintig jaar ervaring met WordPress.
| Plug-insoort | Wat het doet | Mijn aanbeveling |
| Pagebuilder | Geeft je thema een drag-en-drop-functionaliteit | Elementor |
| SEO | Zorgt ervoor dat je website hoger scoort in zoekmachines | Yoast SEO |
| Formulieren | Mensen kunnen met je in contact treden en jij verzamelt daarmee data | Gravity Forms |
| E-mailmarketing | Hiermee maak je e-mailcampagnes waarmee je met klanten contact kunt houden | Mailchimp of Sendinblue (lees onze vergelijking) |
| Beveiligingsplug-in | Ruimt malware op en beschermt tegen ongeautoriseerde inlogpogingen | iThemes Security |
| E-commerce | Helpt je om een webshop te bouwen. | WooCommerce |
| Pagina’s dupliceren | Hiermee kan je een pagina of bericht dupliceren, inclusief inhoud en opmaak. | Yoast Duplicate Post |
| Cookietoestemming | Hiermee kunnen bezoekers toestemming geven voor het gebruik van cookies. | GDPR Cookie Consent |
| Websiteanalyse | Geeft inzicht in websitebezoek en bezoekersgedrag. | Google Analytics |
WordPress-website bouwen: enkele bonustips
Al het bovenstaande vormt, samen met deel 1 van deze reeks, een beknopte handleiding voor het bouwen van een WordPress-website.
Wil je een écht professionele website, dan zijn er nog veel stappen te zetten. Laat je daardoor niet ontmoedigen! Ik help je graag. Mijn collega’s en ik hebben over de jaren tientallen artikelen geschreven over het verbeteren van een WordPress-website. Ik geef je een overzicht van de beste, opgedeeld naar onderwerp.
Voorbereiding
- Website laten maken? Lees eerst deze 5 tips!
- Maak eerst de inhoud van je website, daarna pas het ontwerp
- Trap jij als website-eigenaar in deze genadeloze valkuilen?
Gebruikerservaring
- UX Design les 1: geef je knoppen de aandacht die ze verdienen
- UX Design les 2: geef je website een goede footer
- Toon je klant de juiste weg: een introductie in user experience
- UX Design les 3: de gebruikerservaring is belangrijker is dan het ontwerp
Webdesign
- De Wireframe Bijbel: alles wat je moet weten over wireframes
- 8 ontwerpfouten op websites waarmee je omzet verliest
- Best practices voor webdesign en usability
Teksten en afbeeldingen
- Dit is waarom ook taal het succes van jouw merk bepaalt
- Wil je meer online conversie? Gebruik deze 4 vernietigende woorden niet!
- Meer online conversie: de 6 winnende woorden die jij misschien nog niet gebruikt
- Een blog over blogs en bloggen (met 9 praktische tips)
Analyse
Varia
- Checklist voor bedrijven: zo maak je je website extreem goed (met GRATIS privacytemplate)
- Websitetips & tricks die direct geld opleveren
Een WordPress-website bouwen met hulp van een websitebouwer
Kom je er niet uit ondanks de hulp van bovenstaande artikelen, dan kan je altijd nog de hulp van een professionele websitebouwer inschakelen. Lees is dat geval even het artikel 12 populaire websitetypes die je door ons kan laten bouwen.
Succes!
